学习React时候的练手项目
后端在这里:https://github.com/CocaineCong/TodoList
后续可能会用服务器,方便大家调用接口开发使用。
- typescript
- 基于axios封装一个request请求,并且添加拦截器
- 父传值给子组件
- 基于antd和antd pro的一些列组件操作
- 使用redux进行状态的存储
- 用户注册登陆
- 列表的增删改查
登陆页面 (http://localhost:3000/login)
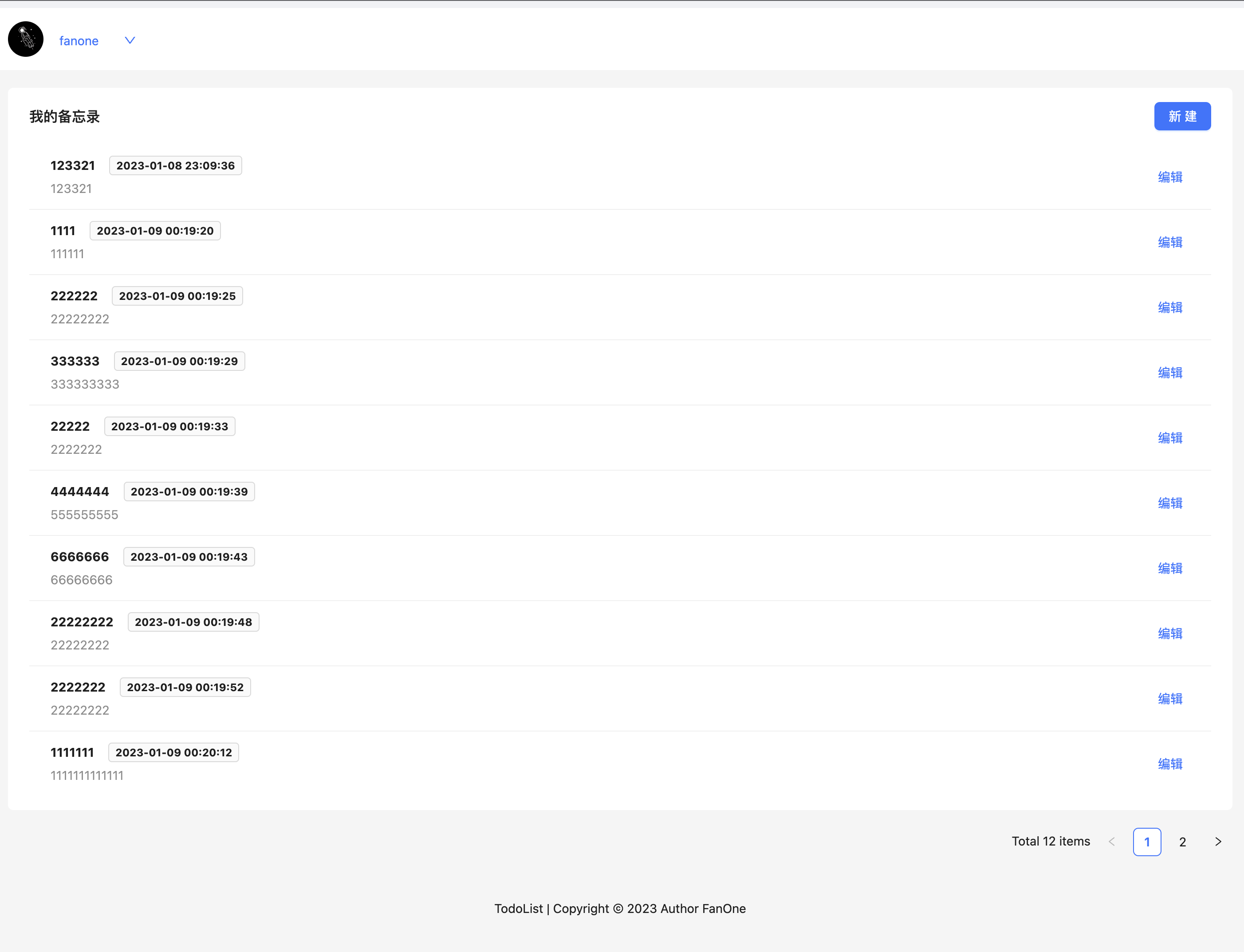
主题页面 (http://localhost:3000/list)
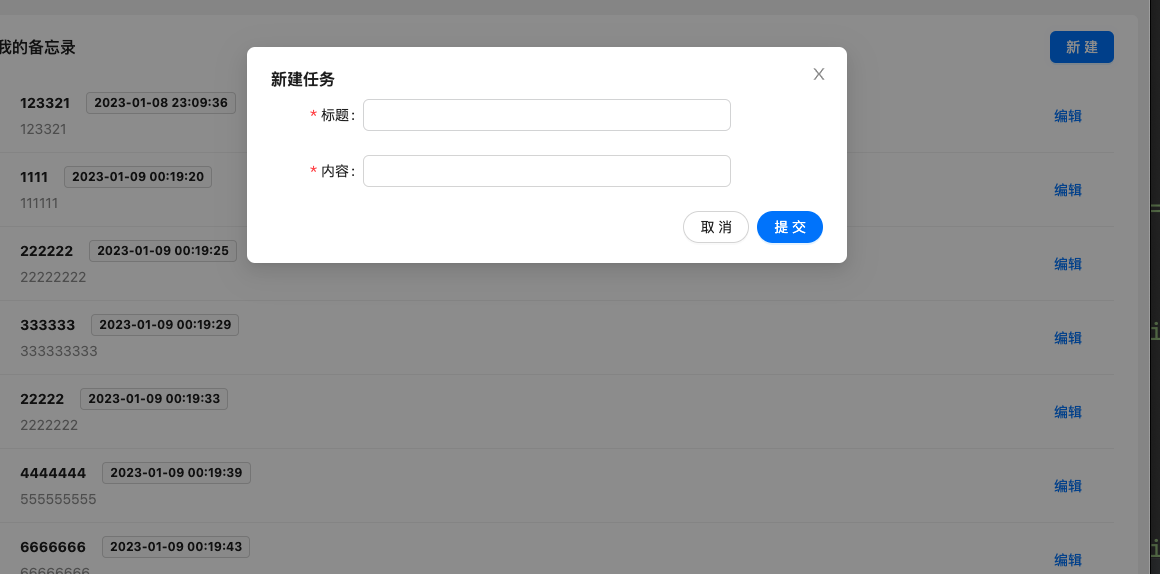
新增备忘录的页面
安装必要的第三方依赖包
npm install运行文件
npm start