「WordPressで投稿した記事に別途期限日を設定して、その期限日までのカウントダウンタイマーを表示したい」ってな用途に。
晒してるソースはMooToolだけどロジック応用すれば他のフレームワークでも出来るんじゃないかな。
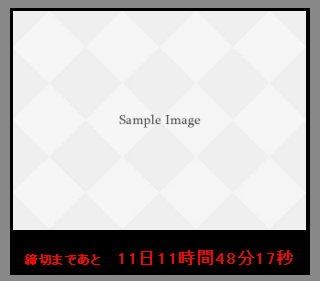
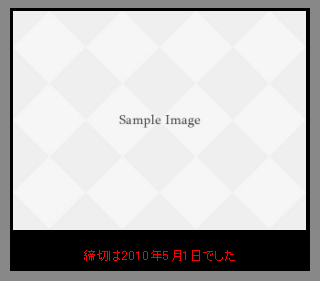
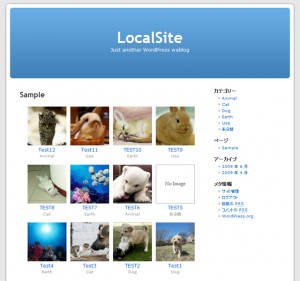
完成形
期限日つきの記事を投稿するカテゴリーを作る。サンプルでは「未分類」の名前を変更してNewsカテゴリとして使用。
投稿サムネイルと共に「○○まであと■■日▲▲時間★★分◆◆秒」と表示する。
時間はJavaScriptでリアルタイムにカウントダウンさせる。
更新されない可能性を考慮して、設定期限を過ぎた場合は過去形にしておくことにした。(javascriptで)
期限越えたとき表示する文字列の設定も出来るようにしておく。