「WebサイトのリニューアルでCVRを上げる方法が知りたい」
「サイトリニューアルをしたのに問い合わせが増えないのはなぜ?」
Webサイトを担当している方からこのような質問をいただくことがあります。Webサイトのリニューアルは難易度の高い施策であるため、成功している企業は意外と少ないのではないでしょうか。
しかし、重要なポイントを押さえていればCVR改善につなげることは可能です。そこで本記事では、サイトリニューアルで成果を出すための重要なポイントと実際のリニューアルの流れについて解説します。
サイトリニューアルの手順については、以下のYouTube動画でも解説をご覧いただけます。
才流(サイル)では「Webサイトをリニューアルしたい」「WebサイトのCVRを上げたい」企業さまを支援しています。サイトリニューアルでお困りの方はお気軽にご相談ください。⇒サービス紹介資料の無料ダウンロードはこちら
サイトリニューアルで成果を出すのは難しい
BtoB企業にとってWebサイトは重要な役割を担うマーケティングツールの一つです。WebサイトからのCVR(※)を向上させるべく、サイトリニューアルを施策として取り入れようと考えたことのあるマーケティング担当者は多いのではないでしょうか。
一方で、サイトリニューアルを実施したもののCVRが改善しなかった、むしろ低下してしまったという失敗談もよく聞かれます。
※CVR:シーブイアール/Conversion Rateの略。問い合わせや資料請求などのWebサイトが目的としている成果にどれくらい至ったかの割合を示したもの。「CV率」とも呼ばれる。
サイトリニューアルとCVRの関連性
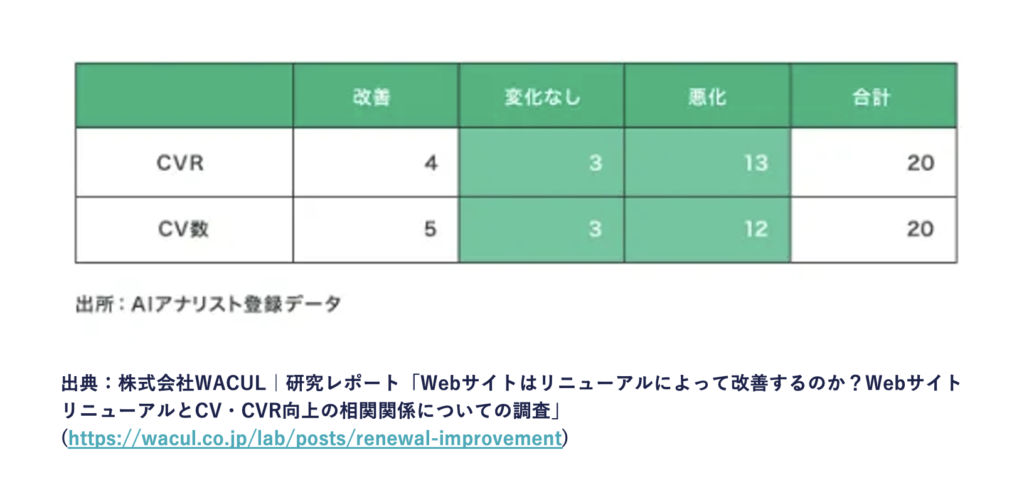
2019年に株式会社WACULが発表した研究レポートによると、サイトのリニューアルによってCVRが改善したサイトは調査サイト20件中わずか3件だったのに対し、リニューアル前より悪化したサイトは13件もありました。つまり、Webサイトリニューアルは成功するよりも失敗する確率のほうが高いのです。

このように、Webサイトのリニューアルは思った以上に難易度が高いマーケティング施策だといえます。しかし、失敗に至る原因を回避することができれば、サイトリニューアルでCVRを向上させることも可能です。
ここからは、サイトリニューアルでCVRを改善するのに大切な2つのポイントについて解説します。
【必ずお読みください】
本記事で紹介する内容は、以下の状況を想定したものです。
・BtoB企業である
・サイト内のページ総数が数十ページある
・リニューアルの目的が、Webサイト経由の資料請求数や問い合わせ数を増やすことである
サイトリニューアルでCVRを改善する2つの大事なポイント
BtoB企業のWebサイトには、大きく2つの役割があります。「顧客にメッセージを伝えること」と「目的達成までの最短ルートを提示すること」です。
Webサイトでは、自社の商品が顧客の課題を解決するというメッセージを伝える必要があるため、顧客に響くキャッチコピー、顧客が共感する事例、自社の信頼感を伝える会社概要などのコンテンツを用意します。
また、Webサイトを訪問した顧客がストレスなく目的を達成できることも重要です。目的のページまでなるべく少ないクリック数で遷移できる、直感的に操作できるなど、Webサイトの見た目や使い勝手のよさもCVRと密接に関連しています。
この2つの役割を踏まえて、リニューアルでCVRを改善するために必ず実施したいことを2つ紹介します。
- 顧客を理解する
- CVR改善のセオリーを理解する
「顧客を理解すること」と「セオリーを理解すること」の両方を実施することが、CVR改善のポイントです。それぞれの具体的な方法について、詳しく解説していきます。
顧客を理解する
「顧客に響くキャッチコピーをつくりたい」と思ったら、まずは顧客の話を聞くことから始めましょう。
既存の顧客や営業担当に対して「今のキャッチコピーと新しいキャッチコピー、どちらがよいと思いますか?」と質問してみましょう。何名かに聞いていく過程で、思ってもみなかった回答が得られるはずです。このプロセスを、才流では「顧客理解」と呼んでいます。
顧客理解とは、文字どおり顧客について理解すること。顧客の属性やニーズ、購買に至るまでの行動および考え方を理解することが重要なポイントです。
顧客理解があれば、顧客の関心事に沿ったキャッチコピーやCTAの文言をつくれるようになります。サイトリニューアルでCVRを改善できるかどうかは、顧客理解の深さが大きく影響してくるのです。
サイトリニューアルを行う際、制作会社に丸投げしてしまうケースも少なくないでしょう。しかし、SEOの知見はあっても発注元の顧客理解までやってくれる制作会社はほとんどありません。なので、自社で顧客の理解を深めるプロセスは必ずやるべきことだといえるでしょう。

※関連記事:顧客解像度
CVR改善のセオリーを理解する
ここでいうセオリーとは、一般的な理論や定石、実績に基づいたCVR改善のベストプラクティスのことです。
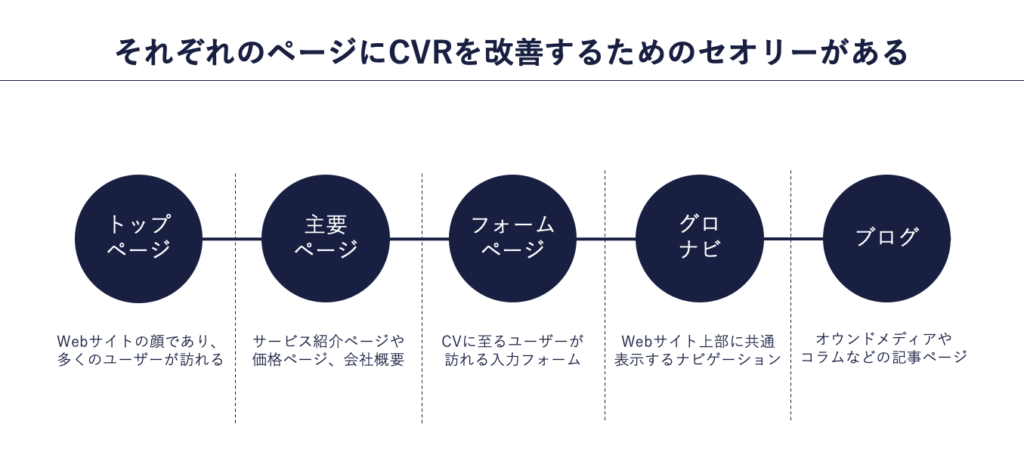
トップページや主要ページ、フォームページなど、Webサイトを構成するページにはそれぞれCVRを改善するためのセオリーが存在します。このセオリーを理解しないままサイトリニューアルを進めてしまった場合、成果を出すことは難しいでしょう。

以下の関連記事でサイト改善、フォーム改善のセオリーについて詳しく解説しています。ぜひお読みいただき、サイトをリニューアルする際の参考にしてください。
※関連記事
読んでそのまま使える、BtoBサイトのCVRが改善する打ち手10選
読んでそのまま使えるBtoBオウンドメディア版CTAの設置パターン
入力フォーム最適化(EFO)改善のチェックリスト~営業も安心の「全体最適」のポイント~
【事例で解説】CVR改善のためのサイトリニューアルの手順
ここからは、CVRを改善するためのサイトリニューアルの手順を5つのステップに分けて解説していきます。実際の事例も紹介しているので、ぜひ参考にしてください。
ステップ①:顧客理解と情報収集
前述したように、サイトリニューアルを成功させるためには顧客への理解を深めるプロセスが欠かせません。まずは顧客を知るために、以下の調査から始めていきましょう。
- トップ営業へのインタビュー
- 見込み顧客インタビュー
- 既存顧客へのインタビュー
- 競合サイトの調査
- Webサイトのアクセス解析・分析
トップ営業へのインタビュー
トップに近い営業パーソンほど顧客を深く理解しているものです。以下のような内容についてヒアリングして顧客理解を深めましょう。
【ヒアリング項目の例】
- 顧客が抱えている課題、商品・サービスに求めているものは何か
- 顧客がWebサイトを訪問する主な動機や目的は何か
- 顧客はどのような選定・購買プロセスをたどるのか
また、商談現場で使っている資料をもとに疑似プレゼンを実施してもらうのも顧客理解に役立つでしょう。トップ営業が行う模擬プレゼンの内容には、顧客への訴求ポイントに関するヒントが多く含まれているからです。
以下は、実際にトップ営業へのインタビューで課題を発見できた事例です。
小売業界向けのSaaSのWebサイトリニューアルプロジェクトのケース
サイトリニューアルにあたってトップ営業に商談・プレゼンの内容についてヒアリングを実施。すると、業界の構造的な問題を指摘するスライドがプレゼンの中でもっとも顧客に響いていることが判明しました。
リニューアル前のサイトでは業界の構造の問題に言及した情報は掲載していなかったため、サイトリニューアルで対応し、成果につなげることができました。

見込み顧客へのインタビュー
見込み顧客へのインタビューでは、普段Webサイトを訪れた際にどのような行動をとるのか、何を目的にWebサイトを閲覧してるのかをヒアリングします。
【ヒアリング項目の例】
- 商品・サービスを検討している背景は何か
- どのように情報収集をするのか
- Webサイトをどう活用するのか
- いくつかのWebサイトに対するフィードバック
また、実際にWebサイトを使ってもらうユーザーテストを行い、問題点を発見するのも有効な方法です。ユーザーテストでは、普段通りに使ってもらうこと、複数のWebサイトを比較してもらうことが大事なポイントです。
【ユーザーテストのチェック項目の例】
- 見込み顧客が知りたいことは何か
- 見込み顧客の意欲を高めるものは何か
- 見込み顧客の意欲を低下させるものは何か
見込み顧客へのユーザーテストを実施して課題を発見できた事例を紹介します。
社内コミュニケーション改善SaaSのサイトリニューアルプロジェクト
見込み顧客に実際にWebサイトを使ってもらうユーザーテストを実施。すると、見込み顧客がクリックするのをためらうような、ハードルが高いCTAが設置されていることが判明しました。
サイトリニューアルでCTAの文言を変更したことで、CVRの改善につながった事例です。

既存顧客へのインタビュー
既存顧客に対しても、見込み顧客と同様に情報収集の手段やWebサイトの活用方法についてヒアリングしましょう。さらに、発注した理由や利用した感想についても聞いておくとよいです。
【ヒアリング項目の例】
- 商品・サービスを検討した背景は何か
- どのように情報収集をするのか
- Webサイトをどう活用するのか
- なぜ商品・サービスを発注したのか
- 商品・サービスを利用した感想
既存顧客に対するインタビューで課題を発見した事例についても紹介します。
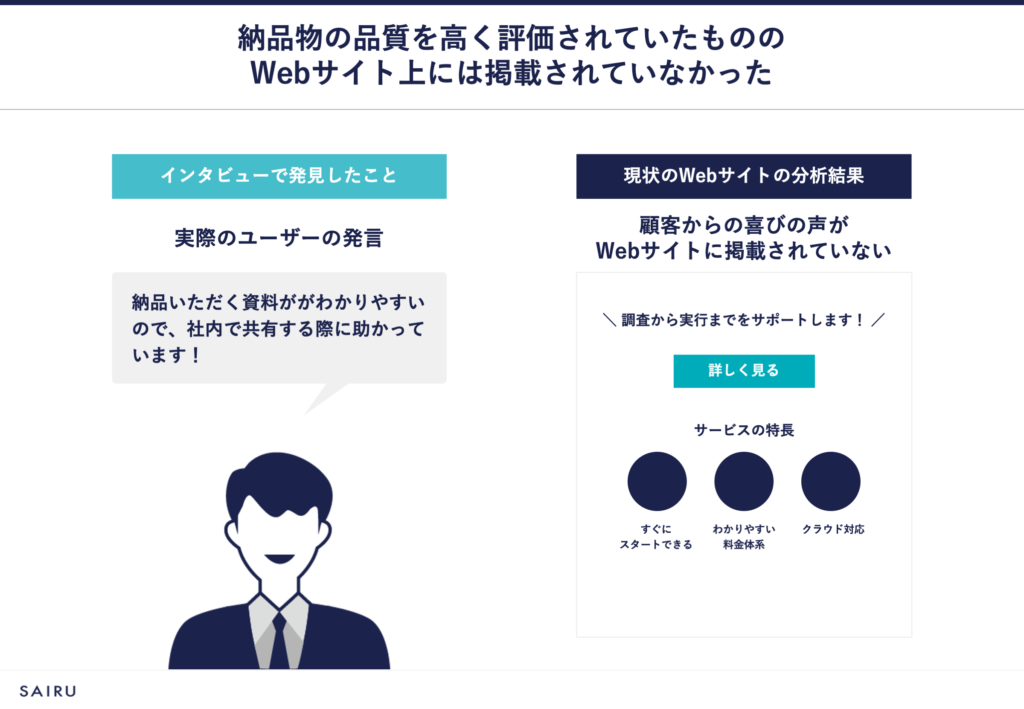
調査会社のサイトリニューアルプロジェクト
既存顧客に対し、商品・サービスを利用した感想についてヒアリングを実施したところ、納品物について高い満足度を得られていることが判明しました。しかし、Webサイトにはそういった顧客の声はまったく掲載されていなかったのです。
そこでWebサイトに顧客の声を掲載したところ、CVRの改善につながりました。

競合サイトの調査
競合サイトについて調査・分析をすることで、他社と差別化すべき自社の強みがみえてきます。また、競合の戦略や施策を知ることで、自社では認識していなかった顧客の課題やターゲットを発見できるかもしれません。
競合サイトの調査については、以下の記事で詳しく解説しています。
※関連記事:競合分析テンプレート‐BtoB企業向けにまとめ方やツール、分析の観点を解説
Webサイトのアクセス解析・分析
前述したように、Webサイト設計にはCVRを向上させるセオリーが存在します。サイトリニューアルでCVRを改善するために、まず現行のWebサイトについて分析を実施しましょう。
とくに以下の3つの項目はCVRに大きく影響します。参考になるセオリー(記事)を紹介しますので、セオリーと比較しながら自社の課題を洗い出してみてください。
- トップページ
- トップページのCVRが0.5%を超えているか(0.5%程度が目安、1%を超えると非常に良い)
- 以下の記事の施策が実施されているか
※関連記事:読んでそのまま使える、BtoBサイトのCVRが改善する打ち手10選
- フォーム通過率
- フォーム通過率が25%を超えているか(25%程度が目安、30%を超えると非常に良い)
- 以下の記事の施策が実施されているか
※関連記事:入力フォーム最適化(EFO)改善のチェックリスト~営業も安心の「全体最適」のポイント~
- ブログやコラム
- ブログやコラムなどの記事数が100記事、サイト流入数が1万PV以上あるにも関わらず、CV率が低くないか(0.1%〜0.3%が目安、0.3%以上を超えると非常に良い)
- 以下の記事の施策が実施されているか
※関連記事:読んでそのまま使える、BtoBサイトのCVRが改善する打ち手10選
ステップ②:改善方針の作成
つづいては、Webサイトの改善方針を作成します。ステップ①で収集した情報を整理して、現行のWebサイトの課題を明確にし、方針を決めていきましょう。
改善方針の作成のポイントは以下のとおりです。
- ペルソナの優先度とWebサイトの役割を決める
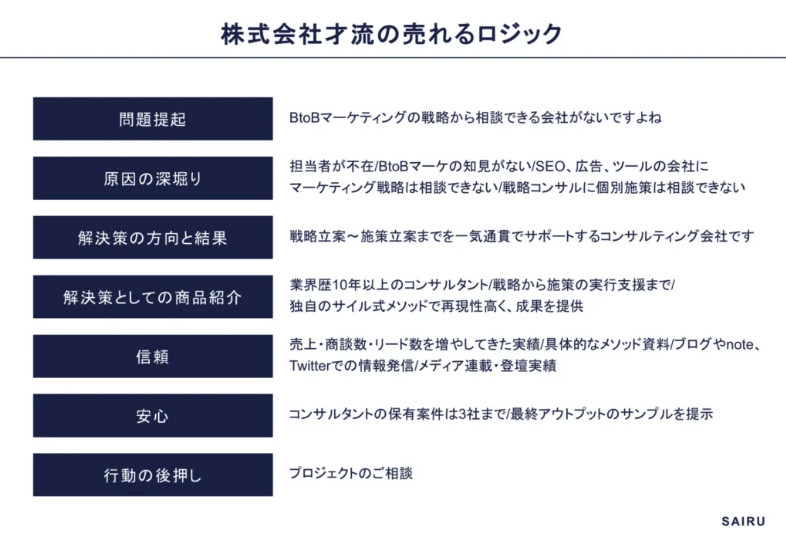
- 売れるロジック(Webサイトで展開するためのセールスストーリー)を作成する
- サイト改善のセオリーを反映しながら改善方針を決めていく
ペルソナの優先度とWebサイトの役割を決める
営業や顧客へのインタビューで得た情報をもとに、ターゲットとなるペルソナを明確にしましょう。顧客の人物像を業種や役職の属性ごとにグルーピングして、それぞれ代表的な一つのペルソナを作成します。その中で、優先すべきペルソナを決めてください。
また、Webサイトにはさまざま役割が存在します。新規の顧客との接点づくりなのか、見込み顧客の検討度を上げたいのかを明確にして、目指すゴールを再確認しておきましょう。
ペルソナの作成方法については、以下の記事で詳しく解説しています。
※関連記事:BtoBマーケで役立つペルソナ作成3つのステップ【テンプレート付き】
売れるロジックを作成する
売れるロジックとは、商品が顧客の「課題解決」をどのように行うか、ロジカルに説明できるようにするためのフレームワークのことです。サイトリニューアルの場合、Webサイトで展開するためのセールスストーリーの意味合いを持ちます。
Webサイトで商品・サービスの良さを伝えるためには、「売れるロジック」の作成が必要です。Webサイトを訪問した顧客に次の検討フェーズに進んでもらえるように、購入するメリットを伝えられるようにしましょう。

売れるロジックの作成方法については、以下の記事で詳しく解説しています。
※関連記事:売れるロジック
サイト改善のセオリーを反映しながら改善方針を決めていく
ペルソナや売れるロジックをもとに、原稿のWebサイトの課題を洗い出します。キャッチコピーやCTAの文言を精査する、導線を見直すなど、改善の方向性を整理しながらリニューアルの方針を決めていきましょう。
このとき、CVR改善のセオリーを改善方針に反映するのが大事なポイントです。CVR改善のセオリーについては、以下の記事で詳しく解説しています。
※関連記事:
読んでそのまま使える、BtoBサイトのCVRが改善する打ち手10選
入力フォーム最適化(EFO)改善のチェックリスト~営業も安心の「全体最適」のポイント~
読んでそのまま使えるBtoBオウンドメディア版CTAの設置パターン
ステップ③:ユーザーテストの実施と検証
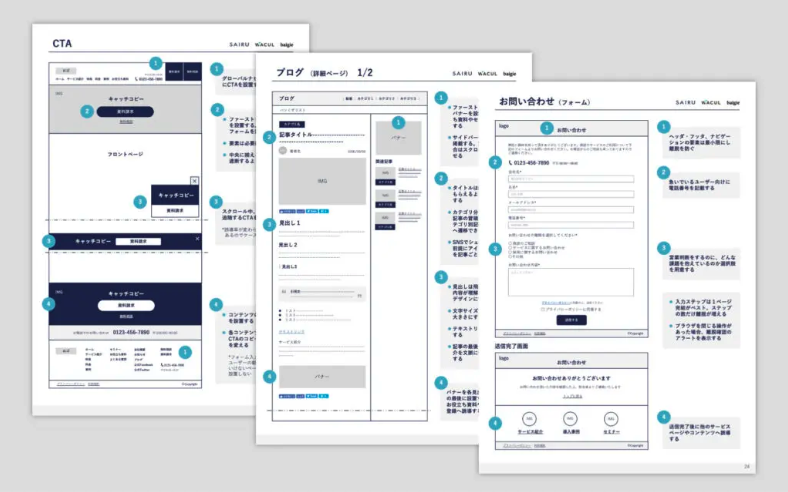
ステップ③ではユーザーテストを実施します。まず、ステップ②で作成した改善方針をもとに、デザインが入っていない状態でページのイメージ図を作成します(下図を参照)。このイメージ図を見込み顧客に見てもらい、フィードバックを集めましょう。

ユーザーテストを行う際のポイント
ユーザーテストを実施する際に注意すべきポイントは以下の2つです。
- それぞれのペルソナごとに実施する
一つのペルソナにつき3名程度に実施しますが、どうしても時間がない場合は1名でもかまいません。
- キャッチコピーや見出しについて重点的に検証する
顧客の関心事に沿ったキャッチコピー・見出しになっているかをここで検証しておきます。デザインや詳細のテキストについての検証は不要です。
なお、デザインが入っていないイメージ図のことを才流では「ワイヤーフレーム」と呼んでいます。企業によってはワイヤーフレームを異なる意味合いで使用している場合もあるため、関係者の中で以下について合意を取っておきましょう。
- ワイヤーフレームにはデザインを含まないこと
- ワイヤーフレームに含まれる文字情報の定義
- キャッチコピーや見出しは含める
- 詳細のテキストは含まない
実際のWebサイトを使ったユーザーテストについて、以下の記事で詳しく解説しています。ぜひ参考にしてください。
※関連記事:ユーザーテストとは?Webサイトのユーザーテスト手法を解説
ステップ④:フィードバックをもとにした画面設計
ユーザーテストで得られたフィードバックをもとに、ワイヤーフレームの修正を行います。成果が見込める、かつ工数がかからない施策を優先して実施しましょう。
たとえば、トップページに記載されるサービスの特長やキャッチコピーの修正は、改善のインパクトが大きいにもかかわらず文言の修正だけで済むため、工数がかかりません。この場合、修正を実施します。
一方、新しくコンテンツを作成する、サイトの大幅な改修などは、工数がかかってしまうため実施の優先度を下げたほうがよいでしょう。
ステップ⑤:制作会社に依頼する
画面設計が完了したら、Web制作会社もしくは社内のWeb制作チームに修正を依頼してデザインやコーディングに取りかかりましょう。
ここで気をつけたいのは、サイトリニューアルでは以下のようなSEO上の問題が起こりやすいという点です。
- リニューアル後にページ表示速度が遅くなってしまい、SEO流入が低下する
- 転送設定を間違えてしまい、SEO流入が低下する
そのため、サイト制作を外部に委託する場合はSEOの知見が豊富な会社を選ぶようにしましょう。
なお、数十ページのBtoBサイトの案件であれば、今はどの制作会社もSEOの基本的なポイントは押さえている印象です。ただ、PCとスマートフォンの表示速度、スマートフォン使用時の使い勝手などは、制作事例にあるサイトで事前にチェックしておくべきです。
ここまで解説してきたステップ①から④を実践しているWeb制作会社はそこまで多くないのが実情です。そのため、CVRの改善に必要な顧客理解のプロセスは自社で行い、SEOの設計は知見の豊富な制作会社に依頼するとよいでしょう。
サイトリニューアルでCVRを改善できた2社の事例
Web経由の問い合わせ8.2倍を実現【サンファーネス株式会社】

オーダーメイドで工業炉を製造しているサンファーネス株式会社では、Webサイトのリニューアルや工業炉用語集などのコンテンツ制作に取り組んでいたものの、なかなか問い合わせ数が伸びない状況が続いていました。
そこで、見込み顧客インタビューや競合分析を行い、「誰に」「何を」「どのように伝えるか」という戦略設計を重点的に実施しました。
見込み顧客へのユーザーテストを実施したところ、取引実績に大手企業の名前が掲載されていることが信頼性向上に大きく寄与していることが判明。リニューアル後のページ構成にも反映することになりました。
Webサイトの全面リニューアルから1年後、サイトの訪問者数はリニューアル前と比べて5.3倍、月間リード獲得数は8.2倍、商談数は6.5倍と大きな成果を出すことができました。
※関連記事:Web経由の問い合わせ8.2倍を実現。BtoB製造業が取り組んだコンテンツマーケティング
SQL件数が4倍、検索流入数が5.8倍に【株式会社ダイレクトソーシング】

株式会社ダイレクトソーシングは、ダイレクト採用支援やLinkedInの採用ソリューション・オンライン学習・広告支援サービスを展開している会社です。もともと人事や採用に関するブログコンテンツを発信していたものの、そこからリードを獲得するという仕組みを構築できていませんでした。
デジタルマーケティングによるリード獲得を強化していくために着手したサイトリニューアルでは、ユーザーインタビューを実施したことでペルソナが明確に。さらにサイト改善のセオリーに沿った導線設計やコンテンツ設計を行ったことで、SQL(Sales Qualified Lead)は月30件から130件、検索流入数は5.8倍と成果を出すことができました。
※関連記事:「サイトリニューアルやコンテンツ制作まで、才流に細かくノウハウを提供してもらった」1年の支援でメンバーは自走できる知見を蓄積
まとめ
サイトリニューアルは難易度が高いマーケティング施策ですが、重要なポイントを押さえることで大きな成果を出すことが可能です。本記事では以下の2つのポイントを紹介しました。
- 顧客を理解する
- Webサイト改善のセオリーを理解する
サイトリニューアルを実施する際は、顧客に対する理解を深めたうえで、記事で紹介した5つのステップを参考に進めてみてはいかがでしょうか。
才流では「Webサイトをリニューアルしたい」「WebサイトのCVRを上げたい」企業さまを支援しています。サイトリニューアルでお困りの方はお気軽にご相談ください。⇒サービス紹介資料の無料ダウンロードはこちら