Rappresentazione grafica dei dati
La rappresentazione grafica dei dati o data visualization è l'attività di comunicazione realizzata tramite la proiezione di dati in una forma grafica strutturata. Questa proiezione è uno degli strumenti dell'analisi dei dati e della scienza dei dati e viene usata per incrementare l'usabilità dei dati, rendendoli più accessibili, comprensibili e utilizzabili.
La rappresentazione grafica dei dati utilizza vari elementi visivi come grafici statistici, diagrammi, tabelle e mappe. Per questo, è spesso sia una disciplina creativa, sia una pratica tecnica.[1]
Panoramica
[modifica | modifica wikitesto]
Con "rappresentazione grafica dei dati" si fa riferimento alle tecniche e competenze utilizzate per comunicare dati codificandoli come oggetti grafici (ad es. punti, linee o barre), con l'obiettivo di presentarli agli utenti in modo chiaro ed efficace.
Nella rappresentazione grafica, estetica e funzionalità devono integrarsi evidenziando approfondimenti, relazioni e aspetti chiave in modo intuitivo. L'estetica ha funzione di migliorare la percezione del messaggio senza mai compromettere aspetti funzionali.[2]
Fernanda Viegas e Martin M. Wattenberg hanno suggerito che una rappresentazione ideale non dovrebbe solo comunicare in modo chiaro, ma stimolare il coinvolgimento e l'attenzione degli spettatori.[3]
Esistono applicazioni di rappresentazione grafica dei dati, anche mirate e uniche per usi e pubblici specifici, e linguaggi di programmazione come D3, Python e JavaScript che aiutano a visualizzare graficamente i dati elaborati.
A livello scolastico esistono programmi per soddisfare la domanda di rappresentazione grafica dei dati finalizzata all'apprendimento e librerie di programmazione associate, compresi programmi gratuiti come The Data Incubator o programmi a pagamento come General Assembly.
Campi correlati
[modifica | modifica wikitesto]La rappresentazione grafica dei dati si trova all'intersezione di diversi campi di attività.
Campi utilizzati o inclusi
[modifica | modifica wikitesto]La rappresentazione grafica dei dati si basa su concetti e metodi sviluppati per altri campi di attività, tra cui:
- Scienza dei dati e statistica: Metodi e attività, soprattutto statistici, di analisi dei dati, sono spesso la fonte dei dati rappresentati.
- Psicologia cognitiva: Permette di predire e progettare il flusso interpretativo dei dati rappresentati.
- Statistica descrittiva: Tratta i modi per rappresentare dati numerico/statistici, principalmente attraverso grafici.
- Architettura della rappresentazione dei dati: Progettare la rappresentazione grafica dei dati per integrarla efficacemente in una comunicazione più complessa e finalizzata.
- Visualizzazione dell'informazione: Si focalizza sulla rappresentazione di dati categoriali, relazioni e informazioni complesse.
Campi che utilizzano la rappresentazione grafica dei dati
[modifica | modifica wikitesto]La rappresentazione grafica dei dati viene sfruttata in diversi campi di attività. Per esempio:
- Analisi del modello di business: Attività quali determinazione degli obiettivi di business, raccolta dei requisiti e mappatura dei processi possono sfruttare le caratteristiche di filtraggio, evidenziazione e sintesi della rappresentazioni grafiche dei dati.
- Ottimizzazione dei processi: Si possono sfruttare adeguate rappresentazioni grafiche dei dati per ottimizzare i flussi delle azioni e delle decisioni finalizzate agli obiettivi del business.
- Progettazione software: L'uso di codifiche grafiche dell'informazione per specificare parti del sistema, quali ad esempio di flussi informativo/decisionali, utenti, interfacce grafiche, schemi dei dati, ecc. è comune in ambito software, dove esistono metodi rappresentativi standard (es. UML, schemi ER) e possono essere sfruttati anche metodi adattati all'esigenza.
- Giornalismo visivo e telegiornalismo: Spesso accompagna la storia narrata con rappresentazioni grafiche dei dati per agevolare la comunicazione o l'evidenziazione di informazioni in forma condensata e comprensibile.
- Divulgazione scientifica: Il dato rappresentato e semplificato graficamente può essere più comprensibile al pubblico.
Campi affini
[modifica | modifica wikitesto]La rappresentazione grafica dei dati ha aspetti in comune con molti altri campi di attività, tra cui:
- Architettura dell'informazione: Hanno in comune l'organizzazione e la ricombinazione dei dati, al fine di renderli più fruibili e idonei.
- Design dell'interazione e usabilità: Molti dei principi di fruizione sono condivisi tra le due discipline.
- Design grafico: L'arte di comunicare e impressionare attraverso grafiche, simboli e forme estetiche è comune.
Storia
[modifica | modifica wikitesto]Non esiste una trattazione completa della rappresentazione grafica dei dati, né ci sono resoconti che abbraccino l'intero sviluppo del pensiero visivo e della rappresentazione grafica dei dati.[4]
Storia antica
[modifica | modifica wikitesto]La rappresentazione grafica dei dati non è un'attività moderna. Dati stellari o informazioni come la posizione delle stelle sono stati rappresentati sulle pareti delle grotte (come quelle trovate nelle Grotte di Lascaux nel sud della Francia) fin dal Pleistocene.[5]
Vari manufatti tridimensionali storici, quali i segnaposto quantitativi di argilla della Mesopotamia (5500 a.C.) o i quipu degli Inca sono rappresentazioni concrete di dati. Queste tipologie di rappresentazioni non documentali sono anche state usate fino ai tempi più recenti o sono tuttora in uso: per esempio gli abachi (rappresentazioni quantitative), le mappe di bastoncini delle isole Marshall (mappe tematiche) o le mappe tattili degli Inuit (mappe tridimensionali).
Le prime forme documentali di rappresentazione grafica dei dati sono state mappe, ideogrammi e geroglifici diversi che hanno fornito e permesso l'interpretazione delle informazioni illustrate.
Una delle più antiche rappresentazioni grafiche dei dati è il Papiro delle miniere, realizzato in Egitto nel 1160 a.C., che illustra la distribuzione di risorse geologiche e fornisce informazioni sull'estrazione delle stesse. Una mappa di questo tipo può essere considerata una carta tematica, che è un tipo di rappresentazione grafica dei dati che presenta e comunica dati e informazioni specifici attraverso un'illustrazione geografica progettata per mostrare dati di un tema particolare connessi a specifiche aree geografiche.
Medioevo
[modifica | modifica wikitesto]
La rappresentazione grafica dei dati in Europa, Africa settentrionale e Oriente si è evoluta con l'invenzione della pergamena prima e della carta poi, che hanno facilitato lo sviluppo e la diffusione delle rappresentazioni bidimensionali dei dati nel corso della storia meno antica.[6]
Il grafico di Monaco di Baviera
[modifica | modifica wikitesto]Il più antico tentativo noto di rappresentare cambiamenti di valori nel tempo in modo paragonabile a quello dei moderni grafici si trova in un manoscritto realizzato nel X o nell'XI secolo conservato nella Bayerische Staatsbibliothek di Monaco di Baviera e forse realizzato per l'uso nelle scuole monastiche. Il manoscritto include una breve appendice intitolata De cursu per zodiacum ('Sui movimenti nello zodiaco') che descrive appunto i movimenti apparenti del Sole, della Luna e dei pianeti nella fascia dello zodiaco. Al suo interno si trova un grafico che, anche se non è oggi comprensibile in tutti i suoi aspetti, probabilmente intendeva rappresentare gli scostamenti degli astri dall'eclittica in funzione del tempo.
Lungo l'asse orizzontale il grafico è diviso in 30 settori consecutivi; tali settori probabilmente rappresentano il tempo e il loro valore deve essere diverso per i singoli astri. Lungo l'asse verticale è invece rappresentata la fascia dello zodiaco: una linea orizzontale centrale rappresenta l'eclittica mentre sei caselle superiori e sei inferiori rappresentano l'estensione della fascia di scostamento. Il grafico mostra quindi, anche se solo in modo impreciso e schematico, il modo in cui i diversi astri si allontanano dall'eclittica durante i loro spostamenti.[7]
Età moderna
[modifica | modifica wikitesto]Nel XVI secolo, le tecniche e gli strumenti per l'osservazione, la misurazione precise delle quantità fisiche, delle posizioni geografiche e celesti erano ben sviluppati. Particolarmente importanti sono stati lo sviluppo della triangolazione e altri metodi per determinare accuratamente le posizioni nelle mappature.
René Descartes e Pierre de Fermat hanno sviluppato la geometria analitica e due sistemi di coordinate tridimensionali che hanno fortemente influenzato i metodi pratici di rappresentazione e calcolo dei valori
Il lavoro di Fermat e Blaise Pascal sulla statistica e la teoria delle probabilità ha gettato le basi per la moderna concettualizzazione dei dati.

Secondo l'Interaction Design Foundation, questi sviluppi hanno aiutato William Playfair, che ha sviluppato il potenziale della comunicazione grafica per i dati quantitativi, generando e sviluppando metodi grafici per la statistica.[8]
Età contemporanea
[modifica | modifica wikitesto]
Nel corso dell'Ottocento le tecniche di visualizzazione sono diventate ancora più sofisticate.
Uno storico diagramma di Charles Joseph Minard mostra il numero di perdite subite dall'esercito di Napoleone nel periodo 1812–1813.
Vengono tracciate, in modo sintetico e percepibile, sei variabili: la dimensione dell'esercito, i nomi di alcune posizioni geografiche, la strada percorsa, il tempo, la direzione del movimento e la temperatura.
Il diagramma permette un confronto visivo immediato tra dimensioni dell'esercito, direzione, temperature e tappe del percorso.
Questa rappresentazione su una superficie bidimensionale racconta molteplici aspetti di una storia, che possono essere compresi immediatamente creando credibilità sulle relazioni di causa.
Rivoluzione digitale
[modifica | modifica wikitesto]Dopo la rivoluzione digitale, la rappresentazione grafica dei dati è diventata un'area attiva di ricerca, insegnamento e sviluppo. L'introduzione degli elaboratori di dati digitali ha portato nuove possibilità, tra cui:
- analizzare quantità di dati molto superiori rispetto al passato, in una frazione del tempo necessario in precedenza
- creare facilmente visualizzazioni animate, che consentono di visualizzare evoluzioni temporali dei dati
- generare visualizzazioni in tempo reale, che consentono di rappresentare automaticamente un nuovo dato aggiornato senza intervento dell'utente (monitoraggio), di approfondire un sottoinsieme di dati (zoom) o di visualizzarne un insieme alternativo (filtri, spostamenti, ecc..)
- gestire rappresentazioni multimediali, che consentono l'uso potenziale di audio o di altre interazioni guidate dal computer per enfatizzare o per rappresentare dati a pubblici diversamente abili
- trasmettere rappresentazioni immediatamente a distanza e su larga scala
L'elaborazione, l'analisi e la rappresentazione dei big data trovano supporto nella rappresentazione grafica dei dati soprattutto digitale, per rappresentare i risultati delle analisi della scienza dei dati.[9]
In generale, le tecnologie digitali aumentano le possibilità di rappresentazione grafica dei dati. Tuttavia, non è detto che queste possibilità siano sfruttate e avere troppa disponibilità di dati può produrre effetti controproducenti.
Principi generali
[modifica | modifica wikitesto]Gli utenti dei grafici eseguono, consciamente o inconsciamente, compiti analitici, come ad esempio fare confronti ed estrapolare relazioni, quindi una rappresentazione efficace aiuta gli utenti a comprendere meglio e a ragionare meglio sui dati.
Il "principio di progettazione" di ogni grafico informativo dovrebbe quindi supportare l'attività analitica.
Una rappresentazione può avere diversi compiti, evidenziando ad esempio specifici valori, relazioni, dimensioni, causalità o altre caratteristiche dei dati; la progettazione della rappresentazione grafica dei dati dovrà eseguire al meglio possibile questi compiti.
A partire dagli stessi dati e scopi possono essere più o meno efficaci diversi tipi e stili di grafici.[10]
Eppler e Lengler hanno sviluppato una "tavola periodica della rappresentazione dei dati", una rappresentazione grafica che sintetizza vari metodi di rappresentazione grafica dei dati classificandoli con vari criteri quali tipo di dato, scopo, modalità rappresentativa, livello di dettaglio, ecc. Questa "tavola periodica" permette di scegliere rapidamente una rappresentazione grafica dei dati efficace a seconda dei tipi di dato, delle finalità e del pubblico.
Percezione umana, cognizione e rappresentazione grafica dei dati
[modifica | modifica wikitesto]Quasi tutte le visualizzazioni dei dati sono create per il consumo umano. La conoscenza e lo sfruttamento delle caratteristiche della percezione e della cognizione umana sono necessarie per progettare visualizzazioni efficaci ed intuitive.[8]
Per esempio, sapere che gli esseri umani possano elaborare più facilmente le differenze in una lunghezza rispetto ad una variazione di superficie invita a rappresentare differenze quantitative attraverso un grafico a barre (che sfrutta la lunghezza della linea per mostrare il confronto) anziché anziché a torta (che usa la superficie per mostrare il confronto)[11].
L'elaborazione visiva umana è più efficace nel rilevare i cambiamenti e fare confronti tra lunghezze, aree, forme, colori e variazioni di spessore. Quando le proprietà dei dati simbolici sono associate a proprietà visive, gli esseri umani possono navigare in modo efficiente attraverso grandi quantità di dati sfruttando meglio le risorse mentali.
La corretta rappresentazione fornisce un approccio diverso per mostrare potenziali connessioni, relazioni, ecc. che non sono così evidenti nei dati quantitativi non visualizzati.
Attributi preattentivi
[modifica | modifica wikitesto]Un essere umano può distinguere prontamente differenze di lunghezza, forma, orientamento e colore in modo immediato e con poco sforzo cognitivo, con una modalità istintiva di percezione che avviene prima di aver focalizzato l'attenzione e la consapevolezza, che può essere definita "percezione preattentiva"; gli elementi rappresentativi percepibili in questo modo sono definibili come "attributi preattentivi".[12]
Vediamo un esempio di sfruttamento degli attributi preattentivi: Distinguere tutte le occorrenze della cifra "5" in una serie di numeri richiederebbe un tempo e uno sforzo mentale significativi (percezione attenta); ma se le occorrenze di quella cifra avessero dimensioni, spessore e/o colore diversi, le istanze della cifra potrebbero essere colte rapidamente attraverso la percezione preattentiva e senza grosso sforzo cognitivo.[11]
Una rappresentazione grafica efficace dovrebbe considerare e sfruttare i meccanismi dell'elaborazione mentale, gli attributi preattentivi e la forza relativa di questi attributi.
Classificazione
[modifica | modifica wikitesto]Le classificazioni delle rappresentazioni grafiche dei dati sono numerose e si basano su diversi criteri.
In base al compito
[modifica | modifica wikitesto]Edward Tufte ha elencato sei compiti che dovrebbero essere svolti dalle rappresentazioni grafiche dei dati[13]:
- Documentare: Illustrare le fonti e le caratteristiche dei dati
- Comparare: Forzare ripetutamente la comparazione dei dati
- Dimostrare causalità: Dimostrare i meccanismi di causa ed effetto tra i vari dati rappresentati
- Quantificare: Quantificare i rapporti di causa ed effetto
- Evidenziare le multivarianze: Riconoscere gli aspetti intrinseci multivariati dei problemi, ovvero effetti con molteplici cause
- Spiegare con scetticismo: Esplorare e valutare spiegazioni alternative
Si può notare che Tufte insiste sulla rappresentazione dei vari aspetti dei rapporti di causa ed effetto, con risultati che incidono sul ragionamento e le decisioni dei destinatari.
In base al tipo di dati
[modifica | modifica wikitesto]Classificando le variabili in base al fornire o meno dati numerici, si ottengono due categorie di dati rappresentabili:
- Quantità: Una quantità è una variabile i cui valori sono dati quantitativi, ovvero misure numeriche, come "25" per rappresentare un'età, la cui natura è numerica e i cui valori possono sempre essere espressi comprensibilmente come numeri. I valori numerici possono essere codificati in vari modi, spesso basati su posizione, area o gradazione del colore, ad esempio di punti, linee o barre, per comunicare visivamente un'informazione quantitativa.
- Categoria: Una categoria è una variabile qualitativa, quindi una variabile non numerica oppure una variabile numerica usata con funzione di classificazione e non di misura, i cui valori sono detti dati categoriali, ad esempio il colore, il nome, il tipo, la fascia d'età (valore potenzialmente numerico usato come categoria), o forme più complesse quali la relazione con un altro elemento es. padre, ecc. Le categorie non si prestano bene alle rappresentazioni canoniche delle quantità, proprio perché possono non essere delle quantità.
Combinando tipologie di dati e scopi rappresentativi, Stephen Few ha individuato otto macro tipi:
- Sequenza temporale o Tendenza: Se si vuole illustrare l'evoluzione dei valori di variabili quantitative acquisiti ripetutamente nel tempo.
- Classifica: Quando si vogliono ordinare dei dati quantitativi o di frequenze categoriali, in ordine crescente o decrescente.
- Confronto tra le parti e il totale: Quando si vuole rapportare una variabile quantitativa o un conteggio di valore categoriale al totale (il 100%).
- Deviazione: Quando si vuole confrontare la deviazione di alcuni valori rispetto ad un valore di riferimento
- Distribuzione di frequenza: Per mostrare il numero di osservazioni di una particolare variabile per un determinato intervallo. Grafici a linee ed etichette descrittive sovrapposti o affiancati al diagramma possono aggiungere dati statistici complementari per comprendere meglio le distribuzioni, ad es. mediana, quartili, valori anomali, ecc.
- Correlazione: Se si vuole confrontare l'intersezione dei valori di due variabili quantitative (X, Y) per evidenziare se hanno correlazioni, quali proporzionalità diretta o inversa, causa-effetto, ecc.
- Confronto nominale: Se si vogliono visualizzare dati categoriali che non hanno un ordine particolare
- Posizionamento geografico o geospaziale: Se si vuole confrontare o proiettare una variabile rispetto a coordinate spaziali.
In base alla metodologia grafica
[modifica | modifica wikitesto]Classificando in base alla metodologia grafica possiamo dividere le rappresentazioni dei dati in due tipi principali ovvero le tabelle e le rappresentazioni visive:
- Una tabella elenca i dati in righe classificandoli per colonne ed è idonea a contenere sia dati quantitativi che categoriali, con intestazioni soprattutto categoriali e contenuti delle celle categoriali o quantitativi. Viene utilizzata principalmente per consentire di trovare valori specifici. Per esempio, in una tabella ogni riga può contenere i dati di una diversa persona (campione sperimentale) con intestazioni di colonne categoriali che rappresentano il nome (variabile qualitativa di classificazione), il figlio (variabile qualitativa di relazione) e l'età (variabile quantitativa).
- Una rappresentazione visiva ritrae i valori codificati come oggetti visivi (ad es. Linee, barre, punti o forme) e mette più in evidenza le relazioni tra una o più variabili. I valori vengono rappresentati all'interno di un'area, che può essere proiettata in uno o più assi. Gli eventuali assi forniscono "scale" (quantitative e/o categoriche) utilizzate per etichettare e assegnare valori agli oggetti visivi. I principali tipi di rappresentazioni visive sono i grafi, le mappe e i grafici.[14]
Tipi di rappresentazioni visive
[modifica | modifica wikitesto]Le rappresentazioni visive possono a loro volta essere distinte in due macro categorie, che differiscono per granularità e idoneità all'approfondimento:[15]
- Visualizzazioni grafiche, adatte a messaggi generici e veicolazione di informazioni semplici e immediate, tra cui infografiche, ideogrammi, pittogrammi e schemi. Un esempio minimale a due variabili è il simbolo del senso unico che rappresenta la variabile quantitativa di direzione semplificata in un solo valore booleano codificato nel lato in cui si trova la punta della freccia (eliminando tutte le alternative di marcia salvo "senso corretto" e "senso contrario"), insieme alla variabile categoriale dell'obbligo, codificato nella specifica combinazione di colori, forme e proporzioni del disegno.
- Grafici e diagrammi più dettagliati, usati come supporto a progetti, elaborazioni tecniche e strettamente connessi ai valori numerici.
Buone pratiche
[modifica | modifica wikitesto]Caratteristiche di una buona rappresentazione
[modifica | modifica wikitesto]Una buona rappresentazione grafica dei dati deve essere:
- Efficace: Mostrando i dati in modo comprensibile
- Focalizzata: Inducendo lo spettatore a pensare alla sostanza e ai dati piuttosto che distrarlo con metodologie di rappresentazione, grafiche, tecnologie grafiche o ad altro
- Veritiera: Evitando di distorcere i dati rappresentati
- Concisa: Riassumendo tanti dati in poco spazio
- Uniforme: Rendendo coerenti e uniformi gli insiemi di dati di grandi dimensioni
- Approfondente: Incoraggiando l'occhio a confrontare dati, sottoinsiemi di dati, relazioni, ecc..
- Multilivello: Rivelando dati a diversi livelli di astrazione e dettaglio, da un'ampia panoramica alla struttura fine
- Finalizzata: Essendo progettata e realizzata con uno scopo, ragionevolmente chiaro: Descrivere, esplorare, elencare o decorare
- Significante: Avendo un significato statistico o descrittivo dell'insieme di dati
Ovviamente realizzare rappresentazioni di dati che rispettino tutte queste buone caratteristiche non è un'attività banale, ma le rappresentazioni grafiche fatte bene possono, a seconda del caso, essere più focalizzate e rivelatrici delle analisi statistiche e delle rappresentazioni numeriche e testuali.
«Il maggior valore di un disegno è quando ci forza ad accorgerci di ciò che non ci aspettavamo di vedere.»
Il Congressional Budget Office degli Stati Uniti ha riassunto in una presentazione di giugno 2014 diverse "migliori pratiche" per la rappresentazione grafica dei dati.
Questi includevano:
- Contestualizzare: Conoscere il proprio pubblico
- Usare simboli universali: Progettare elementi grafici che possono essere autonomi al di fuori del contesto del la rappresentazione
- Usare simboli efficaci: Progettare elementi grafici che comunichino i messaggi chiave nel rapporto
Pratiche sconsigliate
[modifica | modifica wikitesto]La mancata applicazione delle migliori pratiche può comportare grafici fuorvianti, che distorcono il messaggio o supportano una conclusione errata.
In molti casi queste cattive abitudini sono applicate senza che l'autore se ne accorga. Per esempio separare le etichette dall'immagine per puri motivi estetici, come quando si mette un'etichetta in legenda e non sul grafico, richiede all'occhio di spostarsi avanti e indietro dall'immagine all'etichetta per comprenderlo, andrebbe quindi fatto soltanto in caso di necessità finalizzata a una migliore leggibilità, mentre si tende a farlo d'abitudine.
Il rapporto tra "dati e grafica" dovrebbe essere massimizzato a favore dei dati, eliminando dove possibile la grafica non di supporto ai dati e/o che ne penalizza la comprensione.
«Le variazioni tridimensionali delle rappresentazioni dei diagrammi a barre non aggiungono nulla all’informazione trasmessa, ed anzi talvolta ne complicano la lettura; la loro utilizzazione è giustificabile se si vuole rendere più attraente esteticamente il grafico in volumi destinati a non specialisti.[16]»
Esempi di selezione di diagrammi per le diverse rappresentazioni
[modifica | modifica wikitesto]Molte rappresentazioni grafiche visive dei dati si basano sull'uso di diagrammi, eventualmente molteplici e/o accompagnati da testi e grafiche, come nel caso delle infografiche.
Gli analisti che esaminano un set di dati valutano se e quali dei tipi di grafici sono applicabili al loro compito, al loro messaggio e al loro pubblico. Il processo, che include tentativi ed errori, per identificare relazioni e rappresentazioni significative dei dati fa parte dell'analisi esplorativa dei dati.
Esistono innumerevoli diagrammi standard, adatti a diverse situazioni, e se ne possono creare infinite altri, ognuno con diversi pregi, difetti, target, e così via. Qui sotto ne viene presentato qualche esempio:
| Nome | Variabili rappresentabili | Aspetto da evidenziare | Esempi | |
|---|---|---|---|---|
 |
Istogramma |
|
|
|
 |
Grafico a barre |
|
|
|
 |
Grafico a torta |
|
|
|
 |
Grafico a linea |
|
In generale si presta per tutte le rappresentazioni dell'istogramma |
|
 |
Grafico di dispersione |
|
|
|
 |
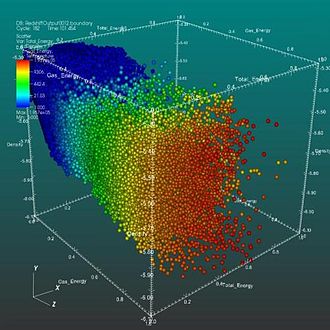
Grafico di dispersione 3D |
|
Come il grafico di dispersione, ma supporta un'ulteriore variabile
|
|
  |
Grafo |
|
|
|
 |
Grafico ad area impilato |
|
| |
 |
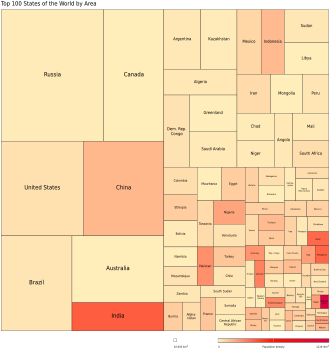
Mappa ad albero |
|
|
|
 |
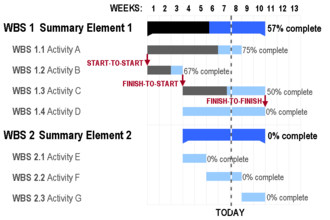
Diagramma di Gantt |
|
|
|
 |
Mappa di calore |
|
|
|
 |
Cartogramma |
|
|
|
 |
Grafico a strisce |
|
È una versione alternativa al grafico a linea e all'istogramma, dove Y si sostituisce con una gradazione di colore.
Può essere più efficace nei casi in cui il colore sia associabile facilmente alla casistica relativa al range di valori rappresentati da quel colore (es. rosso incendi, blu pioggia, verde guadagni, ecc..) |
|
 |
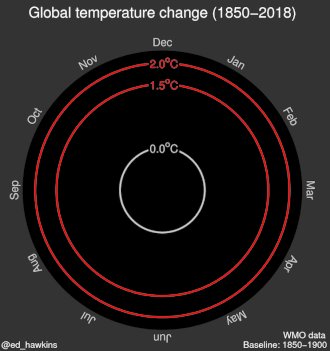
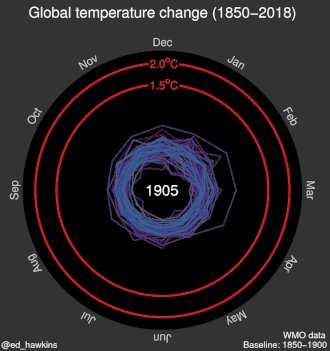
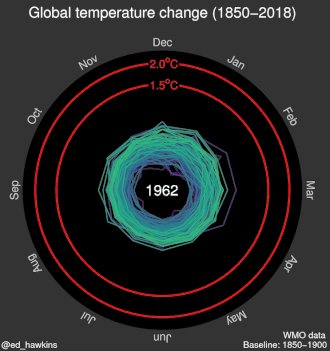
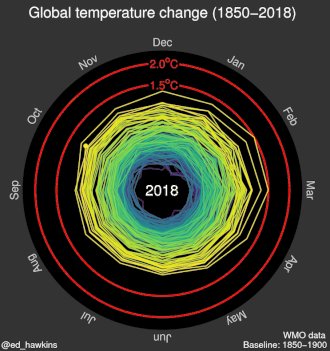
Grafico a spirale animato |
|
|
|
Architettura della presentazione dei dati (DPA)
[modifica | modifica wikitesto]
L'architettura della presentazione dei dati (Data Presentation Architecture - DPA) è un insieme di attività e competenze che cercano di identificare, localizzare, filtrare, manipolare, formattare e presentare i dati in modo tale da comunicare in modo ottimale significati e conoscenza, rispetto ad un contesto decisionale.[8]
Ogni rappresentazione grafica dei dati si può vedere come una fase di un processo di messa in opera di una architettura della rappresentazione dei dati, anche se spesso le altre fasi vengono ignorate o ridotte al minimo indispensabile, oppure ogni DPA si può vedere come una estensione dell'attività di rappresentazione grafica dei dati. Spesso in effetti si svolge un'attività di DPA pensando di svolgere semplicemente una progettazione di una rappresentazione grafica dei dati.
L'architettura della presentazione dei dati può essere usata in modo costruttivo per chi decide, facilitando e rendendo migliori le decisioni, o viceversa anche per manipolarlo, ad esempio evidenziando pregi minimi o secondari e minimizzando o nascondendo difetti ed effetti collaterali, come nel caso della propaganda o del marketing finalizzato alla creazione di bisogni indotti.
Obiettivi della DPA
[modifica | modifica wikitesto]Gli obiettivi principali dell'architettura della presentazione dei dati sono simili a quelli della rappresentazione grafica dei dati:
- Efficienza: Usare i dati per fornire conoscenza nella maniera più efficiente possibile (minimizzare il rumore di fondo, la complessità e i dati o dettagli non necessari per i bisogni e i ruoli di specifici utenti)
- Efficacia: Usare i dati per fornire conoscenza nella maniera più efficace possibile (fornire dati rilevanti e completi al momento opportuno, che siano per tutti gli utenti chiari e comprensibili, portino i significati rilevanti, siano elaborabili e possano influire su comportamenti, interpretazioni e decisioni)
Attività della DPA
[modifica | modifica wikitesto]Per raggiungere gli obiettivi della DPA si lavora su:
- Mezzi: Creare meccanismi di fruizione efficaci per ogni utente destinatario, in funzione del suo ruolo, dei suoi obiettivi, della sua localizzazione e del suo accesso alla tecnologia.
- Rilevanza: Definire quali significati e conoscenze sono da evidenziare per ogni utente e contesto.
- Freschezza: Determinare la periodicità necessaria per gli aggiornamenti dei dati modificati.
- Temporalità: Determinare il momento giusto per presentare i dati o ripeterli.
- Approfondimenti: Trovare gli argomenti, la storia, la durata, il livello di dettaglio, ecc. appropriati.
- Rappresentazione: Determinare ed eseguire le più appropriate analisi, raggruppamenti, visualizzazioni ed altre azioni finalizzate alla rappresentazione.
Note
[modifica | modifica wikitesto]- ^ Manuela Aparicio and Carlos J. Costa, Data visualization, in Communication Design Quarterly Review, vol. 3, n. 1, novembre 2014, pp. 7–11, DOI:10.1145/2721882.2721883.
- ^ Vitaly Friedman, Data Visualization and Infographics, su smashingmagazine.com.
- ^ Fernanda Viegas e Martin Wattenberg, How To Make Data Look Sexy, su articles.cnn.com. URL consultato l'8 febbraio 2020 (archiviato dall'url originale il 6 maggio 2011).
- ^ A Brief History of Data Visualization, su citeseerx.ist.psu.edu (archiviato il 1º dicembre 2017).
- ^ Ice Age star map discovered, su news.bbc.co.uk (archiviato dall'url originale il 6 gennaio 2018).
- ^ N. I. Fisher, Statistical Analysis of Circular Data.
- ^ Howard Gray Funkhouser, A Note on a Tenth Century Graph, in Osiris, vol. 1, gennaio 1936, pp. 260–262, DOI:10.1086/368425, JSTOR 301609. URL consultato il 9 marzo 2020.
- ^ a b c Data Representation Architecture: Visualization Design Methods, Theory and Technology Applied to Anesthesiology
- ^ Gil Press, A Very Short History Of Data Science, su forbes.com. URL consultato il 26 agosto 2017 (archiviato l'11 settembre 2017).
- ^ Graphical Perception and Graphical Methods for Analyzing Scientific Data (PDF), su pdfs.semanticscholar.org. URL consultato il 20 ottobre 2018 (archiviato il 20 ottobre 2018).
- ^ a b Tapping the Power of Visual Perception (PDF), su perceptualedge.com (archiviato dall'url originale il 23 agosto 2019).
- ^ VISUALIZZARE EFFICACEMENTE: COME SFRUTTARE GLI ATTRIBUTI PREATTENTIVI, su data-storytelling.it.
- ^ Michael Shermer, The Feynman-Tufte Principle, su scientificamerican.com.
- ^ Steven Few-Selecting the Right Graph for Your Message-September 2004 (PDF), su perceptualedge.com. URL consultato l'8 settembre 2014 (archiviato il 5 ottobre 2014).
- ^ Rappresentazione grafica dei dati, su researchgate.net.
- ^ Gerardo Massimi, Ambiti e sistemi territoriali Un approccio esplorativo alle tematiche geospaziali Cenni sulle più diffuse rappresentazioni grafiche (PDF), su geolab.unich.it. URL consultato il 20 gennaio 2020 (archiviato dall'url originale il 5 agosto 2021).
Altri progetti
[modifica | modifica wikitesto]Wikimedia Commons contiene immagini o altri file su rappresentazione grafica dei dati
| Controllo di autorità | LCCN (EN) sh2002000243 · J9U (EN, HE) 987007566475405171 |
|---|