
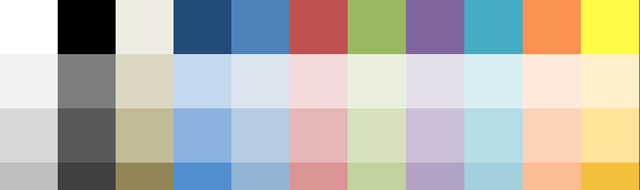
使い勝手の良いカラーピッカーのjavascriptライブラリ 商用利用OKなもの14選
多くのケースでは、WEBシステムでカラーピッカーを実装しようと思うと、グラデーションのパレットから選択するよりも、あらかじめ決められたいくつかのパレットの中から選択させるほうが、ユーザービリティに優れ...
続きを読む
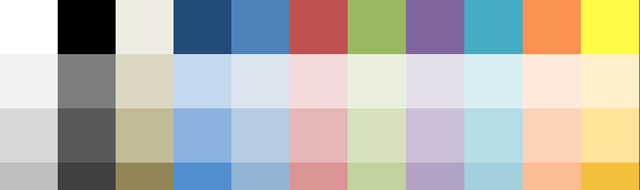
多くのケースでは、WEBシステムでカラーピッカーを実装しようと思うと、グラデーションのパレットから選択するよりも、あらかじめ決められたいくつかのパレットの中から選択させるほうが、ユーザービリティに優れ...
続きを読む
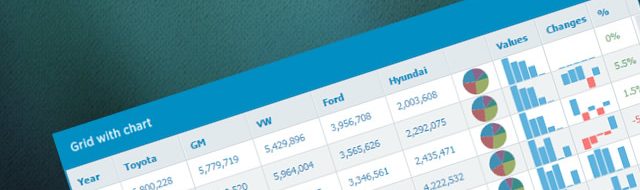
業務系WWEBアプリケーションで必ずといっていいほど必要になるのが、データグリッドコンポーネントです。 単純な表組みであれば、HTMLのtableタグで事足りますが、フロントエンドのリッチな表現が当た...
続きを読む

WEBシステムでグラフを実装する機会があり、グラフのライブラリを探してみたのでまとめてみました。 昔はおしゃれなグラフといえば、Flashで実装していたものですが、今ではJavascriptでかっこい...
続きを読む

フォームのselectタグをそのまま利用するとデザインが味気ないですよね。でもフォームはCSSでデザインをいじるのに苦労することが多いのも事実であり、手間をかけてられない部分でもあります。 ここは手っ...
続きを読む

Googleが2015年4月21日までにスマホ対応しないとスマホ検索の順位を下げるぞ!と警告を出しまくってますね。 ボクももらいました。たくさんのアラートメール。 個人で運営しているサイトならまだしも...
続きを読む

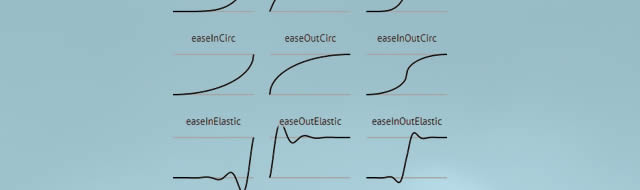
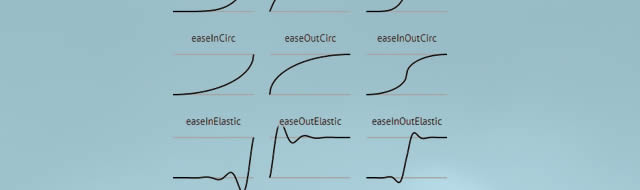
かつてはFlashの独壇場だったアニメーションですが、CSS3とjsで結構すごいアニメーションも作ろうと思えばできるようになりました。 Flash使わなくたって、cssでもすごいここまで描画できるんだ...
続きを読む

チェックボックスやラジオボタンを超オシャレにするテクニックです。javascript、css、SVGを組み合わせて実現しています。 こんなかわいいフォームだと、アンケートや問い合わせも楽しくなりますね...
続きを読む

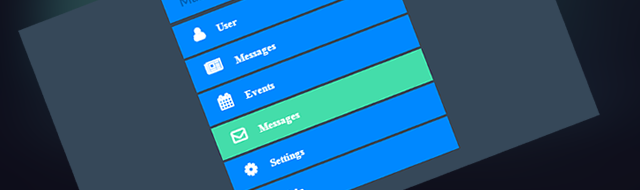
タブレット対応などで良く使う、デフォルトでは非表示だけど、ボタンやアイコンをタップするとサイドメニューがにょきっと登場するやつです。 一般的なデザインフレームワークなんかでは、スマホと一緒で上から降り...
続きを読む

Googleの提唱するデザインの指針「Material Design」でアニメーションについての記述が興味深いです。 この中の一つに波紋のアニメーションでクリック(タップ)時の反応を表現することについ...
続きを読む

背景を透過にして写真を切り取るには、PhotoshopやFireworksで加工する方法が一般的ではありますが、あえて写真には手を加えず、HTML上で切り取りたいときもありませんか? え、ないって?・...
続きを読むスポンサーリンク