Firefox Developer Edition
მოგესალმებათ თქვენი ახალი რჩეული ბრაუზერი. ისარგებლეთ უახლესი შესაძლებლობებით, გაზრდილი წარმადობითა და შემმუშავებლის ხელსაწყოებით ღია და გახსნილი ვებპროექტების შესაქმნელად.
Firefox Developer Edition — ქართული
თქვენი სისტემა შესაძლოა Firefox-ის მოთხოვნებს არ ექვემდებარებოდეს, მაგრამ შეგიძლიათ ამ ვერსიებიდან ერთ-ერთი ცადოთ:
Firefox Developer Edition — ქართული
- Firefox Developer Edition
- Firefox Developer Edition
- Firefox Developer Edition
- Firefox Developer Edition
- Firefox Developer Edition
- Firefox Developer Edition
- ჩამოტვირთეთ Linux 64-ბიტიანზე
- ჩამოტვირთეთ Linux 32-ბიტიანზე
Debian-ს, Ubuntu-ს ან რომელიმე Debian-ზე დაფუძნებულ დისტრიბუციას იყენებთ?
შეგიძლიათ ჩვენი APT-საცავის მოწყობა.
Firefox Developer Edition ავტომატურად უგზავნის მონაცემებს Mozilla-ს. ვრცლად
Firefox Developer Edition
ბრაუზერი შექმნილი შემმუშავებლებისთვის
შემმუშავებლის ყველა უახლესი ხელსაწყო Beta-ში, მრავალი ხაზოვანი კონსოლის რედაქტორისა და WebSocket Inspector-ის მსგავსი შესაძლებლობების გარდა.
განცალკევებული პროფილი და მდებარეობა, შედეგად მარტივად შეძლებთ გვერდიგვერდ გაუშვათ საბოლოო ვერსია და Beta Firefox.
პარამეტრები ზედგამოჭრილი ვებშემმუშავებლებისთვის: ბრაუზერიდან და დაშორებულად გამართვის შესაძლებლობა ამოქმედებულია ნაგულისხმევად, ასევე მოჰყვება მუქი იერსახე და შემმუშავებლის ღილაკი ხელსაწყოთა ზოლზე.

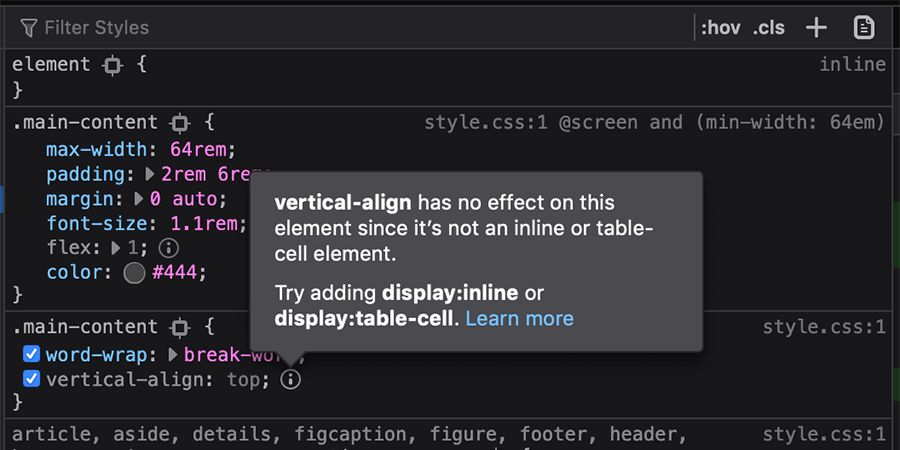
უქმი CSS
Firefox DevTools ახლა უკვე ნაცრისფრად აჩვენებს იმ CSS-განაცხადებს, რომლებიც გავლენას არ ახდენს ვებგვერდზე. ხატულაზე მაჩვენებლის გადატარებისას იხილავთ სასარგებლო ინფორმაციას იმის შესახებ, თუ რატომ არ აისახება CSS, აგრეთვე მითითებას, თუ როგორ შეიძლება ამის გამოსწორება.
ვრცლად
Firefox DevTools
ახალი Firefox DevTools არის მძლავრი, მოქნილი და რაც მთავარია, მარტივადაა შესაძლებელი მისი მორგება საკუთარ საჭიროებებზე. ამასთანავე, გააჩნია უმაღლესი დონის JavaScript გამმართველი, რომელიც ნებისმიერი ბრაუზერისთვისაა გამოსადეგი და ჩაშენებული აქვს React/Redux ენების მხარდაჭერა.
ვრცლად
CSS-ბადე
Firefox ერთადერთი ბრაუზერია, რომელსაც გააჩნია საგანგებოდ ვებპროექტების შემუშავებისთვის შექმნილი ხელსაწყოები, მათ შორის CSS-ბადე. ამ ხელსაწყოებით შეძლებთ გვერდის შიგთავსის განლაგების თვალსაჩინოდ წარმოდგენას ბადისებურად, თითოეული დანაყოფისთვის სახელის მინიჭებას, გარდაქმნების შედეგების წინასწარ შეთვალიერებას ბადეზე და ა. შ.
ვრცლად
შრიფტების არე
შრიფტების ახალი არე, რომლითაც Firefox DevTools საშუალებას აძლევს შემმუშავებლებს, სწრაფი წვდომა ჰქონდეთ გამოყენებული შრიფტების ყველა მონაცემთან. ამასთანავე, შეიცავს ისეთ გამოსადეგ ინფორმაციას, როგორიცაა შრიფტის წყარო, სისქე, იერსახე და სხვა.
ვრცლად
მოიფიქრეთ. შექმენით. გამოცადეთ. დახვეწეთ.
შეიმუშავეთ და სრულყავით თქვენი საიტები
Firefox DevTools-ის დახმარებით
ელემენტების გამოკვლევა
შეისწავლეთ და გააუმჯობესეთ კოდი, ზუსტი და სრულყოფილი განლაგების შესაქმნელად.
ბრძანებათა შესაყვანი
თვალი ადევნეთ CSS, JavaScript, უსაფრთხოებასა და ქსელის მუშაობას.
გამმართველი
JavaScript-ის მძლავრი გამმართველი უამრავი სამუშო გარსის მხარდაჭერით.
ქსელი
თვალი ადევნეთ დაკავშირების მოთხოვნებს, რომელთაც შეუძლია შეანელოს ან შეზღუდოს საიტთან წვდომა.
საცავების მართვა
დაამატეთ, შეცვალეთ ან გააუქმეთ მარაგები, ფუნთუშები, ბაზები და სეანსის მონაცემები.
თავსებადი იერსახე
გამოცადეთ საიტები წარმოსახვით მოწყობილობებზე ბრაუზერიდანვე
იერსახის შესწორება
გამართეთ საიტზე ანიმაციები, განლაგება და საზღვრები.
წარმადობა
მოხსენით საცობები, შეამცირეთ დამუშავების დრო და გააუმჯობესეთ წარმადობა.
მეხსიერება
დაადგინეთ მეხსიერების გადატვირთულობის მიზეზები და შეამსუბუქეთ თქვენი პროგრამა.
იერსახის შემსწორებელი
ჩაასწორეთ და გამართეთ საიტის CSS-გაფორმება ბრაუზერიდან.
გამოთქვით მოსაზრება
გამოხმაურებები გვეხმარება გაუმჯობესებაში. მოგვახსენეთ თქვენი აზრი, თუ როგორ შეიძლება გავხადოთ ბრაუზერი და შემმუშავებლის ხელსაწყოები მეტად მოსახერხებელი.
შეიტანეთ წვლილი
დაგვეხმარეთ უკანასკნელი დამოუკიდებელ ბრაუზერის გამართვაში. დაწერეთ კოდი, გაასწორეთ ხარვეზები, შექმენით დამატებები და ა. შ.
ჩამოტვირთეთ Firefox-ბრაუზერი შექმნილი შემმუშავებლებისთვის