ヒューリスティック分析詳細資料無料配布中!
資料ダウンロードはこちら
現役UIデザイナーが制作した入力フォームを自身で解説!【WEB屋必読】
UI/UXデザイン 2017.12.15
入力フォームについて様々な角度から考察させていただいたPantographのUIデザイナーが、今回は実際にデザイン制作した入力フォームを解説させていただきます。
実際の制作物を、デザイナー本人がこうして記事を通して解説することは滅多にないので、UIデザイナーさんもそうでない人も、WEBに携わるすべての人にお読みいただけたら嬉しいです。
▼入力フォームについて考察した関連記事
・入力フォームの制作ルールを紹介・解説
【ヒューリスティック分析】入力フォームを改善して送信数を上げる10の技
【スマートフォン編】入力フォームの送信数・CVRを上げる5つの改善策
・入力フォームの参考サイトを紹介・解説
【2018年版】入力フォームのデザイン設計に参考にしたいサイト事例8選
目次
制作過程におけるデザイン案と徹底した9のポイント
現在、自社サービス< ヒューリスティック分析 >のLPを制作中で、申し込みフォームのUIデザインしました。
その際にユーザビリティの配慮したポイントを紹介します。
※2018年1月にリリース予定です。
※開発前での構想となるため、リリースした際の仕様とは若干異なる場合がございます。
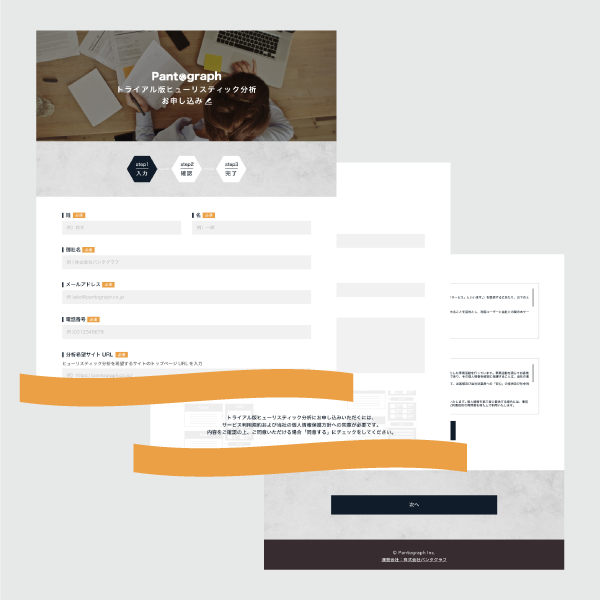
制作過程におけるデザイン案
今回制作したデザイン案はこちらになります。
役割としては、弊社で展開しているヒューリスティック分析の無料トライアルお申し込みフォームとなります。
なるべく多くのWEBご担当者様に弊社のヒューリスティック分析をお試しいただければ嬉しいので、ユーザビリティの悪さからお申し込みをとりこぼしたくない想いがあります。
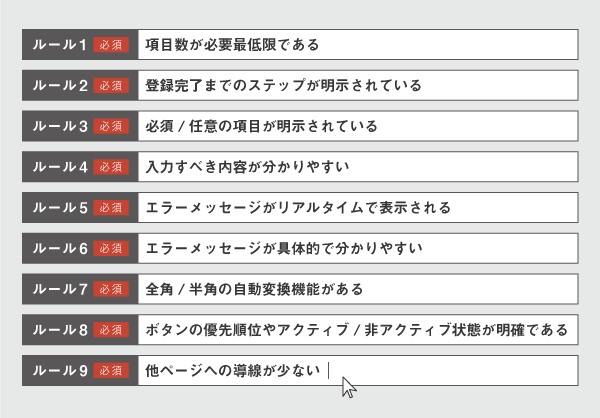
徹底した9のポイント
気を付けた基準としては以前執筆した入力フォームを改善して送信数を上げる10の技をご確認ください。
弊社の入力フォームに関するノウハウが詰まっています。

それでは実際に一つずつ詳しく見ていきましょう。
徹底した9のポイント実例
ポイント1) 項目数が必要最低限である
ユーザーにとって入力作業はサイト閲覧と比較すると情報のインプットはなく、早く完了までたどり着きたい作業であり、それは項目数が多いほど、心理的な負荷はかかると言えます。
今回フォームでは、取得する内容はそのご担当者様と連絡を取るための必要最低限の項目のみを選定して設けました。
ポイント2) 登録完了までのステップが明示されている
上記と同じ理由で、項目数が多いまたは終わりが見えない入力作業はユーザーの入力意欲を極端に低下させます。
今回フォームでは、これから行う作業が段階別に3つあること・また今いる段階がどこであるのかを可視化できるようにし、ページ上部に設置しました。
ユーザーのモチベーションを下げないためにも、入力する項目数が多ければ多いだけ、こうした工夫は必要だと言えるでしょう。
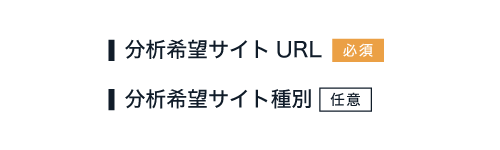
ポイント3) 必須/任意の項目が明示されている
「必ず入力が必要な項目」「入力しなくてもよい項目」をきちんと明示してあげましょう。
今回フォームでは、必須ラベルはオレンジ・任意ラベルは白として表現してあります。
必須ラベルは目立たなければならないので、サイトの差し色を使うのもよいかと思います。
本ページでもLP・フォーム共に差し色であるオレンジを使用しています。
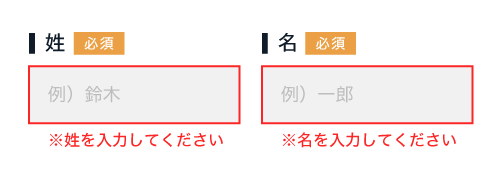
ポイント4) 入力すべき内容が分かりやすい
中には入力すべき内容がパッとイメージつかない項目もあるかと思いますので、プレースホルダテキスト(入力欄内にあるグレーアウトしている文字)で具体的な入力例を記載したり、入力フィールドを選択すると入力内容の説明が表示されるなどの工夫を凝らしてあげましょう。
今回フォームでは、プレースホルダテキストを用い、さらに例であることを伝えるため、「 例)~ 」という表現としています。
ポイント5) エラーメッセージがリアルタイムで表示される
一度確定ボタンを押した後のエラーメッセージ表示は、ユーザーにとって思ってもみないタイムロスです。
誰しも一度はご経験があるかとは思いますが、作業モチベーションが一気に下がると言えるでしょう。
今回フォームでは、各入力boxにおけるバリデーションチェックはフォームを離れた際に即時に行い、エラーの場合はメッセージを表示する設計としています。
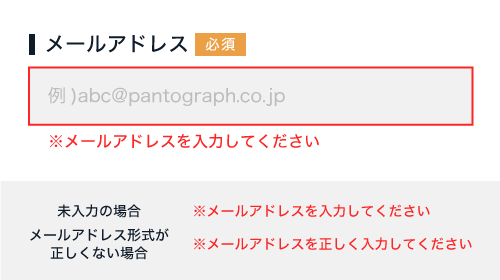
ポイント6) エラーメッセージが具体的で分かりやすい
エラーメッセージは、どう修正すればよいのか瞬時に分からせてあげるように、具体的で分かりやすい内容にしてあげましょう。
今回フォームでは、想定しうるエラー内容を考慮し、項目によってはエラー別の最大2つのエラーメッセージを用意しています。
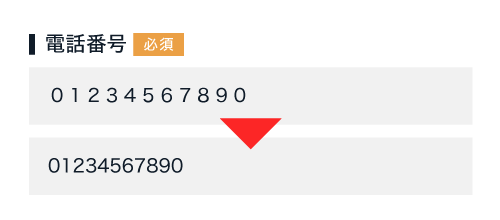
ポイント7) 全角/半角の自動変換機能がある
ユーザーが気を回す箇所が少なくて済むように、英数字は全角/半角の変換機能を付けてあげましょう。
今回フォームでは、メールアドレス/電話番号/URL系の入力をそのような設計とし、全角入力後でもそのboxを離れた瞬間に文字は半角になるように設計しています。
ポイント8) ボタンの優先順位やアクティブ/非アクティブ状態が明確である
ボタンの優先順位をデザインで分かりやすくしましょう。
今回フォームでは、次のステップへと進む導線ボタンは最も大きく、またstep1の入力段階においては全ての入力項目が正しく埋まらない限り、「次へ」ボタンはアクティブ化しない作りとなっております。
ポイント9) 他ページへの導線が少ない
ユーザーの集中を逸らしたくないので、なるべくフォームの中に”登録する”や”次へ”ボタン以外の入力作業とは異なる導線の数は減らしたいですね。バナーなどは設けないようにしましょう。
今回フォームでは、こちらの入力フォーム自体を独立した別タブ表示とし、入力フォーム全体においても、次の段階・入力内容修正以外の導線は設けておりません。
さいごに
UIデザイナーによる実際の制作物を解説した記事はいかがでしょうか。
私としてもこんな機会はめったにないので、実際に説明する立場としてためになりました。
この記事をお読みいただけた全ての人に参考となれると嬉しいです。
また、もちろん今回解説させていただいたUIデザイナーは、ヒューリスティック分析も担当しております!
サイトにお悩みのあるご担当者様は、ぜひ無料トライアルお申し込みフォームからお問い合わせいただき、弊社のヒューリスティック分析をお試しくださいませ。
UI/UXの専門家であるUIデザイナーが調査し、現状の問題点と改善策をご提示します。
プラス評価・マイナス評価箇所を指摘する形で分析し、サービスに潜む問題点を浮き彫りにします。
パンタグラフのヒューリスティック分析では、貴社サービスに加え、競合サービスも同時に分析します。
同時に比較分析をすることにより、競合に対してどこが優れており、劣っているかが明確になります。
▼入力フォームについて考察した関連記事
・入力フォームの制作ルールを紹介・解説
【ヒューリスティック分析】入力フォームを改善して送信数を上げる10の技
【スマートフォン編】入力フォームの送信数・CVRを上げる5つの改善策
・入力フォームの参考サイトを紹介・解説
【2018年版】入力フォームのデザイン設計に参考にしたいサイト事例8選
関連する記事
pagetop
 拡大版はこちら
拡大版はこちら








 ヒューリスティック分析
ヒューリスティック分析