こんにちは!スタビジ編集部です!
今回は「ngrok」の使い方を実際にPythonアプリを公開する形で解説していきます。
Webアプリを開発しただけで外部からアクセスできないと、作った意味が半減してしまいます。
ngrokを使うと簡単にグローバルに公開できるので、使い方をマスターしていきましょう!
目次
ngrok(エングロク)とは
まずは「ngrok(エングロク)」について簡単に見ていきましょう。
ngrokとはローカルで動作しているウェブサーバーやアプリケーションを、一時的に公開して外部からアクセス可能にするためのリバースプロキシツールです。
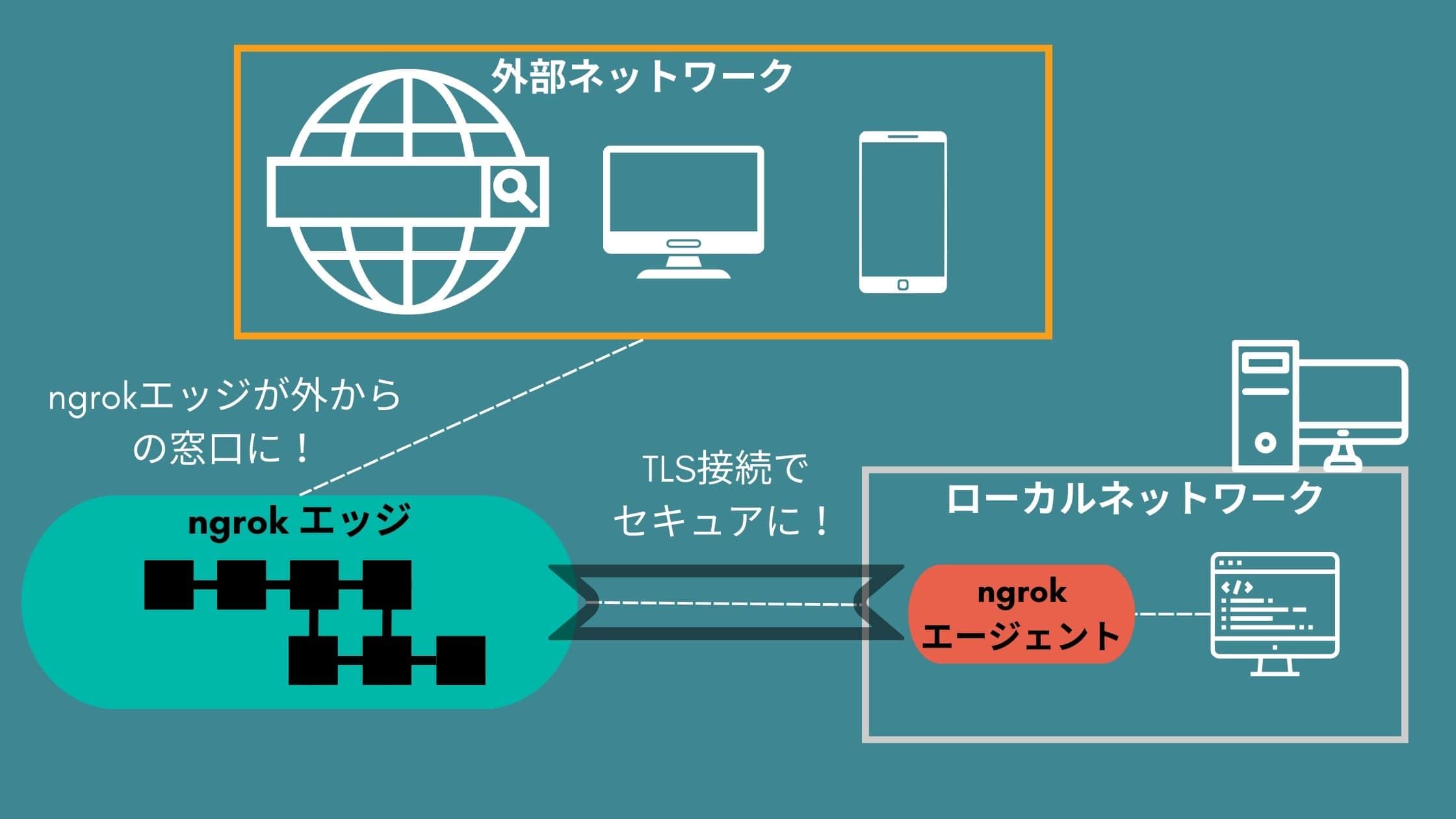
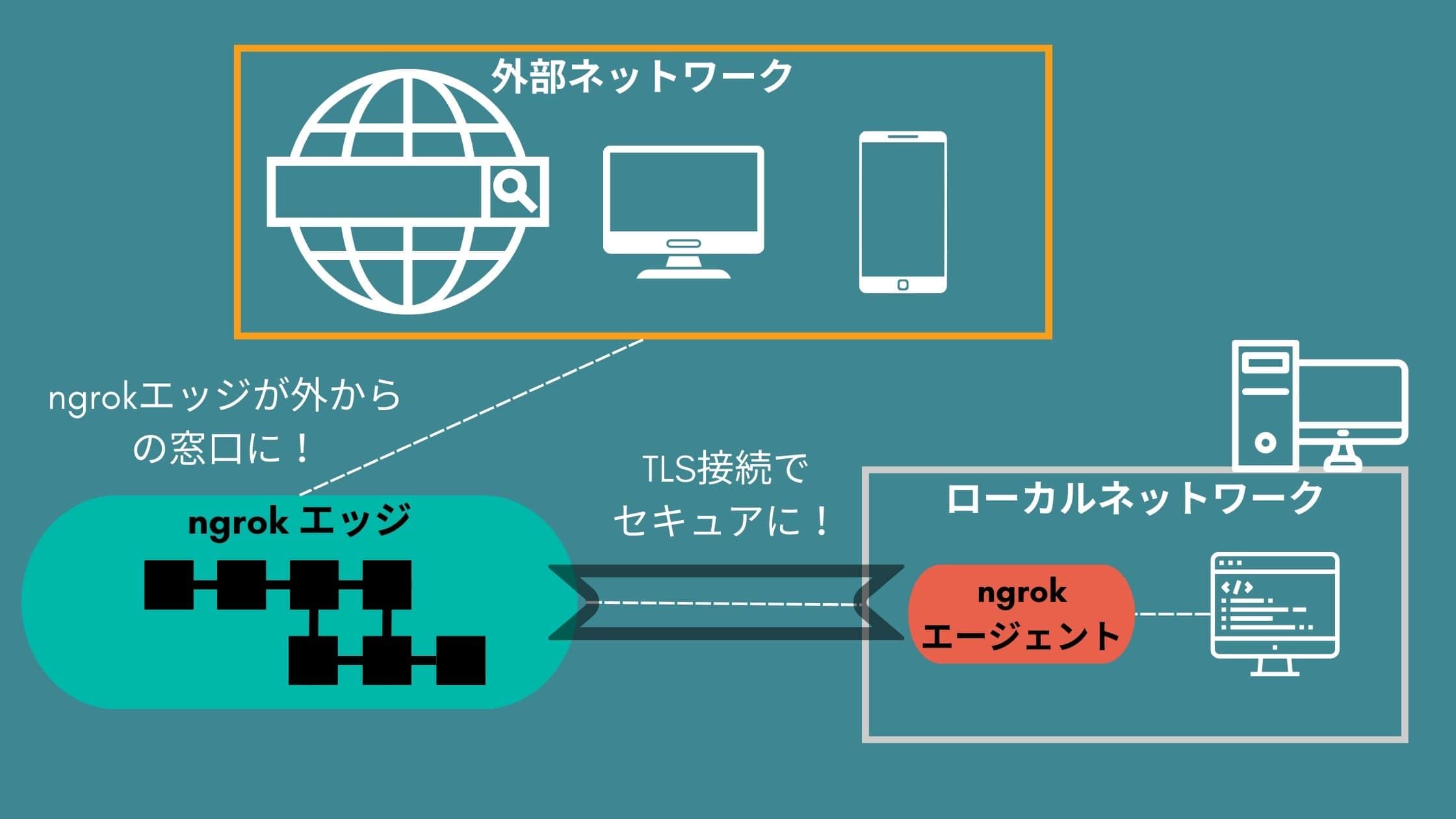
ngrokではngrok エッジと呼ばれるサーバーがクライアントからのリクエストを受け取り、ngrokのグローバルサービスに接続出来るngrokエージェントに送信します。
次にngrokエージェントからローカル環境のウェブサーバーやアプリケーションにリクエストを送信することで接続できるという仕組みです。


ngrokの特徴
「ngrokの特徴」について見ていきましょう。
ngrokの特徴は以下の3つです。
・簡単な設定でWebアプリのテストが出来る
・様々なプロトコルで通信可能
・オプション機能が充実
それぞれ見ていきましょう。
簡単な設定でWebアプリのテストが出来る
ngrokではngrokをインストールして簡単な設定をするだけで、ローカルのWebアプリを公開することが出来ます。
詳細な手順は後ほど紹介しますが、作成したWebアプリをサーバー上にデプロイしてネットワークの設定をして、、、みたいな複雑なことは不要です。
様々なプロトコルで通信可能
ngrokでは「様々なプロトコル(HTTP、HTTPS、TCP)のエンドポイントにサポート」しているため通信を試すことが出来ます。
特にngrokでは、個別に証明書の準備をしなくてもngrok側でSSL認証を実施してくれるので、簡単にHTTPS通信を実行することが出来ます。
独自のドメインの設定や証明書の設定も出来るので、いろんなユースケースに対応できます。
オプション機能が充実
ngrokでは「オプション機能が充実」しています。
オプション機能には以下のようなものがあります。
・公開したURLへのアクセスにユーザー名/パスワードを設定する認証機能
・接続できるアドレスを制限するIP制限機能
・ngrokエッジのリージョン指定
・公開するURLのドメイン設定
特にテスト中でアクセスできる人を制限したい場合に認証機能を利用することが多いです。
認証機能にはGoogleアカウントを使ったOAuth認証もあるので、ぜひ試してみて下さい。
オプションについては、ngrok公式サイトもしくはngrokをインストールした後に以下コマンドでオプションの一覧を見ることが出来ます。
$ngrok help コマンド特に「ngrok help http」で起動時のオプションはよく使うので、覚えておきましょう。
ただしFreePlanでは利用できないオプションもあるので注意が必要です。
ngrokの使い方
実際にngrokを使ってみましょう!
ngrokの登録
ngrokを利用するにはまずngrokへアカウントの登録が必要になります。
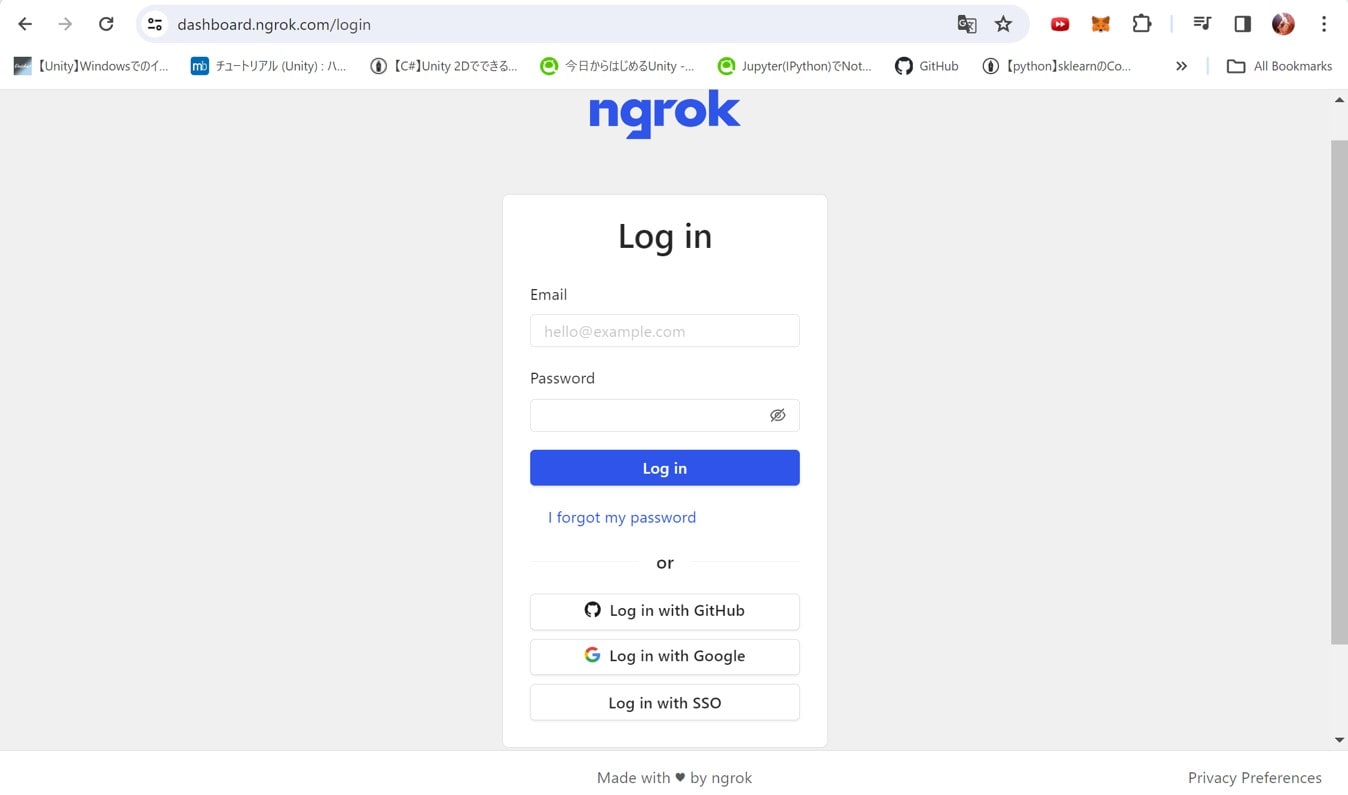
ngrok公式サイトにアクセスしアカウントを作成しログインしましょう。


アカウントにはGoogleアカウントやGithubアカウントを利用することも出来ます。
ngrokのインストール
ngrokを利用するために自身の環境に「ngrokをインストール」する必要があります。
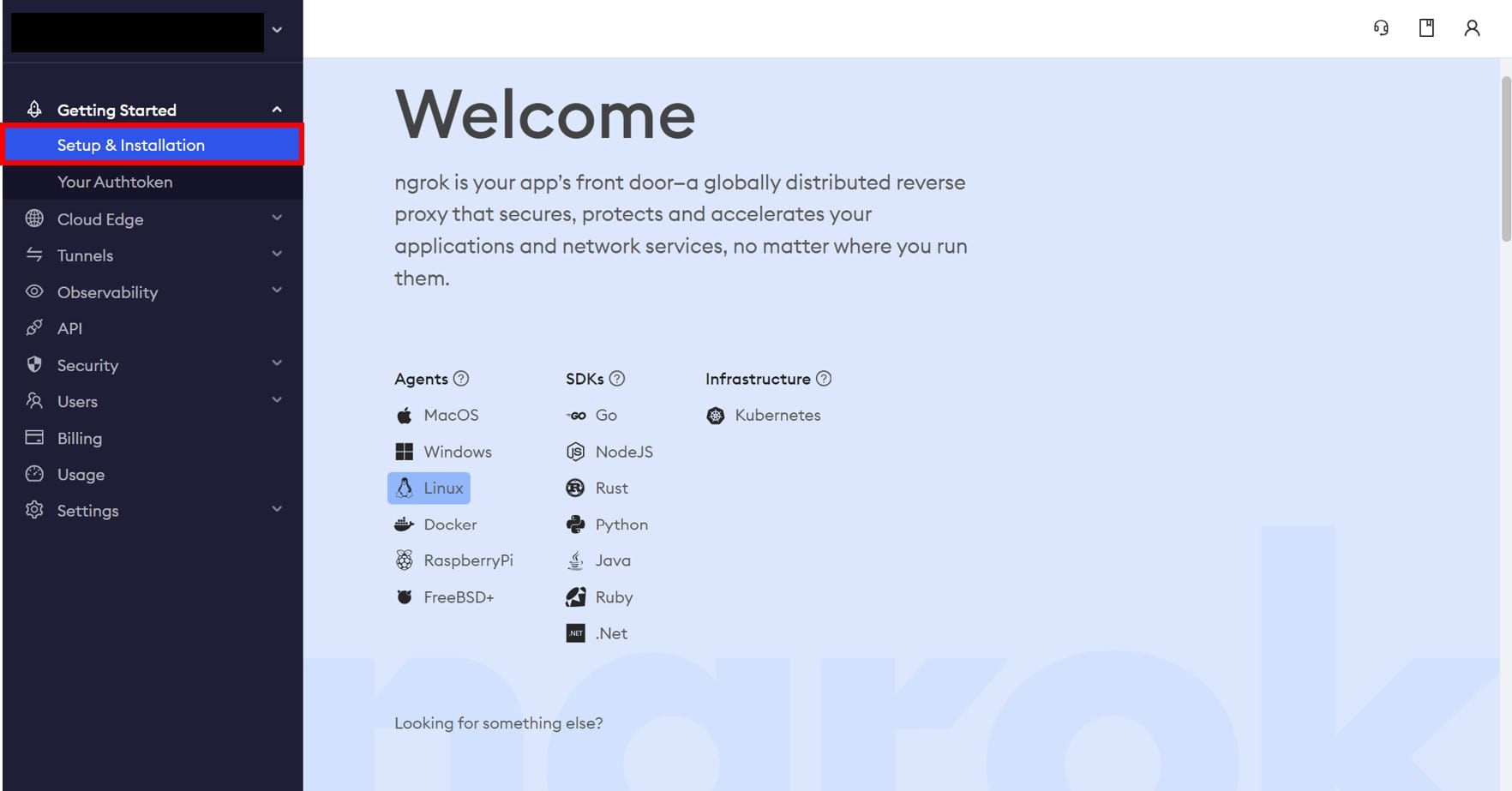
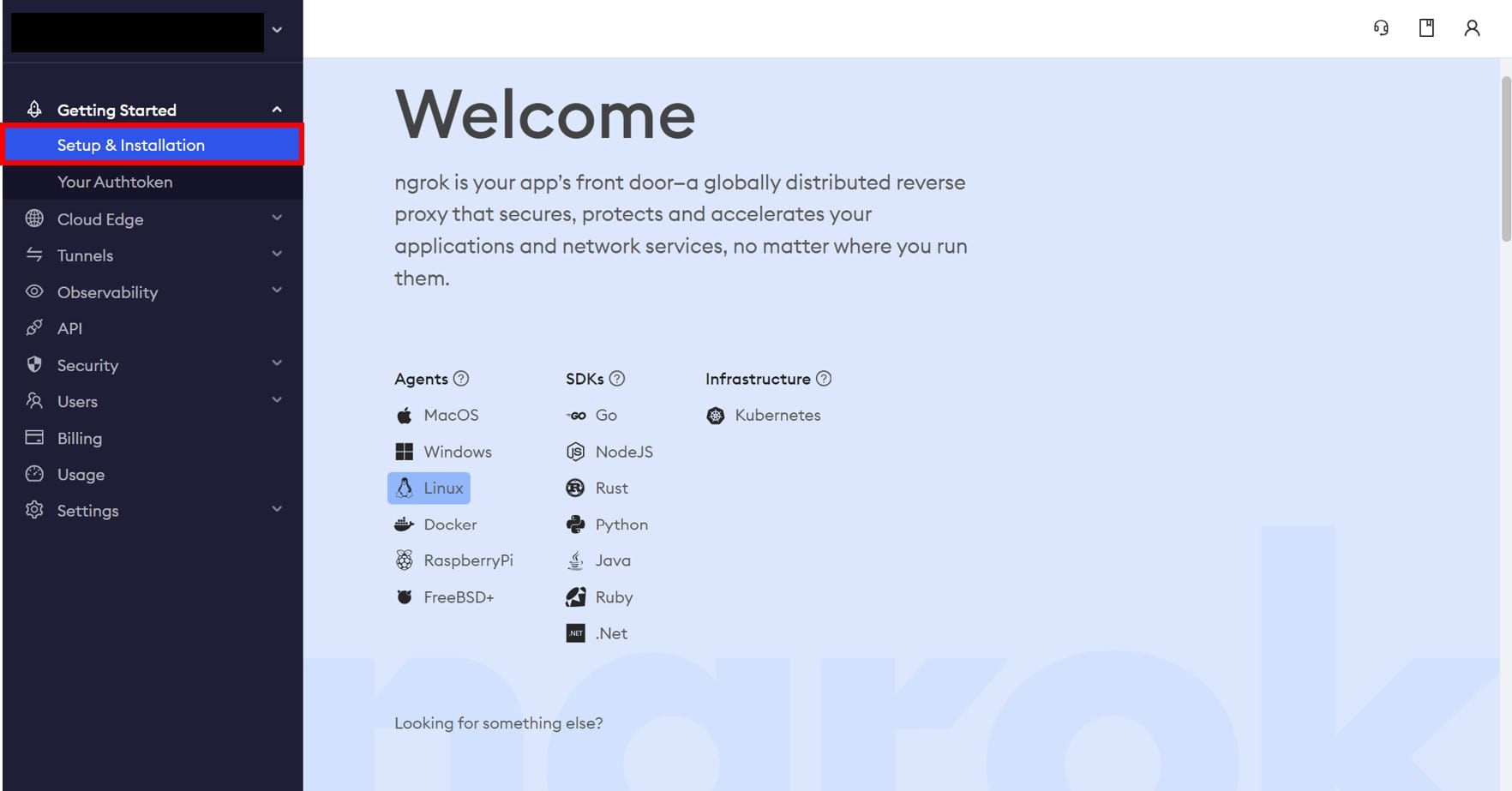
ngrok公式サイトにログインした画面で、「Setup & Installation」メニューに環境ごとのインストール方法が記載されているので参考にしてみてください。


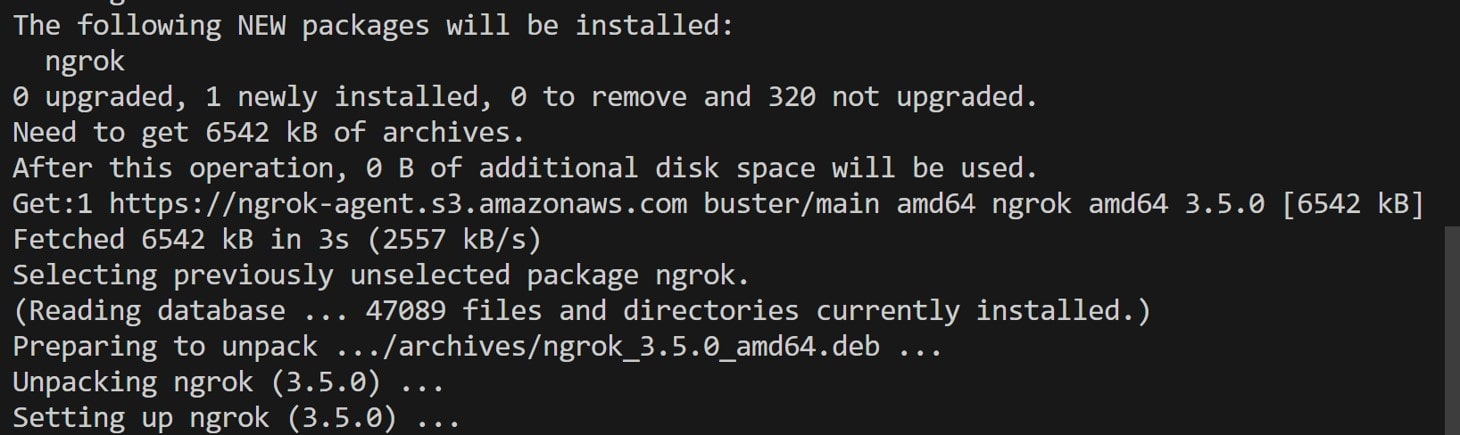
以下はlinux(ubuntu)環境でインストールした例になります。
$curl -s https://ngrok-agent.s3.amazonaws.com/ngrok.asc | sudo tee /etc/apt/trusted.gpg.d/ngrok.asc >/dev/null && echo "deb https://ngrok-agent.s3.amazonaws.com buster main" | sudo tee /etc/apt/sources.list.d/ngrok.list && sudo apt update && sudo apt install ngrok


インストール後に、ngrokにAuthtokenを設定する必要があります。
$ngrok config add-authtoken XXXXXAuthtokenは「Your Authtoken」で確認できます。


このAuthtokenの情報があると他の人が別の環境でngrokによる公開が可能になっていしまうので、漏洩しないようにしましょう。
ngrokを試してみる
実際にngrokを試してみましょう。
ローカル環境に以下の「index.html」ファイルを作成します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Title</title>
</head>
<body>
Hello, World
</body>
</html>phpを使ってWebサーバーを起動します。
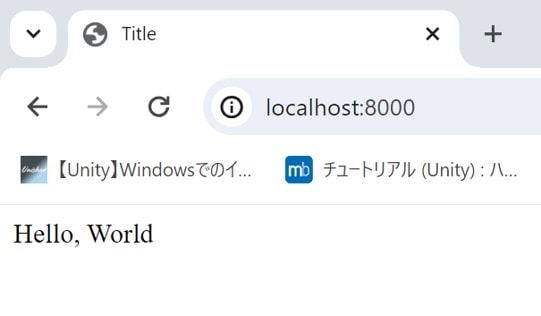
$php -S localhost:8000ポート番号8000で公開されているのでWebブラウザで「http://localhost:8000」と入力するとWebページが表示されます。

この状態でngrokを起動してみましょう。ngrokの起動方法は以下です。
$ngrok http ポート番号今回ポートは8000を指定しているので、ポート番号のところに8000を入力します。
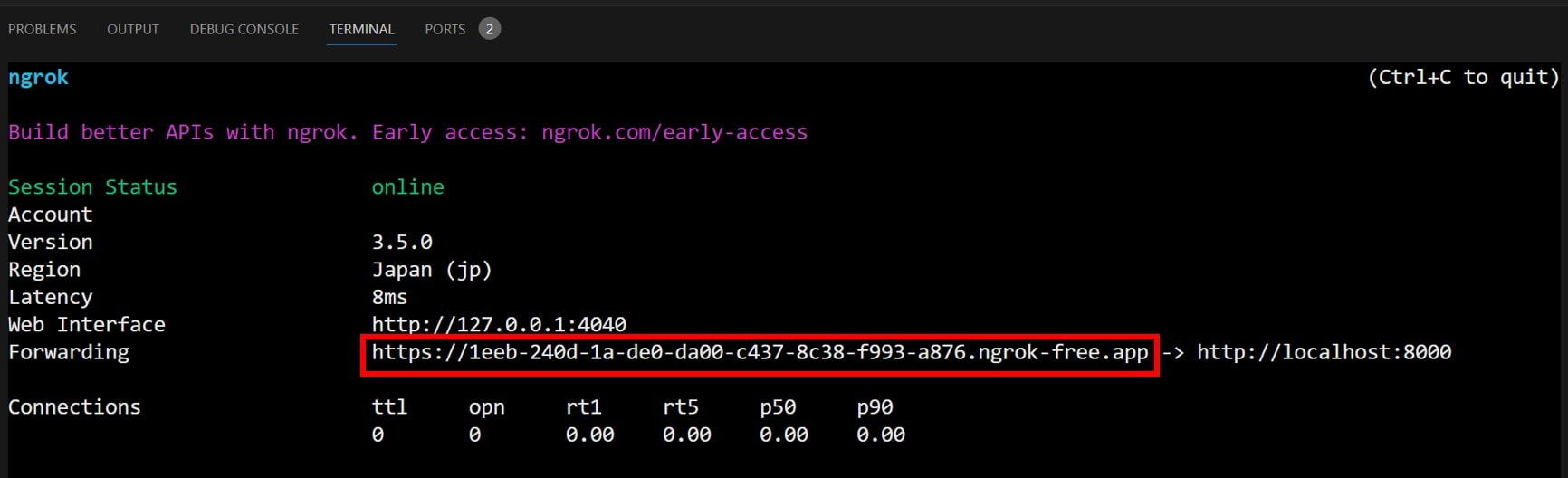
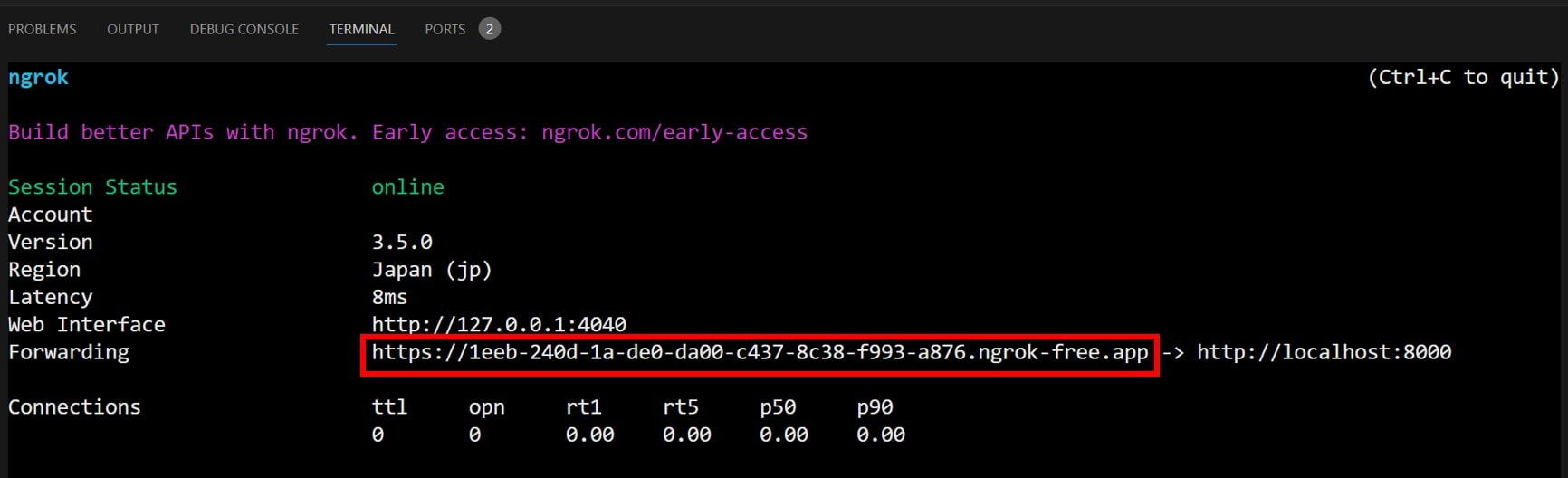
実行すると以下のような結果が表示されます。


Forwardingに書かれているURLが、公開用のURLになります。
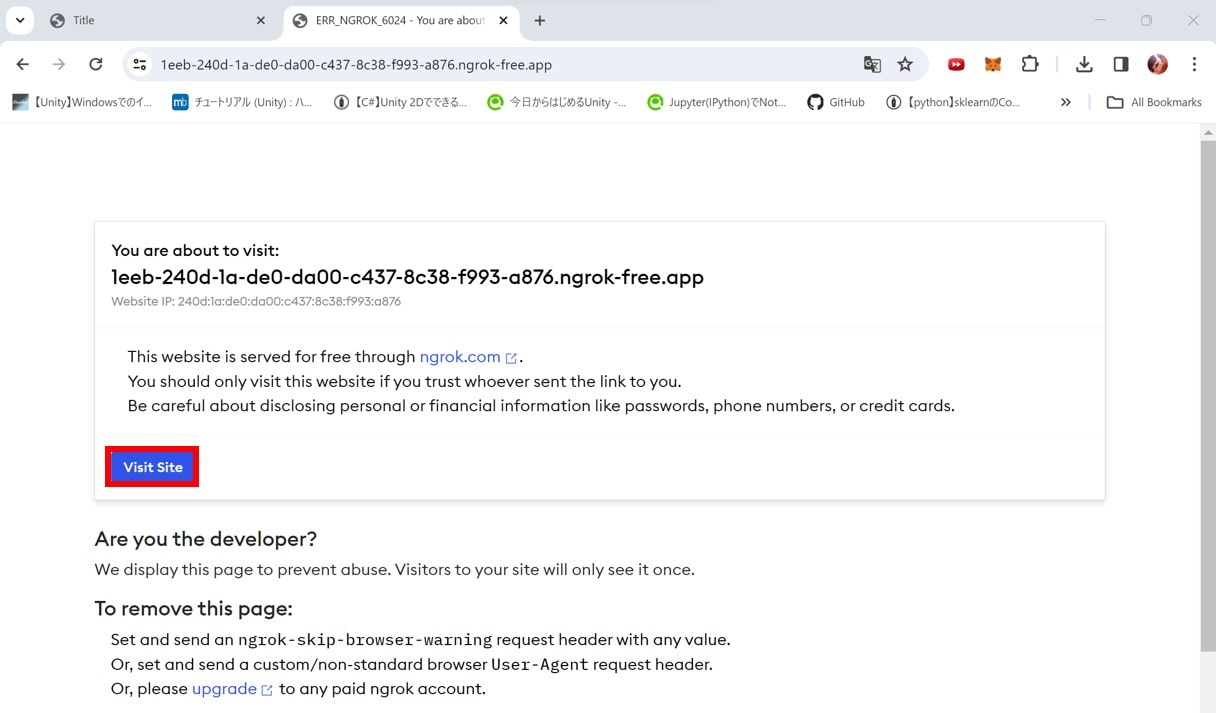
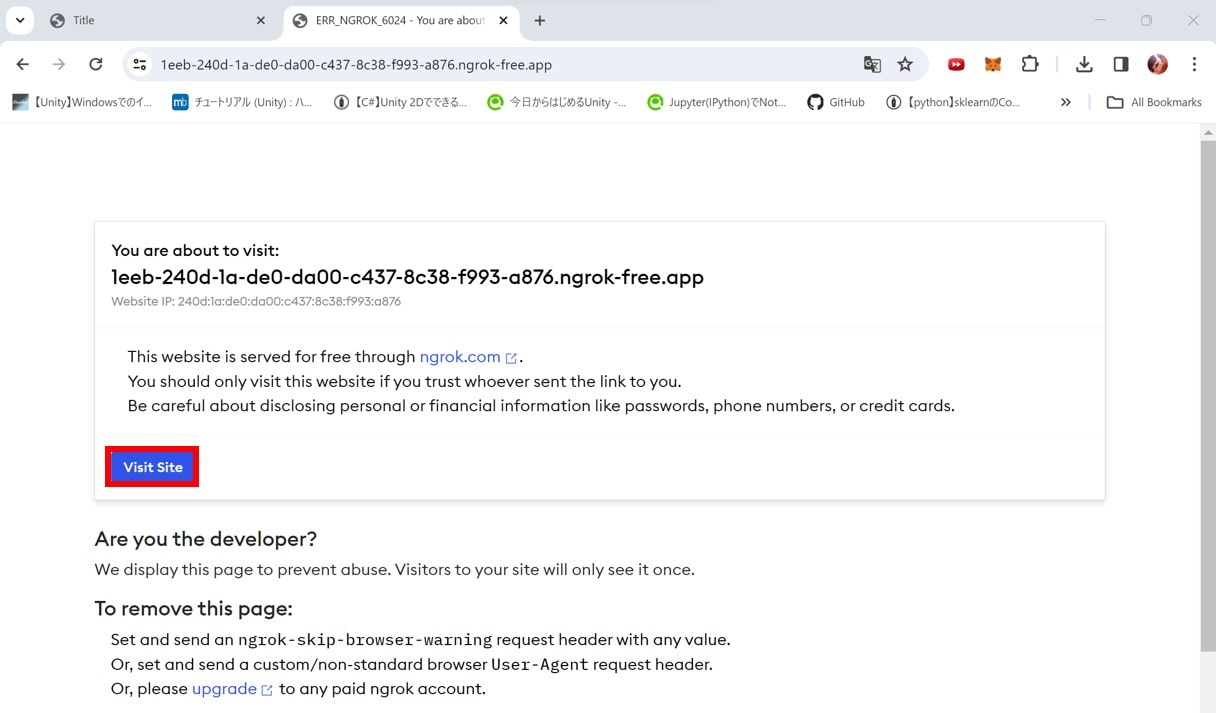
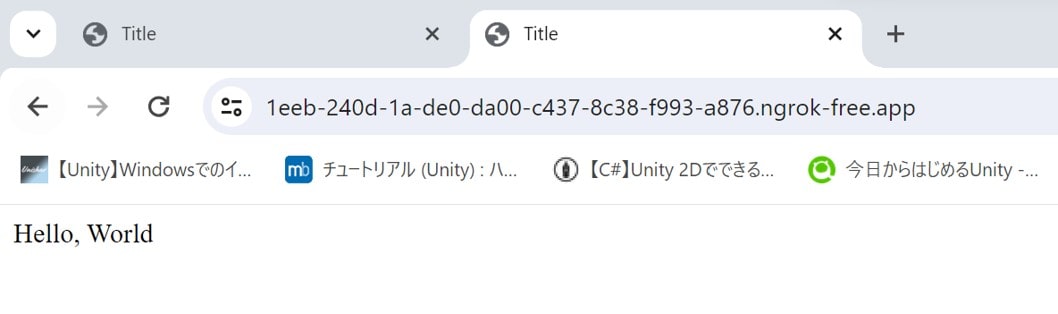
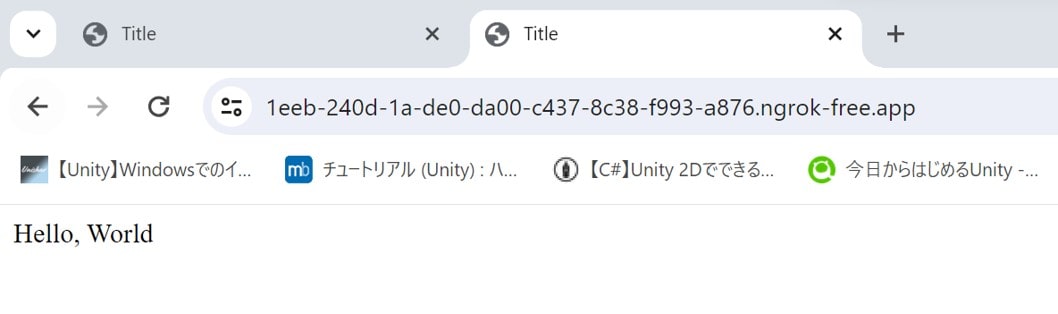
このURLをWebブラウザに入力してアクセスしてみましょう。
最初は忠告のような画面が表示されます、「Visit Site」ボタンをクリックします。


ローカル環境のサーバーに繋がります。


ローカル環境のWebページと同じものが表示されていることを確認出来ました。
FreePlanでは1つのアカウントで1つのアプリしかngrokで公開できないので注意しましょう。
phpについて詳しく勉強したい方は以下の記事を参考にしてみて下さい。

ngrokを使ってPythonアプリを公開してみよう
応用としてPythonアプリをngrokで公開してみましょう。
ローカル環境のPythonアプリを公開
今回はStreamlitを使ってPythonアプリを作って公開していきます。
まずは、app.pyファイルを作成します。
import streamlit as st
#ヘッダー表示
st.header("streamlitテストアプリ")
#タイトル表示
st.title("Webアプリ開発中")
#テキスト表示
st.write("生活用アプリ")
#スライダー(デフォルトでは0~100)
st.title("スライダー")
weight = st.slider("今日の体重は")
st.write("今の体重は" + str(weight) +"kgです")
#ボタン
st.title("今日の天気は")
st.button("リセット", type="primary")
if st.button("晴れ?"):
st.write("今日も元気に!")
else:
st.write("傘を忘れずに")
#テキスト入力
st.title("やること")
st.text_input("今やること", key="do")
st.session_state.do #keyでアクセス
#チェックボックス
st.title("ごみ捨てチェック")
is_agree = st.checkbox("ごみ捨てた?")
if is_agree:
st.write("お疲れ様!")
else:
st.write("忘れずに!")
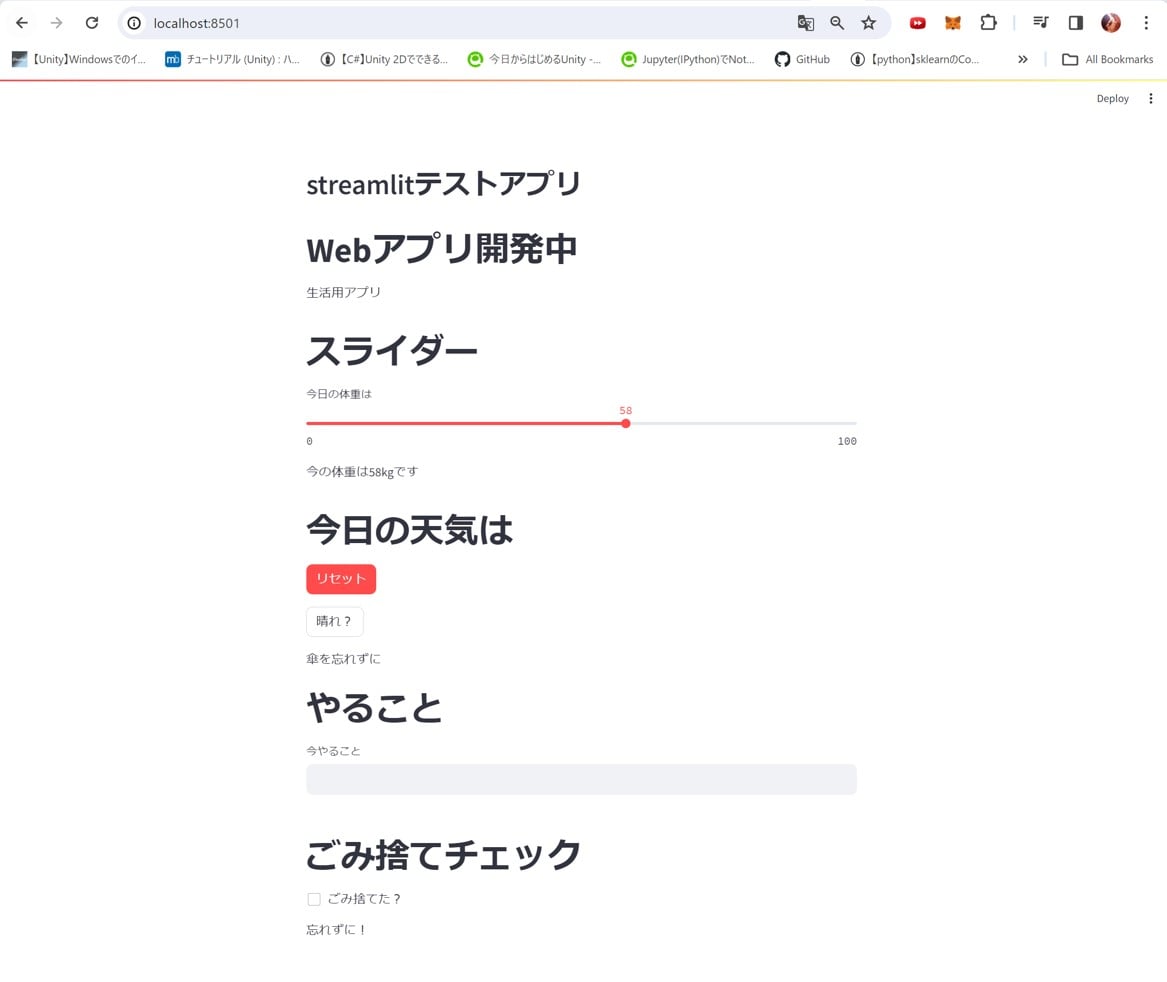
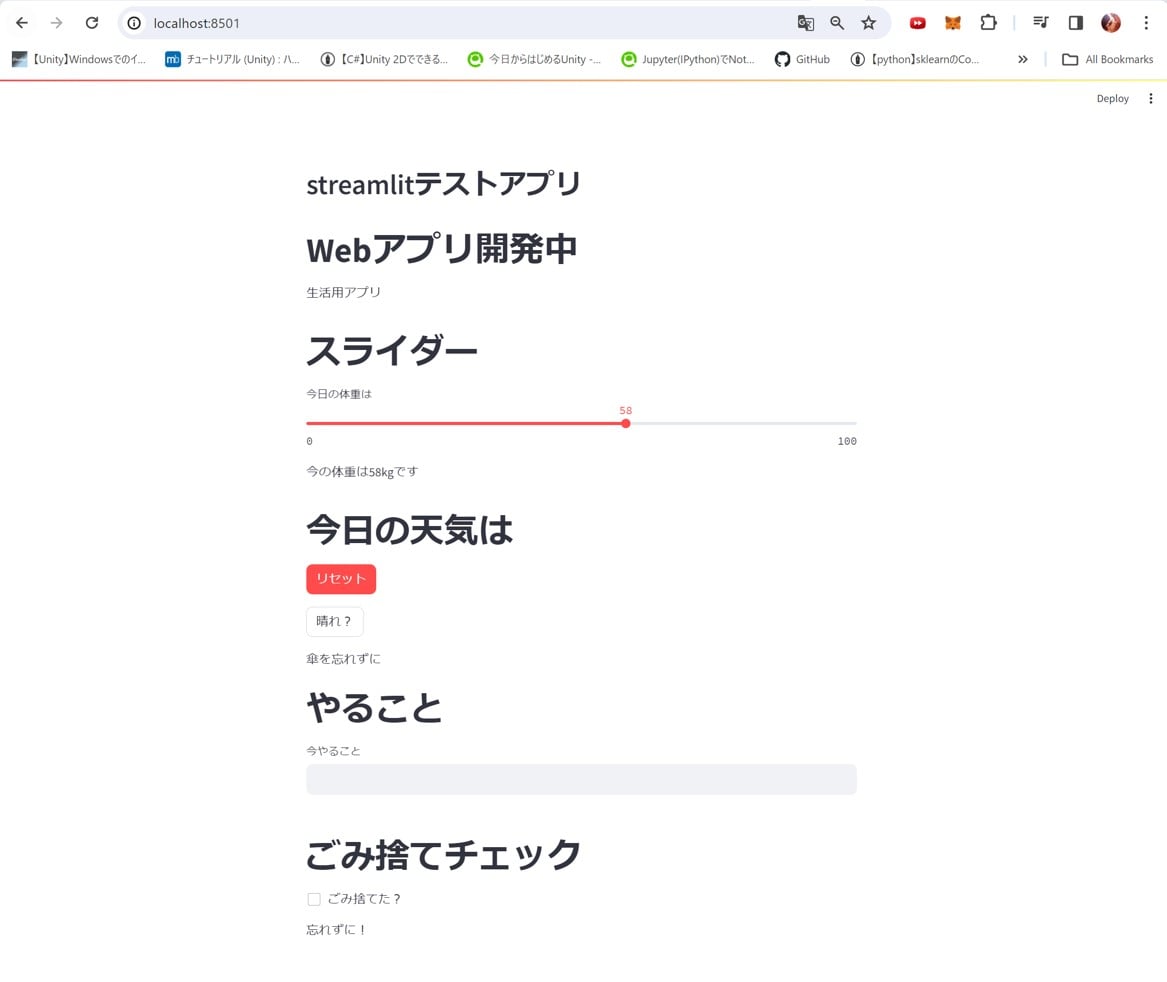
Streamlitを使ってアプリを起動します。
$streamlit run app.pyStreamlitでは「http://localhost:8501」で確認できます。


では、このアプリを外部から見られるように公開していきましょう。
先ほどと同じようにngrokを起動しますが、今回はbacik認証も設定してみます。
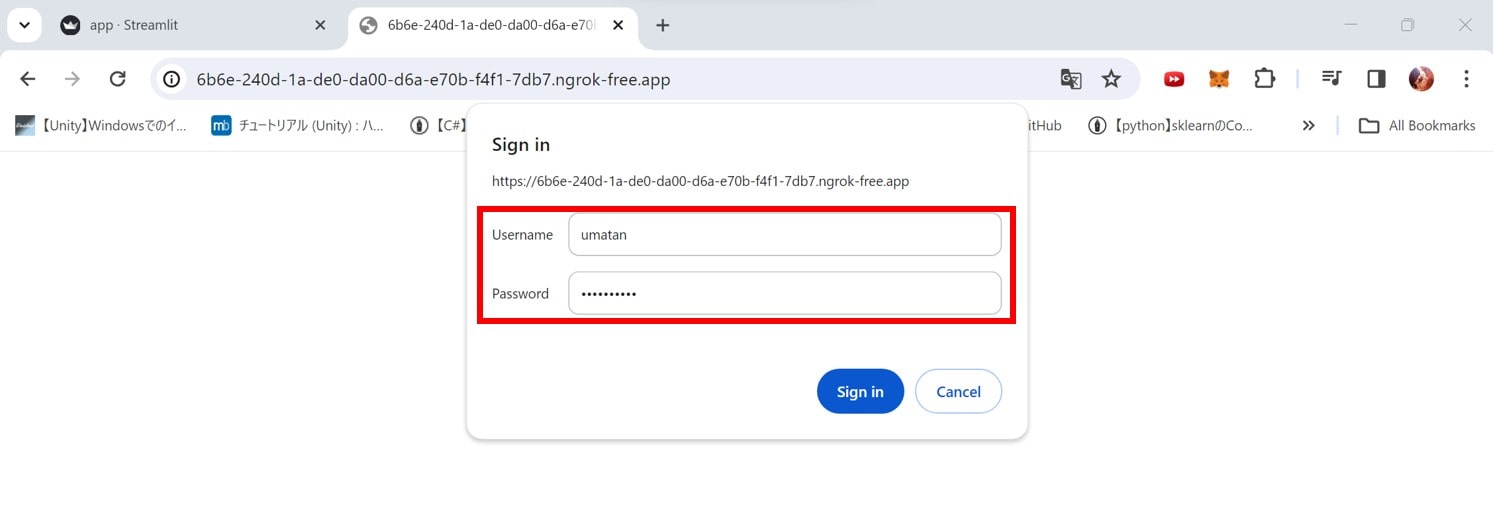
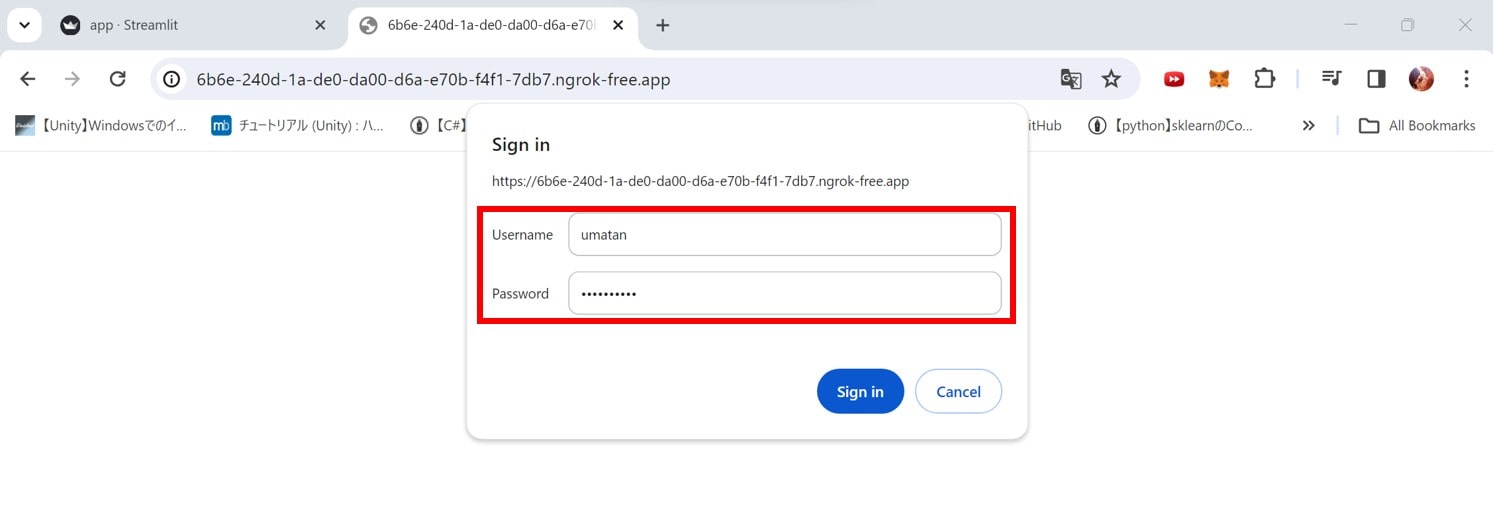
$ngrok http 8501 --basic-auth='ユーザー名:パスワード'今回は「ngrok http 8501 –basic-auth=’umatan:toukei-lab’」で実行しました。
表示されたURLからWebブラウザで実行しようとすると、ユーザー名とパスワードの入力が求められるようになります。


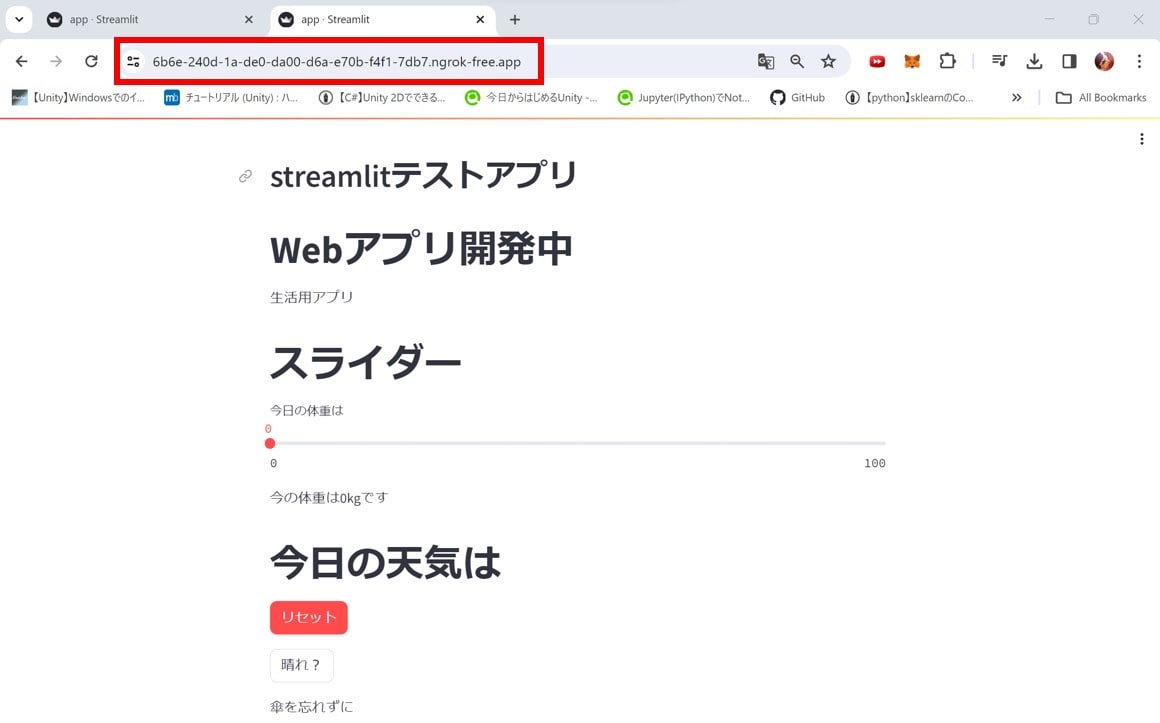
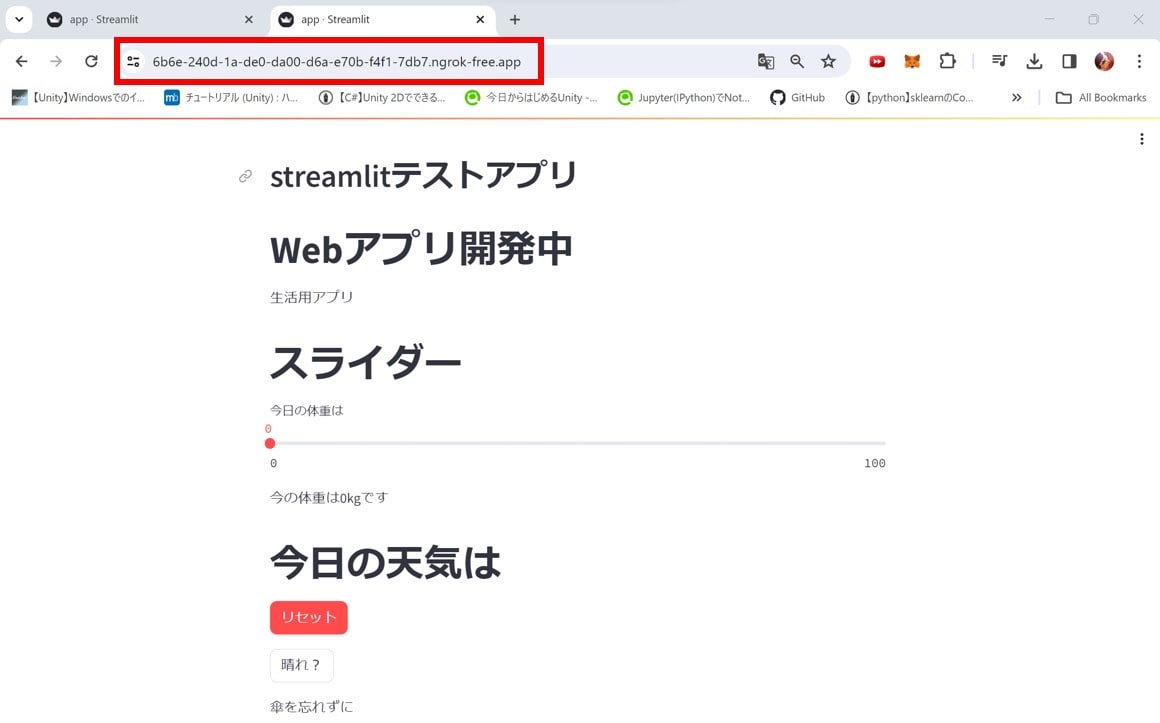
正しいユーザー名とパスワードを入力するとローカルで実行したアプリを確認できます。


Streamlitについては以下の記事で詳しく解説しているので、チェックしてみて下さい。

pyngrokを使ってGoogle Colaboratoryでアプリを公開する
PythonアプリをGoogle ColaboratoryやJupyter notebookのようなPython開発環境で開発する方も多いです。
そこでGoogle Colaboratoryでのngrokを使ったアプリの公開方法を見ていきましょう。
まずはGoogle Colaboratoryを開いて必要なツールをインストールします。
!pip install streamlit
!pip install pyngrokここではngrokの実行に「pyngrok」を使います。
pyngrokとは、ngrokをPython用にアレンジ(ラッパー)したもので、独自のバイナリを管理していて、Python APIでngrokが利用できます。
import streamlit as st
from pyngrok import ngrokGoogle Colaboratoryのディレクトリにapp.pyファイルを置き、ngrokのtoken設定も行います。
!ngrok config add-authtoken トークンStreamlitでPythonアプリを起動します。
#出力を非表示にしてバックグランドジョブとして実行
!streamlit run app.py &>/dev/null& アプリ起動中にngrokを実行するため、Streamlitはバックグラウンドジョブとして起動します。
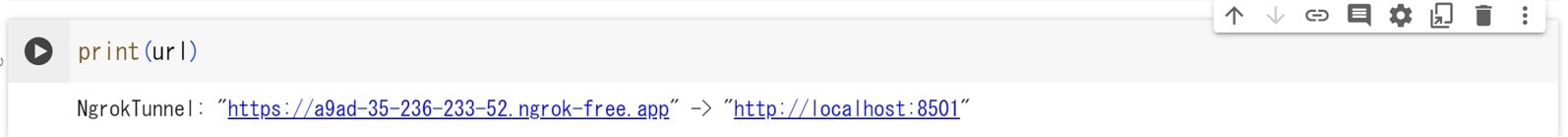
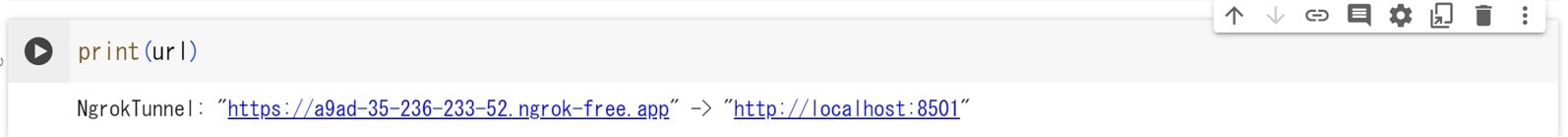
ではngrokを使ってPythonアプリを公開しましょう。
url = ngrok.connect("ポート番号")pyngrokでは「connectメソッド」を使うことで、ngrokに接続⇒ngrokプロセスが起動し、公開用URLを受け取ることが出来ます。


URLをクリックするとローカル環境と同じようにアプリを表示することが出来ます。
注意点としてngrokと同じでFreePlanではngrokプロセスを1つしか起動できません。
ngrok.kill()別のアプリを公開したい場合は上記のkillメソッドを使ってプロセスを終了しておきましょう。
Google Colaboratoryについては以下の記事で詳しく解説しているので、参考にしてみて下さい。

ngrok 使い方まとめ
「ngrok」の使い方について見ていきました。
最後にngrokの特徴をおさらいします。
・簡単な設定でWebアプリのテストが出来る
・様々なプロトコルで通信可能
・オプション機能が充実
見てきた通り、簡単な手順で自身の環境からアプリを公開出来る便利ツールです。
オプション機能も充実しているので、ぜひいろいろ試してみて下さい。
またWebアプリ開発やPythonに興味がある方は、当メディアが運営する教育サービス「スタアカ(スタビジアカデミー)」の講座をチェックしてみてください。
AIデータサイエンス特化スクール「スタアカ」


| 【価格】 | ライトプラン:1280円/月 プレミアムプラン:149,800円 |
|---|---|
| 【オススメ度】 | |
| 【サポート体制】 | |
| 【受講形式】 | オンライン形式 |
| 【学習範囲】 | データサイエンスを網羅的に学ぶ 実践的なビジネスフレームワークを学ぶ SQLとPythonを組み合わせて実データを使った様々なワークを行う マーケティングの実行プラン策定 マーケティングとデータ分析の掛け合わせで集客マネタイズ |
データサイエンティストとしての自分の経験をふまえてエッセンスを詰め込んだのがこちらのスタビジアカデミー、略して「スタアカ」!!
24時間以内の質問対応と現役データサイエンティストによる複数回のメンタリングを実施します!
カリキュラム自体は、他のスクールと比較して圧倒的に良い自信があるのでぜひ受講してみてください!
他のスクールのカリキュラムはPythonでの機械学習実装だけに焦点が当たっているものが多く、実務に即した内容になっていないものが多いです。
そんな課題感に対して、実務で使うことの多いSQLや機械学習のビジネス導入プロセスの理解なども合わせて学べるボリューム満点のコースになっています!
Pythonが初めての人でも学べるようなカリキュラムしておりますので是非チェックしてみてください!
ウォルマートのデータを使って商品の予測分析をしたり、実務で使うことの多いGoogleプロダクトのBigQueryを使って投球分析をしたり、データサイエンティストに必要なビジネス・マーケティングの基礎を学んでマーケティングプランを作ってもらったり・Webサイト構築してデータ基盤構築してWebマーケ×データ分析実践してもらったりする盛りだくさんの内容になってます!
・BigQuery上でSQL、Google Colab上でPythonを使い野球の投球分析
・世界最大手小売企業のウォルマートの実データを用いた需要予測
・ビジネス・マーケティングの基礎を学んで実際の企業を題材にしたマーケティングプランの策定
・Webサイト構築してデータ基盤構築してWebマーケ×データ分析実践して稼ぐ