Firefox Developer Edition
Добре дошли във вашия нов любим браузър. Получете най-новите функции, бързата производителност и инструментите за разработка, които можете да създадете за отворената мрежа.
Firefox Developer Edition — Български
Системата ви не отвоваря на изискванията на Firefox, но бихте могли да пробвате някоя от тези версии:
Firefox Developer Edition — Български
- Firefox Developer Edition
- Firefox Developer Edition
- Firefox Developer Edition
- Firefox Developer Edition
- Firefox Developer Edition
- Firefox Developer Edition
- Изтегляне за 64-битов Linux
- Изтегляне за 32-битов Linux
Using Debian, Ubuntu or any Debian-based distribution?
You can set up our APT repository instead.
Firefox Developer Edition автоматично изпраща обратна връзка към Mozilla. Научете повече
Firefox Developer Edition
Мрежовият четец, създаден за разработчици
All the latest developer tools in beta in addition to features like the Multi-line Console Editor and WebSocket Inspector.
A separate profile and path so you can easily run it alongside Release or Beta Firefox.
Preferences tailored for web developers: Browser and remote debugging are enabled by default, as are the dark theme and developer toolbar button.

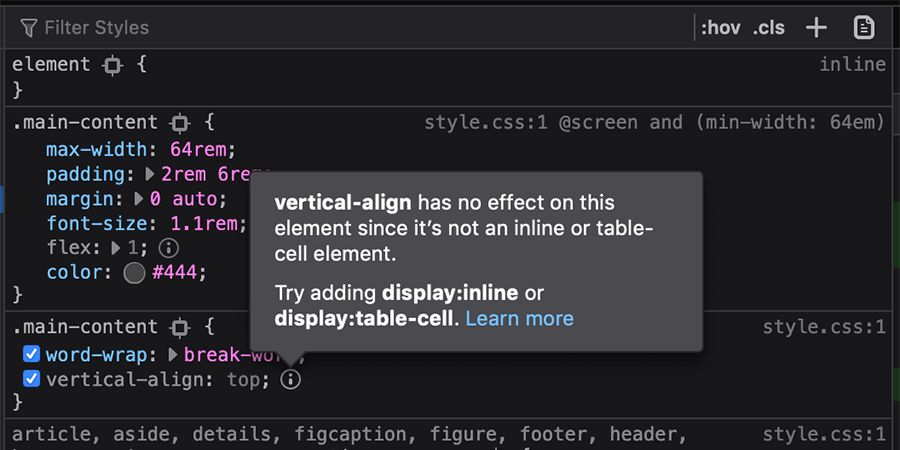
Inactive CSS
Firefox DevTools now grays out CSS declarations that don’t have an effect on the page. When you hover over the info icon, you’ll see a useful message about why the CSS is not being applied, including a hint about how to fix the problem.
Научете повече
Firefox DevTools
Новите Firefox DevTools са мощни и гъвкави. Те включват най-доброто в класа JavaScript дебъгер, който може да е насочен към няколко браузъри и е изграден в React и Redux.
Научете повече
Master CSS Grid
Firefox е единственият браузър с инструменти, създадени специално за изграждане и проектиране с CSS Grid. Тези инструменти ви позволяват да визуализирате мрежата, да показвате свързаните с нея имена на области, да преглеждате преобразуванията в мрежата и много други.
Научете повече
Панел за шрифтове
The new fonts panel in Firefox DevTools gives developers quick access to all of the information they need about the fonts being used in an element. It also includes valuable information such as the font source, weight, style and more.
Научете повече
Дизайн. Кодиране. Тестване.
Изграждане и перфекциониране на сайтовете ви
с Firefox DevTools
Инспектор
Проверка и усъвършенстване на кода за създаване перфектни до пиксела дизайни.
Debugger
Мощен дебъгер на JavaScript с поддръжка на вашата софтуерна рамка.
Мрежа
Следене заявките по мрежа, които могат да забавят или блокират страницата ви.
Панел за съхранение
Добавяне, промяна и премахване на буфера, бисквитките, банките от данни и сесийните данни.
Responsive Design Mode
Изпитване на страници на емулирани устройства в четеца.
Нагледно редактиране
Фина настройка на анимации, подравняване и отстъп.
Performance
Отстраняване на стесненията, опростяване на процесите, оптимизиране.
Style Editor
Редактирайте и управлявайте всичките си CSS стилове в браузъра ви.
Говорете
Обратната връзка ни прави по-добри. Кажете ни как можем да подобрим браузъра и инструментите за програмисти.
Включете се
Помогнете да създадем последния независим браузър. Пишете код, отстранявайте бъгове, правете добавки и др.
Изтеглете браузъра Firefox, направен за програмисти