ディープラーニングで簡単に自動テストスクリプトが作れる「MagicPod」
今日は、今話題のAI(人工知能)技術「ディープラーニング」を使い、誰でも簡単にモバイルアプリの画面自動テストスクリプトが作成できるWebサービスのお話です。
※2017年7月24日よりオープンβ版を提供開始しました!
AppiumやSeleniumのような画面を自動操作するテストツールはとても便利ですが、一方で、こうしたツールを利用していないプロジェクトもたくさんあります。何がツールの導入を妨げているのでしょう?
筆者は、次の2つがとりわけ大きな問題だと考えています。
- システムの内部情報をある程度理解しないと、テストスクリプトを書くこと・読むこと・編集することが難しく、それなりのスキルが必要。
- テストスクリプトの作成に時間がかかりすぎる。特に、読みやすく変更に強いスクリプトを作成しようとすると、かなりの手間がかかる。
これらの問題を、ディープラーニングによる画像認識を使って解決しようとしているのが、今回ご紹介する「MagicPod」です。
MagicPodとは
「MagicPod」は、弊社で開発中のテスト自動化Webサービスです。現在は、モバイルアプリのテスト自動化にのみ対応しています。
MagicPodがどのようなWebサービスかについては、次のコンセプト動画を見ていただくと分かりやすいでしょう。
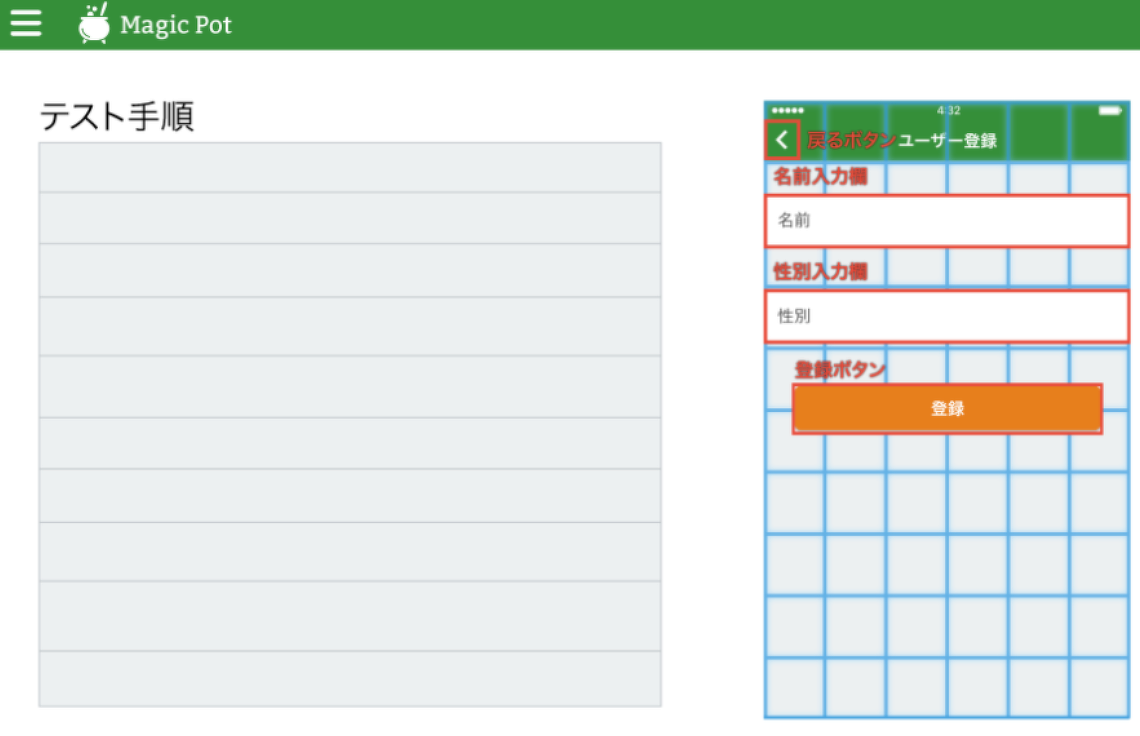
MagicPodの最大の特徴は、アプリUIの画像をスキャンし、「名前入力欄」「登録ボタン」などの画面項目を自動検出することです。ディープラーニングの技術を使い、項目の種類やラベルを自動で判別します。(図1)
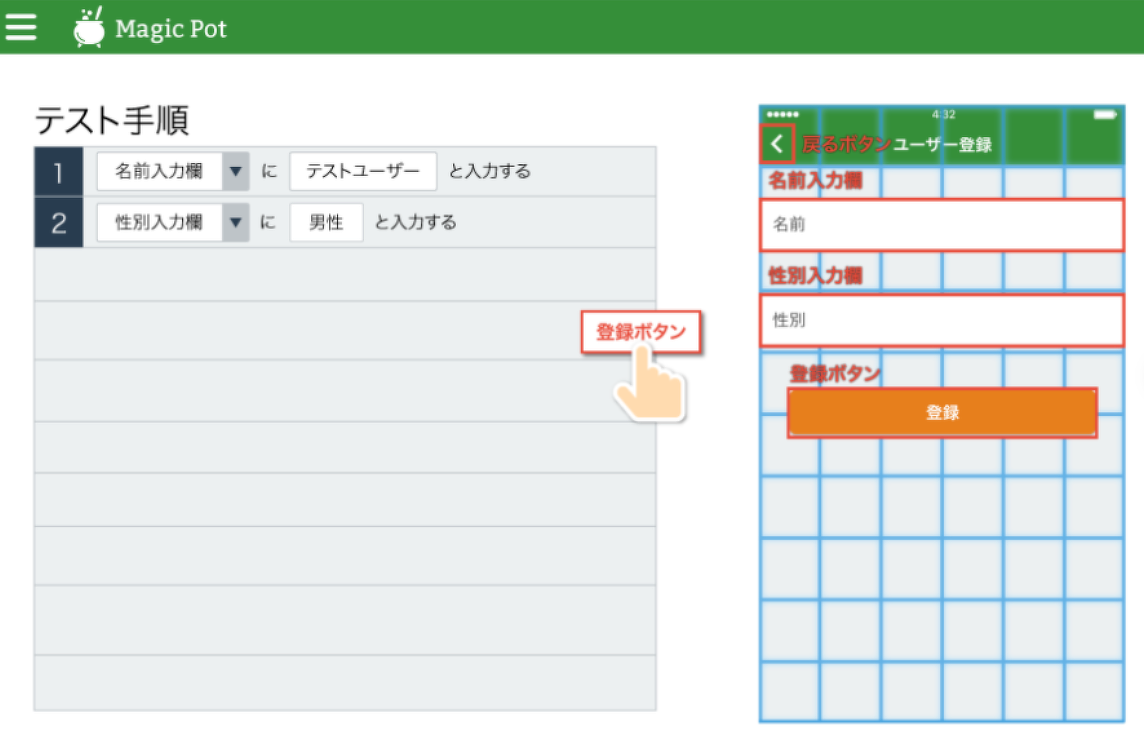
スキャンした画像から項目をドラッグ&ドロップしていくことで、簡単に読みやすいテストスクリプトを作成できます。※1(図2)
iOSアプリのデモ(「ユーザー登録」アプリ)
続いて、実際にMagicPodを使ってテストスクリプトを作成している動画を見ていただきましょう。
まずはiOSアプリです。さきほどのコンセプト動画に登場した「ユーザー登録」アプリ※2のテストを、実際に作成・実行している様子です。
(※動画は削除されました)
Androidアプリのデモ(「Yahoo!乗換案内」アプリ)
続いてAndroidアプリです。こちらは、筆者が日頃からお世話になっているYahoo!乗換案内のアプリ※3 のテストです。
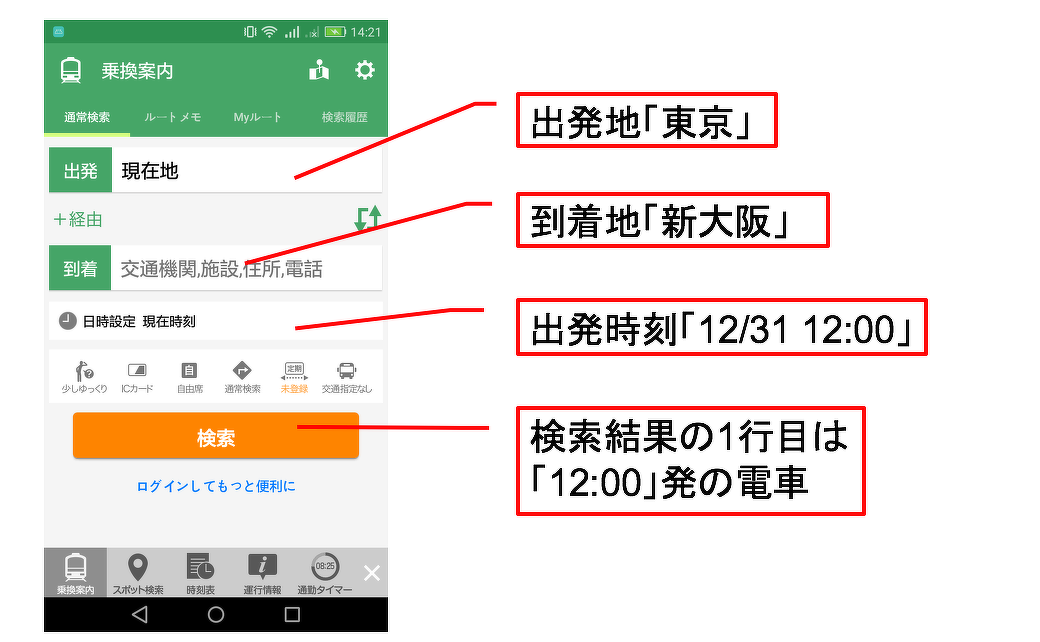
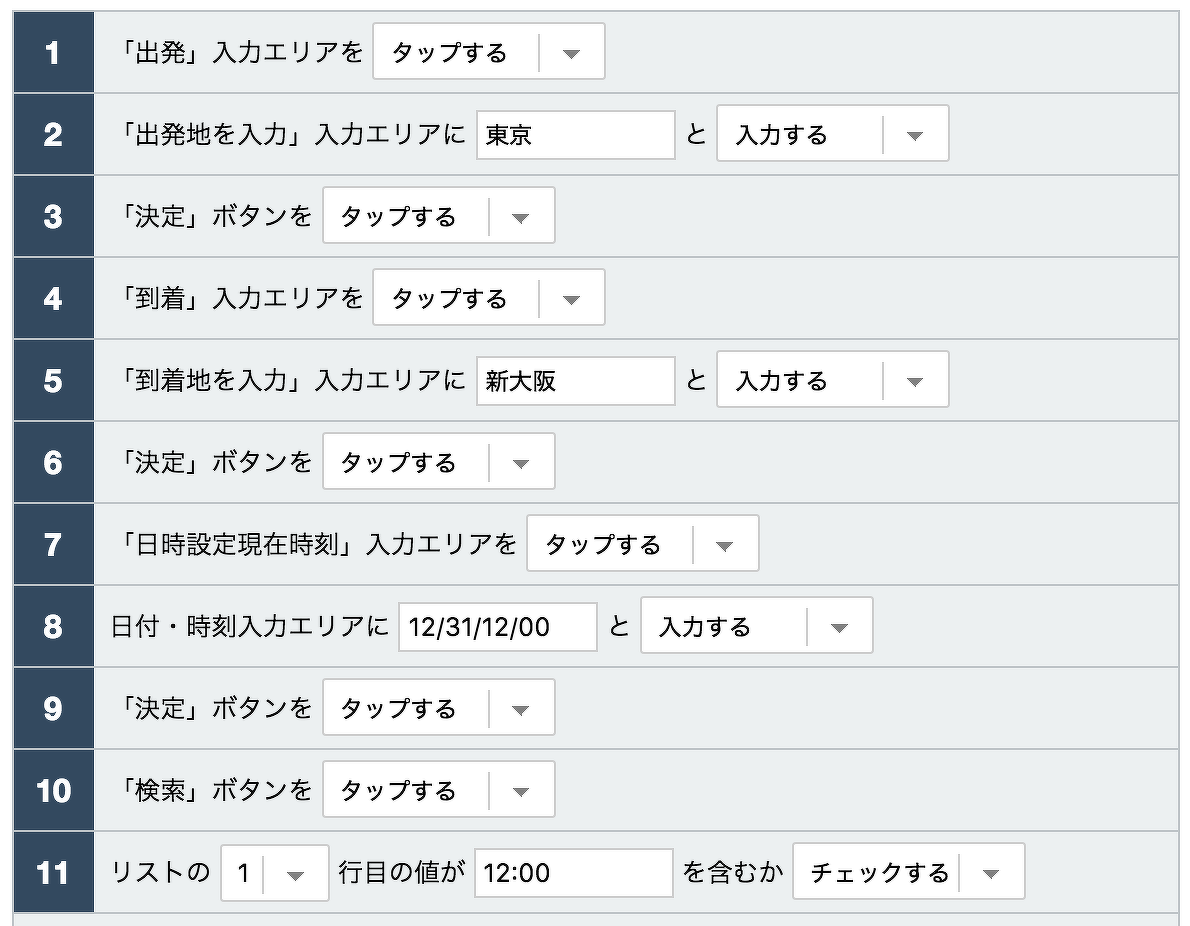
このテストは少し複雑で、図3の検索条件を指定して、電車の時刻を検索します。
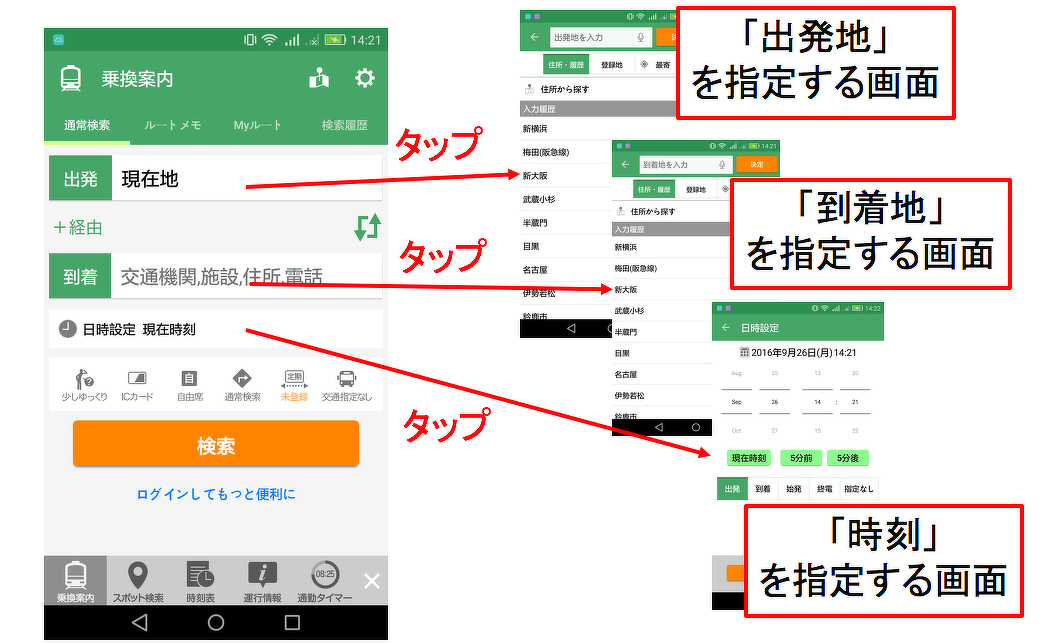
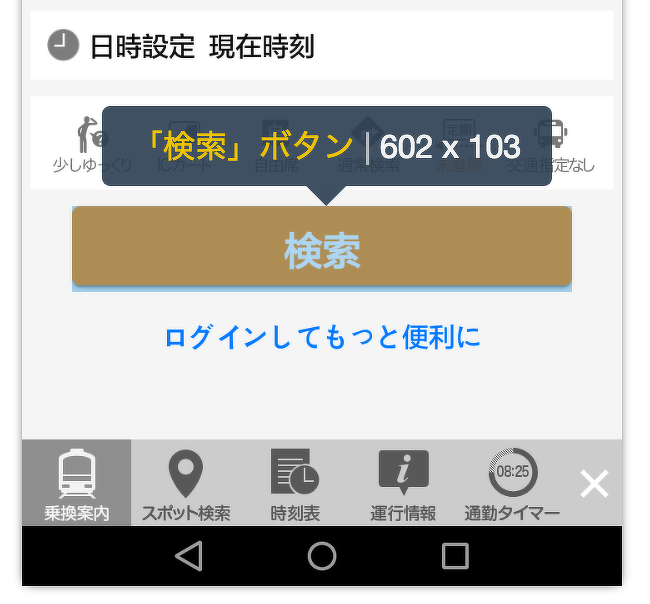
出発地・到着地・出発時刻の入力エリアには値を直接セットするのではなく、入力エリアをタップして図4のように別画面に移動し、その画面で値を入力するようになっています。
こちらがそのテスト動画です。
動画内では、MagicPodがアプリUIの画像を解析し、以下のようにさまざまな画面項目を検出しています。
動画では分かりませんが、テキストのないアイコンについても、形を見て種類を判別できます。
作成されたテストスクリプトは図10のようになります。
日本語で、読みやすいスクリプトが作成されていることが分かると思います。
βユーザー先行登録
さて、正式リリースに先立ち、現在MagicPod開発チームでは先行登録 βユーザーを募集しています。ご登録いただいた方には、
- MagicPodの開発状況などを定期的にお知らせします。
- サービス利用が可能になった際に、一般ユーザーより先にトライアル利用いただけます。
→ 2017年7月24日より、オープンβ版の提供を開始しました。皆様ぜひご利用ください!
その他
MagicPodには、その他にも以下のようなさまざまなメリットがあります。
- 画面の解析ロジックは画面側の要素技術に依存しないため、多くのプラットフォームへの展開が容易
- エラーメッセージにシステムIDなどが含まれないため、画面や動画を見るだけでエラー状況が把握できる
- 画面モックアップしかできていない段階でもテストスクリプトが作成できる
- 自然言語処理技術と組み合わせることで、表記揺れや細かい文言の変更にも強いスクリプトになる※4
こういったメリットについても、今後詳しくお伝えしていければと思います。
注釈・出典
- コンセプト動画では、「テストユーザー」「男性」という値が自動でセットされていますが、これは過去の入力値等から適当なものをシステムが選ぶ想定です。
- 今回のデモ用に作成しました。
- 検索結果をGoogleカレンダーに簡単に連携できるところが筆者のお気に入りです。
- 今後実装していく予定です。