Technologies | Project | Layout | IDE | Licence
This project was developped using the following technologies:
📚 Libraries
🛠 Utilities
Sample Images
Icons
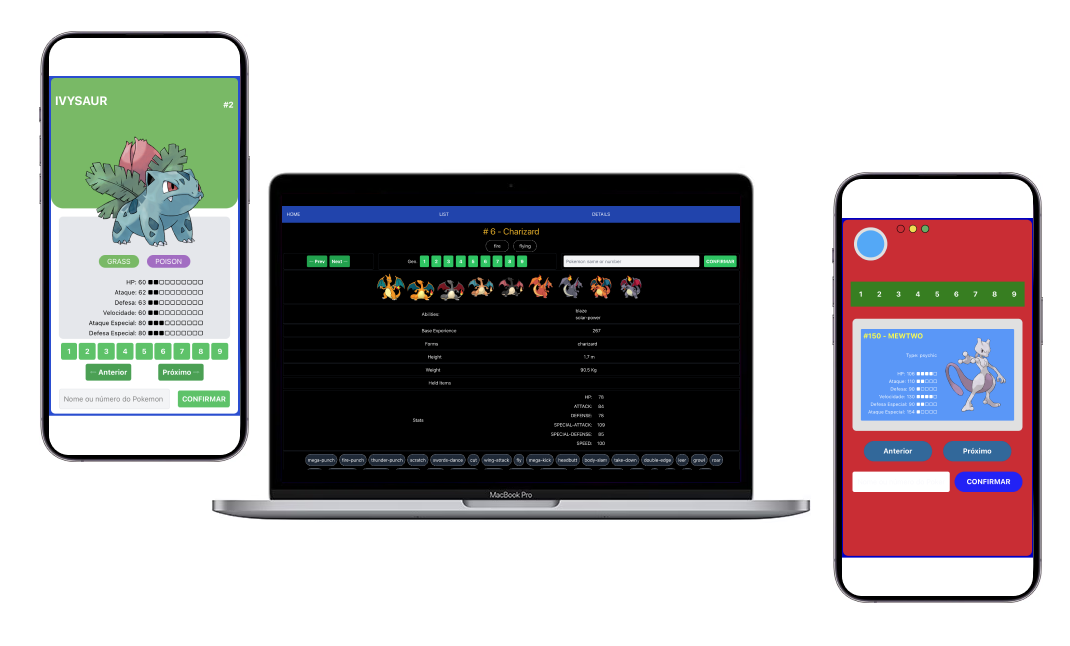
This is a basic project that utilizes the public RESTful Pokémon API data as backend to be displayed in the frontends web and mobile. Check the project online web, Android, iOS. Pokedex is a basic page in the SPA (Single Page Application) format, responsive to be used in several devices to search and view data information from Pokemon direct from the Poke-API. It's coposed by the following sections: Navigation, Home, Pokedex, Details and Generations.
Create the project:
npx create-expo-app mobile --templateInstall the Expo dependencies:
npx expo install expo-font @expo-google-fonts/roboto
npx expo install react-native-svg
npx expo install react-native-screens
npx expo install react-native-safe-area-contextInstall the dependencies:
npm i @react-navigation/native
npm i @react-navigation/native-stack
npm i @react-navigation/bottom-tabs
npm i axios
npm i nativewindInstall the development dependencies:
npm i babel-plugin-module-resolver -D
npm i react-native-svg-transformer -D
npm install --save-dev tailwindcss@3.3.2Install Eslint dependencies:
npx expo install eslint eslint-config-prettier eslint-config-universe eslint-plugin-react-hooks
npx expo install prettier
npx expo install @types/react @types/react-native typescriptMake the Expo SDK migration updates:
npx expo install expo-updatesnpx expo-optimizenpm install expo@^49.0.0
npx expo install --fixnpm install expo@latest
npx expo install --fix
# npm install metro-react-native-babel-transformer --save-dev
Run the Project in Development mode:
npx expo startBuild
npm install -g eas-cli
eas build -p iosCreate the project using Vite:
npm create vite@latest web -- --template react-tsInstall the dependencies:
npm i axios
npm i react-router-domInstall the development dependencies:
npm i gh-pages -D
npm i -D tailwindcss postcss autoprefixer
npm i @tailwindcss/forms
npx tailwindcss initRun the Project in Development mode:
npm run devBuild the project:
npm run buildRun the Project in Production mode:
npm run startThe basic layout project can be accessed in this link in your Figma account.
This project was done using Visual Studio Code IDE.
- Color Highlight
- ESLint
- Material Icon Theme
- Prettier - Code formatter
- PostCSS Language Support
- Tailwind CSS IntelliSense
- CRTL + SHIFT + P
- settings.json
{
/* Define o tema do VS Code */
"workbench.colorTheme": "Dracula",
/*"workbench.colorTheme": "Omini", */
"workbench.iconTheme": "material-icon-theme",
/* Configura tamanho e família da fonte */
"editor.fontSize": 18,
"editor.lineHeight": 24,
"editor.fontFamily": "Fira Code, Menlo, Monaco, 'Courier New', monospace",
"editor.fontLigatures": true,
"editor.wordWrap": "on",
"workbench.editor.tabSizing": "shrink",
"explorer.compactFolders": false,
/* Aplica linhas verticais para lembrar quabra de linha em códigos muito grandes */
"editor.rulers": [80, 120],
"editor.formatOnSave": false,
"editor.minimap.enabled": false,
"window.zoomLevel": -1,
"explorer.confirmDelete": false,
"terminal.integrated.shell.osx": "/bin/zsh",
"tabnine.experimentalAutoImports": true,
"python.languageServer": "Pylance",
"explorer.confirmDragAndDrop": false,
"editor.accessibilitySupport": "off",
/* Formatter */
"prettier.tabWidth": 4,
"prettier.semi": false,
"prettier.singleQuote": true,
"prettier.trailingComma": "none",
"prettier.arrowParens": "avoid",
"prettier.endOfLine": "auto",
"editor.tabSize": 4,
"editor.formatOnSave": true,
"liveServer.settings.donotShowInfoMsg": true,
"liveServer.settings.doNotVerifyTags": true,
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"workbench.editorAssociations": {
"*.ipynb": "jupyter.notebook.ipynb"
},
"[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
}
/*"eslint.packageManager": "yarn", */
/*"eslint.autoFixOnSave": true, */
}This project is under the MIT license. See the file LICENSE for more details.
Done with ♥ by Douglas Dias Leal