nuxt generate is really sucks!!! We lost nuxtServerInit, dynamic routing stuff etc. We need a good alternative to deploy our applications to the cloud without VPS and SSL configuration.
This repository is created as a sample of using nuxt on firebase-functions+firebase-hosting and still SSR and has the nuxtServerInit functionality as active.
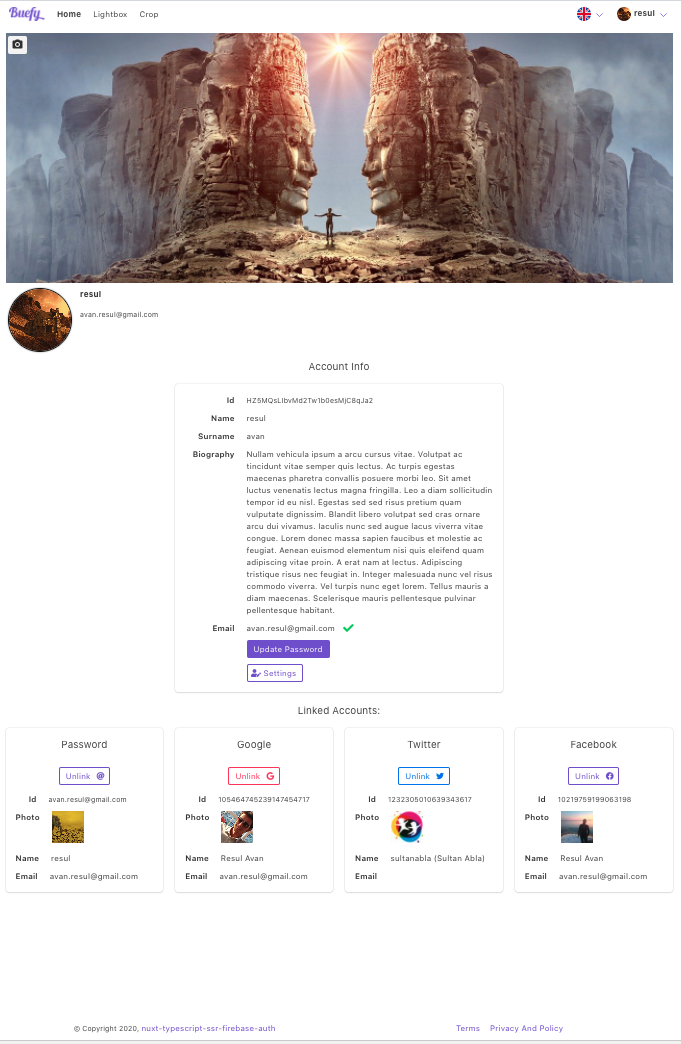
Firebase full password authentication (register, login, forget password, reset password), google authentication, twitter authentication, facebook authentication in nuxt.
DEMO: https://nuxt-ts-firebase-auth-ssr.firebaseapp.com/
See the Features for more functionalities
 |
 |
 |
 |
 |
 |
- functions: source folder for firebase-functions
- modules: Shared types and functions between front-end and back-end (firebase-functions and nuxt serverMiddleware)
- types-module: has all shared types (enums, interfaces, constants)
- handlers-module: has all express handlers. Also, has all backend services like firebase-admin and firestore
src: the source of the functions
- modules: Shared types and functions between front-end and back-end (firebase-functions and nuxt serverMiddleware)
- src: nuxt application
|-- functions
| |-- modules
| | |-- handlers-module
| | | `-- src
| | `-- types-module
| | `-- src
| `-- src
`-- src
|-- assets
|-- components
|-- i18n
|-- layouts
|-- middleware
|-- mixin
|-- pages
|-- plugins
|-- server
|-- service
|-- static
|-- store
|-- types
Coming soon
- nuxtjs - universal mode
- dynamic profile page with username
- typescript
- local npm modules for shared types and functions
- firebase
- firebase-hosting
- firebase-functions
- performance configuration
- the url same as hosting
- dynamic sitemap
- send notification to user devices
- firebase-storage
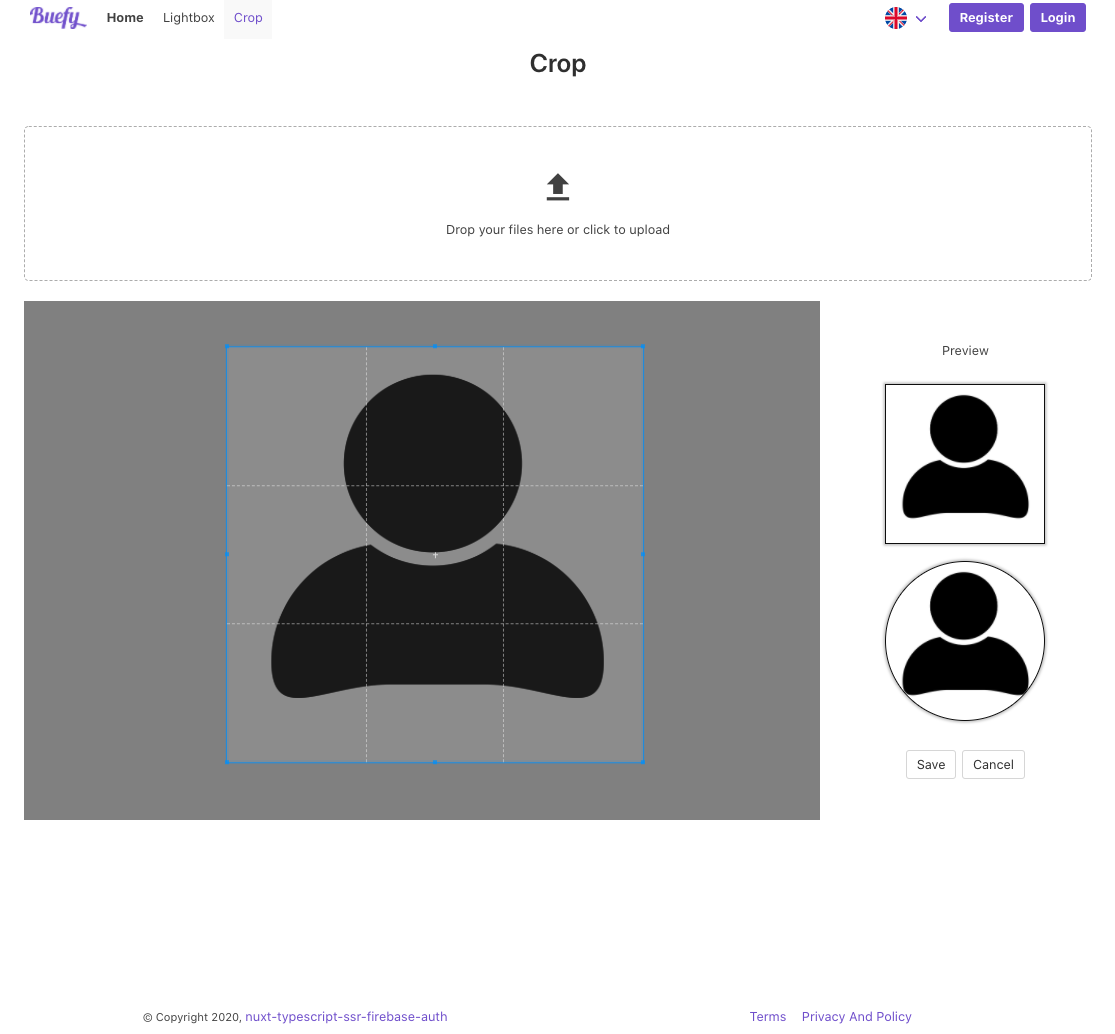
- profile photo
- cover photo
- upload single validated image
- firestore
- user collection
- firebase-auth
- firebase-auth password
- register
- login
- forget-password
- reset-password
- send verification code
- processing display when the button clicked
- verify action with mail verification code
- update password
- firebase-auth google
- firebase-auth twitter
- firebase-auth facebook
- link/unlink password authenticator
- set password
- link/unlink google authenticator
- link/unlink twitter authenticator
- link/unlink facebook authenticator
- remember me
- user custom claims
- firebase-auth password
- messaging (FCM)
- send push notification
- listen push notification
- token
- save deviceToken on login
- remove device token on logout
- buefy
- nuxt-i18n
- English
- Turkish
- vee-validate
- integration with nuxt-i18n
- custom validation for image
- switch language by queryParam
lang
- SEO
- Google meta
- Facebook meta
- Twitter card meta
- redirect to next url after login
- custom loading component
- image
- lazy load (vue-lazyload)
- crop with cropperjs
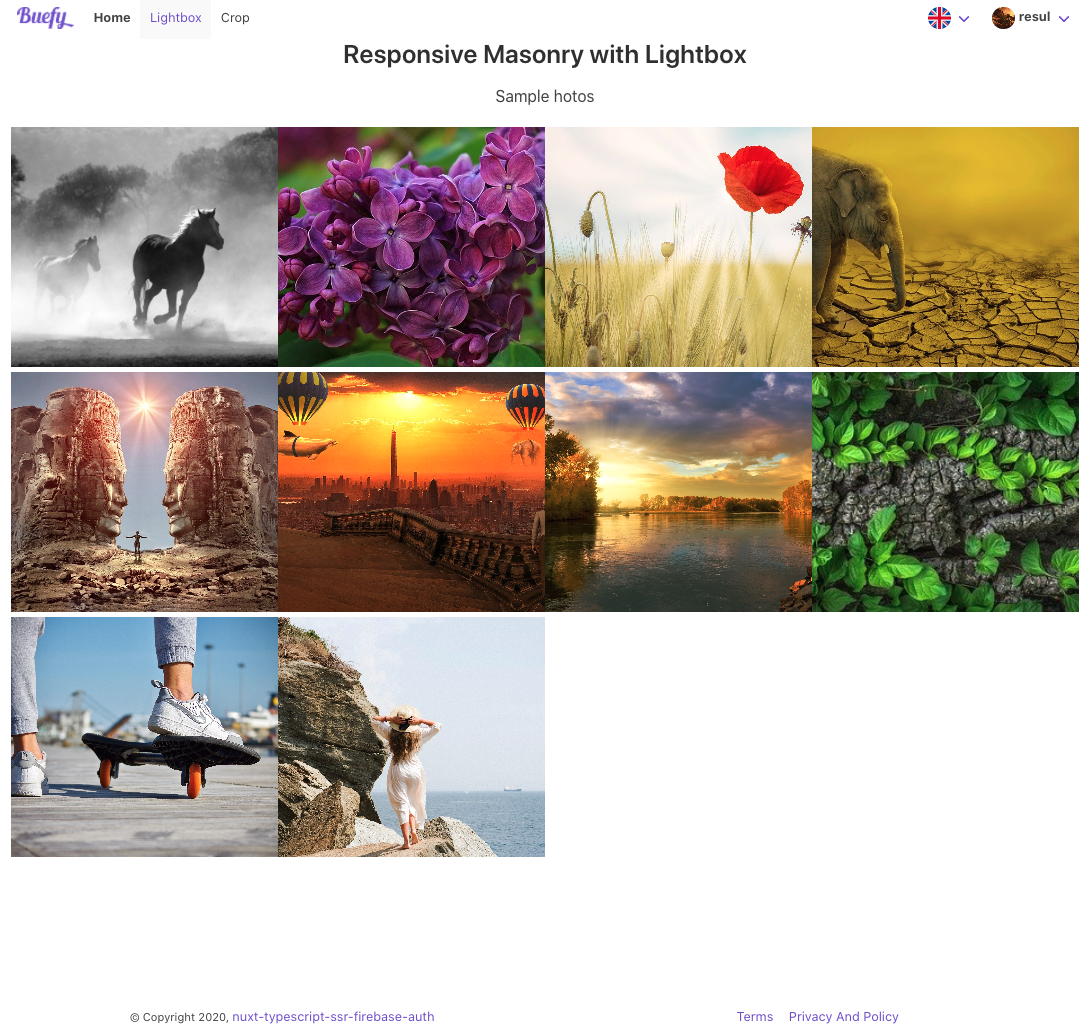
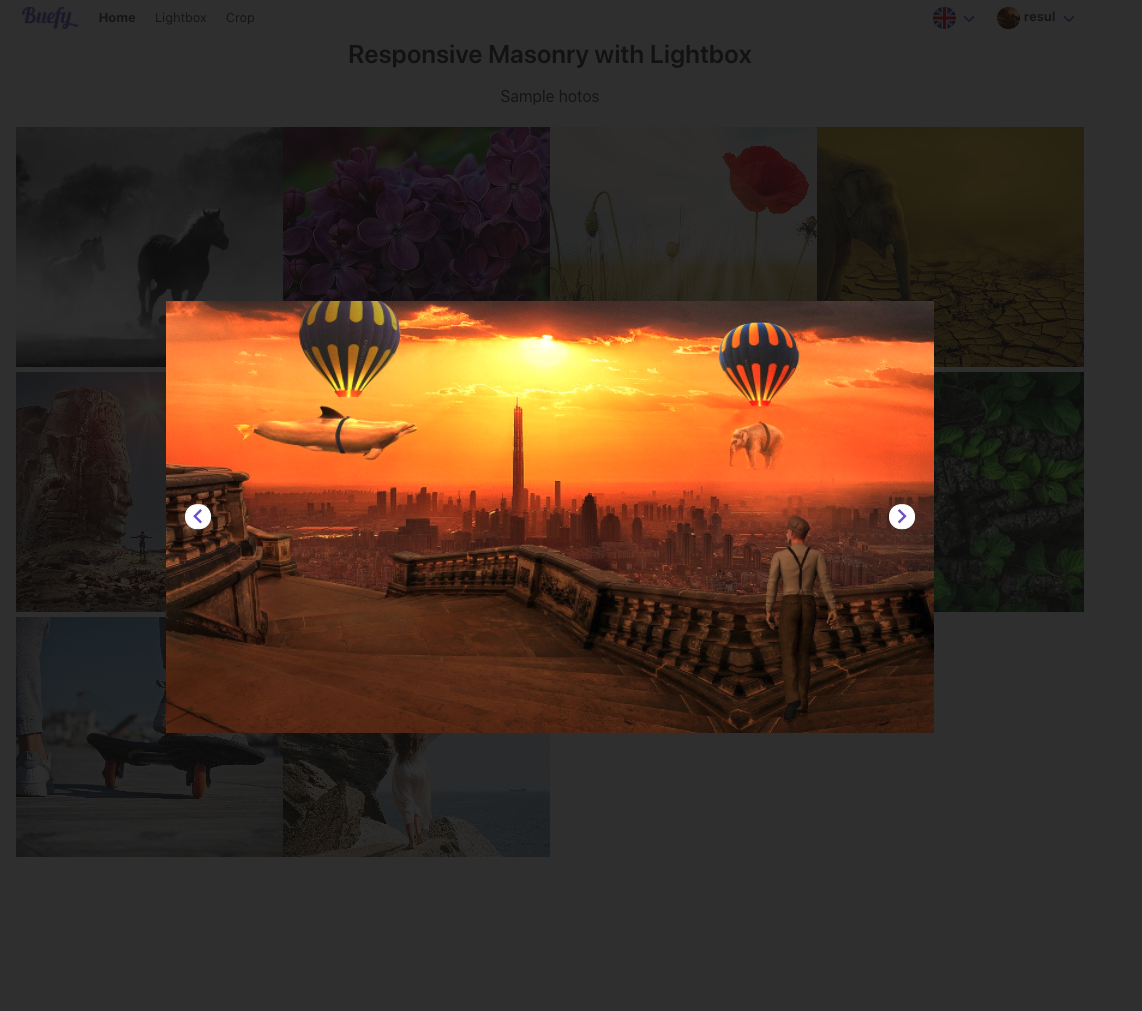
- lightbox with buefy/bulma
- hover button on profile photo
- square/round background image
- privacy
- Account Privacy: Make a profile public/private for other authenticated users
- Followers Privacy: Even if authenticated users cannot see the followers
- Following Privacy: Even if authenticated users cannot see the following
- custom error page - simple
- global notification
- toaster notification
- tooltips
- force logout if token is invalid
- dotenv
- rxJS
- share on social
- sms
- uuid
- slug
- better formatting
- tslint
- eslint
- linting before
build
- backend contracts in an NPM package
Have a look Trello Board for more coming functionality
create a firebase project on https://console.firebase.google.com/
update .firebaserc with the project created/owned by you
If you already have a project you can use it too.
This configuration is necessary for nuxt
serverSiddle, If you use firebase-functions skip this step.
- export the credentials files from your firebase project.
- copy the file to
server/config/firebase-admin-credentials.json
- https://www.robinwieruch.de/firebase-facebook-login
- https://firebase.google.com/docs/auth/web/facebook-login
- https://hackernoon.com/vue-nuxt-firebase-auth-database-ssr-example-tutorial-facebook-login-setup-authentication-starter-app-a6dfde0133fc
TBD
create a development branch and use that branch for development. Create a new project on firebase and setup development branch with the new firebase project
don't confuse yourself to work on multi-environment in one repository/branch
create .env file with below content or rename .env.template file
WEBSITE_URL=https://nuxt-ts-firebase-auth-ssr.firebaseapp.com
# axios config
#API_URL=http://localhost:3000/api
#API_URL=http://localhost:5000/api
API_URL=https://nuxt-ts-firebase-auth-ssr.firebaseapp.com/api
# firebase config
FIREBASE_API_KEY= ***
FIREBASE_AUTH_DOMAIN= ***
FIREBASE_DATABASE_URL= ***
FIREBASE_PROJECT_ID= ***
FIREBASE_STORAGE_BUCKET= ***
FIREBASE_MESSAGING_SENDER_ID= ***
FIREBASE_APP_ID= ***
FIREBASE_MEASUREMENT_ID= ***the root package.json has been created to manage build and deployment easily.
$ npm run installThis command builds and deploys firebase-functions from functions and firebase-hosting from src
$ firebase deployThe following command prepares what are necessary to run the application locally. It builds src and function and generates the public folder.
$ npm run build
and then
$ firebase serve
you will see the links as output of the command
Firstly, deploy functions to firebase
$firebase deploy --only functions:apiApp
and then
be sure the API_URL configured as
firebase-functionslikeAPI_URL=https://nuxt-ts-firebase-auth-ssr.firebaseapp.com/api
cd src
npm run devIt is possible to run the project as just a nuxt application. With the following instructions, firebase-function is never be in use
Ignore
functions, just work onsrc
serverMiddleware: [
'~/server/api',
'~/server/sitemap'
],API_URL=https://localhost:3000/apicd src
npm run dev- https://firebase.google.com/docs/auth/web/firebaseui
- https://dev.to/kiritchoukc/deploy-nuxt-on-firebase-4ad8
- https://github.com/KiritchoukC/nuxt-on-firebase-example
- https://www.robinwieruch.de/firebase-facebook-login
- https://qiita.com/simochee/items/e5b77af4aa36bd0f32e5
- https://buefy.org/extensions/veevalidate
- https://github.com/nicolasbeauvais/vue-social-sharing
Please feel free to send a pull request. Welcome :)
- you see a mistake ( excepted, totally my mistake :) )
- you know a better/best practice
- you can add more functionality
- you found a bug
- you think you have time to fix/implement a card from Trello Board
strategy: 'no_prefix',
changeLocale() {
this.$i18n.setLocale(this.$i18n.locale === 'en' ? 'tr' : 'en')
}for the other strategy
<nuxt-link :to="switchLocalePath('en')">English</nuxt-link>
<nuxt-link :to="switchLocalePath('tr')">Turkish</nuxt-link>add client-only tag
<client-only>
...
</client-only>
To list outdated libraries
npm install -g npm-check-updates
to update the outdated libraries
ncu -u
npm install