恋する速度を爆速化。Sublime TextでZen-Codingを使用する際の設定メモ
- 2012/11/08
- SublimeText, アプリ, テキストエディタ, 備忘録
先日「恋に落ちるエディタ」Sublime Textの勉強会に参加してきた霙(@xxmiz0rexx)です。
エディタの便利さ、優雅さ、魅力などを語るのは別の機会にするとして、
今回はそのSublime Textで、爆速コーディング用プラグイン「Zen-Coding」先生を使えるようにする設定方法を学んできましたので、備忘録もかねて記事にしたいとおもいます。これから使ってみようと思っている方は是非!
Sublime TextにZen-Codingプラグインを入れる手順
他のアプリみたいに設定画面で操作できないので変な感じですが、やってしまえば意外とあっさり終わります。
1.Sublime Textをダウンロードする
まずはSublime Textがなくては始まりませんね。
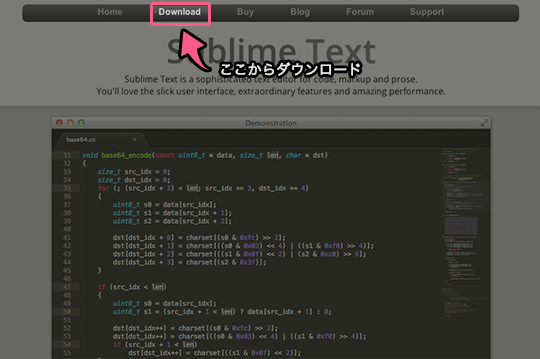
公式サイトに行ってダウンロード、そしてパソコンにインストールしましょう!
参考:Sublime Text: The text editor you’ll fall in love with
2.プラグインをインストールするためのプラグイン「Package Control」をインストールしよう。
さて、お次はZen-Codingを入れる前に、Package Controlを入れておきましょう!インストールしたSublime Textを起動し、
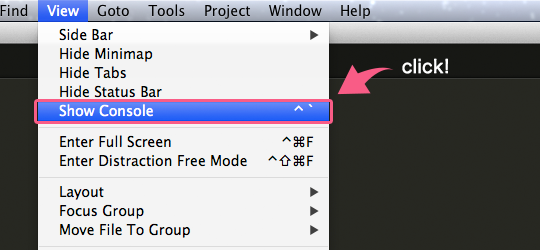
メニューのView > ShowConsoleを開いてください。
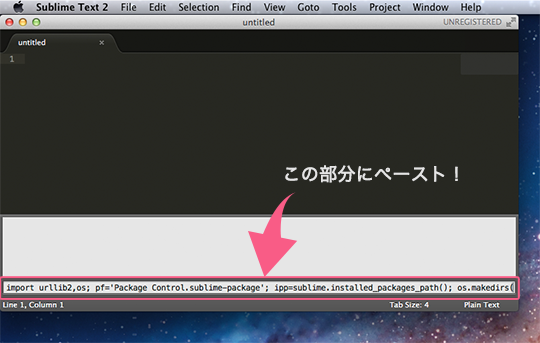
開いたら、下記のインストール用コマンドをコピーし、図の部分にペーストします。
Sublime Text3の場合
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a3098092775ccb37ca9d6b2e4b7d'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
Sublime Text2の場合
import urllib2,os; pf='Package Control.sublime-package'; ipp=sublime.installed_packages_path(); os.makedirs(ipp) if not os.path.exists(ipp) else None; urllib2.install_opener(urllib2.build_opener(urllib2.ProxyHandler())); open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read()); print 'Please restart Sublime Text to finish installation'
ペーストし、Enterを押すとちゅるちゅるとインストールが開始されますので、
少し待ってインストールが終わったらSublime Textを再起動しましょう。
参考:Tender Surrender: Sublime Text 2 のススメ
3.プラグインZen-Codingをインストールしよう。
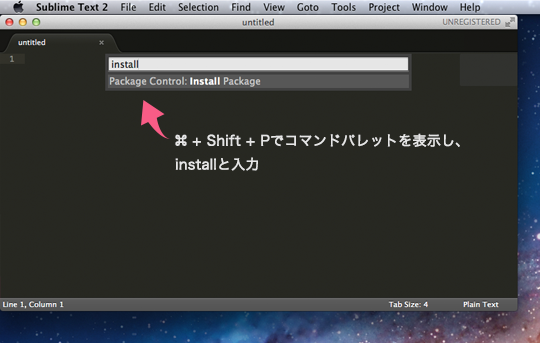
再起動したら、⌘ + Shift + P でコマンドパレットを表示し、入力欄に installと入力してください。
そして、候補にある「Package Controll:Install Package」を選択しましょう。
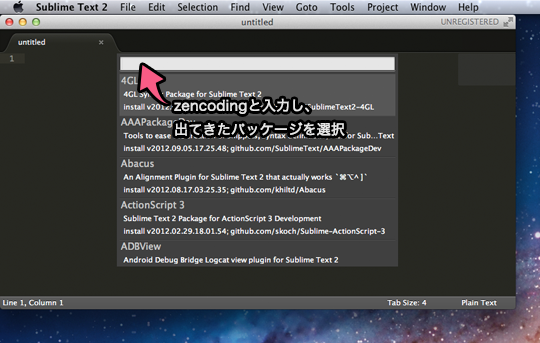
するとまた入力欄が出てくるので、zencodingと入力し、候補に出てきたZenCodingを選択しましょう。
そしてまたまたSublime Textを再起動したら、設定完了です!
3.Zen-Codingでコーディングしてみよう
無事プラグインが入ったところで、試しにZen-Codingを体験してみましょう!
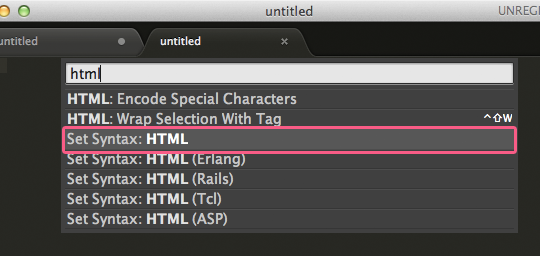
まずはSyntaxをhtmlにセットします。
⌘ + Shift + Pでコマンドパレットを表示し、 htmlと入力、Set Syntax htmlを選択してください。
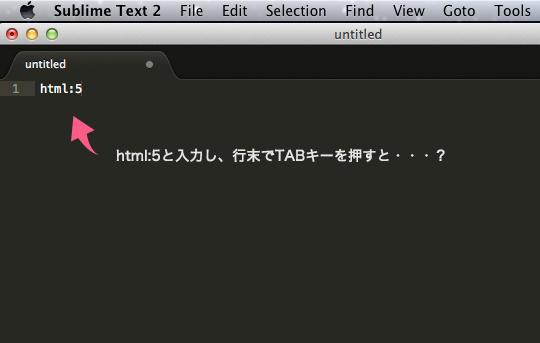
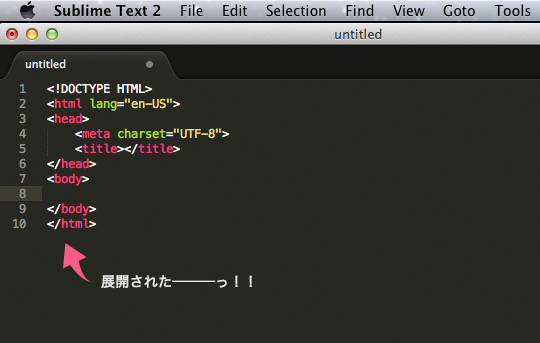
そしてエディタにhtml:5と入力後、行末でTABキーを押すと・・・?
どじゃーーん!
html5の形式でタグが展開されました!!ちなみにlang=”en-US”がきになる方は設定で直せるそうですよ。
参考:Sublime Text 2 で Zen Coding – メモログ
使い方リンク集
Sublime TextやZen-Codingの使い方で私が参考にしようと思っている記事を3つご紹介します。
”恋に落ちるエディタ”「Sublime Text」 完全入門ガイド! | デザイナーブログ | 株式会社LIG
最近海外でもてはやされまくりのテキストエディタ「Sublime Text」と恋に落ちたことをこの場で告白したい! やっと出会えたぞ!僕が探し求めていた幻のエディタに!! 昨今話題沸騰中の「Sublim …
動画付き解説で分かりやすいです!私もここでお勉強せねば。
CSSの記述を高速化する、Emmet (Zen-Coding)|Web Design KOJIKA17
Emmetは、Zen-Codingの次期バージョンの名前です。 Zen-CodingはHTMLの記述方法が取り上げられることが多いですが、個人的には、CSSの入力補助こそ真価が発揮されると思っています …
講師のこじか先生によるCSSのショートコードまとめが掲載されてます。さすが!
Sublime Text 2のショートカットキーで便利なやつ何個か(Windows版) – かちびと.net
Sublime Text 2で個人的によく 使うショートカットキーをご 紹介します。別件でメールして た時に聞かれたので書いてみる 事にしました。Windows版のショ ートカットになります。 …
かちびとさんでも紹介されてました。見やすいのでブクマ必須です!!
以上、霙でした!
この記事がお役に立ったら
いいね!お願いしまっす
(*´∨`*)
この記事を書いたみぞれしはTwitterをやっています
Follow @xxmiz0rexx