当ブログをWordPressに移行したあと、うっかりチェックし忘れてたんですがフォロワーさんからご指摘いただきましてサンプルソースコードの表示を修正しました。
絶対忘れる自信があるのでメモっておきますえっへん。
エスケープ(実態参照)をガン無視する鬼仕様
@gorodoku 自分の環境(iPhone 6)てはエスケープ?したのがそのまま表示されてしまってるようですね… pic.twitter.com/mcjKfXM69E
— てぃくと (@tikt_) 2016年7月27日
てぃくとさんありがとうございました。
一般論として、何らかのhtml文書を作成する場合、その文書のタグ記述するのに使用される一部記号を、タグとしてではなく文字記号そのものとして表示したい場合、<や>などは<や>のように記号文字そのものではなく記号文字を示すエスケープ記述(もしくは実態参照)をしなければなりません。これはWordPressのテキストエディタで記事を作成する場合も同様です。
で、ブラウザはhtmlソースを読み込んだ際、「エスケープしたものはタグ表記ではないもの」と解釈して画面上にはエスケープ記述が指す文字そのものを表示するという仕組み。この辺りはずっと昔に
[いまからHTML5]本文で使っちゃいけない文字のこと – 56DOC BLOG
という記事も書いてますので、詳しくはそちらを参照いただければ。
なので私が当ブログでWeb Tips記事などを書く時も、当然サンプルソースを表示する部分ではそのサンプルソース部分を
<pre><code></code></pre>
で囲ったうえで、サンプルとして表示したいタグ自身は
<h1></h1>(と書くと、ブラウザには<h1>と表示される)
のように記述していたわけです(そのうえでさらにpreとcode要素にクラス指定して「ソースコードらしく」CSS装飾してました)。
じゃあなんの問題もないじゃん?という気がするのですが、Crayon Syntax Highlighter というプラグイン(ソースコード的なものを色分けしてきれいに表示してくれるプラグイン)は、デフォルトではcodeタグ内のエスケープ記述をガン無視して「エスケープ記述もエスケープ記述を示す文字列をそのまんま表示する」という鬼仕様でした。
よって過去に書いた記事でエスケープ記述でタグとして表示してたつもりのところが全部そのまんまの「エスケープ記述もエスケープ記述を示す文字列」が表示されるという冒頭の指摘に至ったわけでありまして(ああややこしい)。
回避方法など
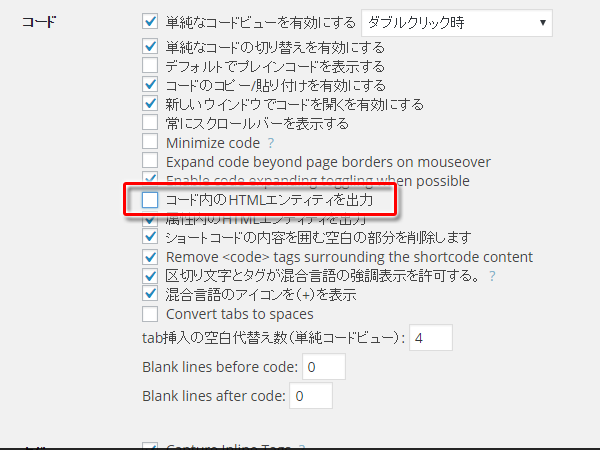
ダッシュボードのプラグインから Crayon Syntax Highlighter の「設定」を開き
「コード内のHTMLエンティティを出力」の項目を確認します。エスケープまんま表示されてるときはチェックが外れていると思いますので
ポチッとチェック。それだけです。チェックしたら忘れずに変更を保存しましょう。
はい、意図した表示になりました。以上おちまい。
まとめ
ソース表示きれいになって便利だなー楽ちんだなーと思ってたら見事落とし穴に落ちました。Crayon Syntax Highlighter は結構設定項目いっぱいあって把握しきれてません。
とりあえずラインラップ(自動折り返し)がオフになっててパッと見でコード見切れてたからこっちもオンにしときました。他にもいろいろありそうだなぁ。プラグイン沼怖お。
なおこのプラグインでエスケープ記述をせずにソース表示させる方法もありますので
HTMLやPHPのタグをWordPressで表示する方法 | OXY NOTES
興味のある方は参考にどうぞ。
ただこういうのってプラグイン依存の記述になっちゃうので、仮に別のブログサービスやCMSに移行しなければならなくなった時に不都合があったりするような気もするので、個人的には基本通りエスケープ記述の方を推奨したいかな、という気はします。んじゃまたー。



コメント