OGPのエラーについては、以前、ブログ『ブログとFacebookの連携で「警告:http://xxxに到達できません」のエラーに対処したこと』に書いています。この時は、次のエラーがオブジェクトデバッガに表示される状態でしたが、よくわからず、実害もないようなのでそのままにしていました。
Object Base Domain Not Allowed:Object at URL ‘https://kcszk.com/blog/archives/xxx’ of type ‘article’ is invalid because the domain ‘kcszk.com’ is not allowed for the specified application id ’176931969095912′. You can verify your configured ‘App Domain’ at https://developers.facebook.com/apps/176931969095912.
最近、『Facebookコミュニティ成功の法則』という本を見ていたら、OGPを利用するときの、Facebookアプリの設定についての説明が載っていました。そこで、本のとおりに設定してみました。
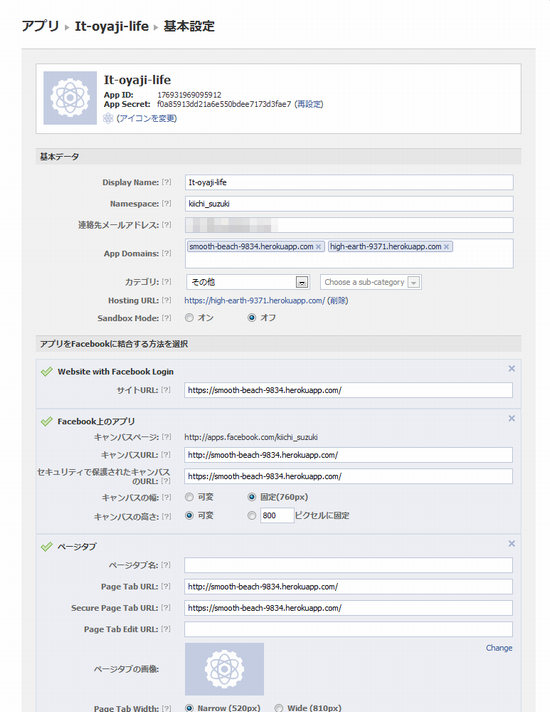
これが、これまでの設定です。
よくわからないため、「Display Name」「Namespace」「連絡先メールアドレス」だけ入力して、あとは既定値のままにしておきました。
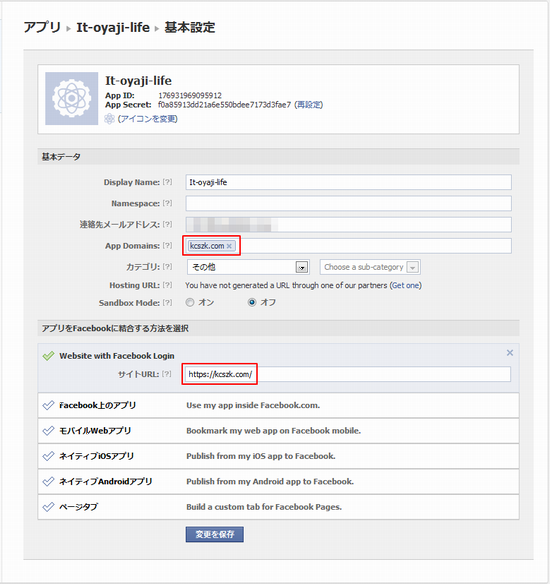
これが、新しい設定です。
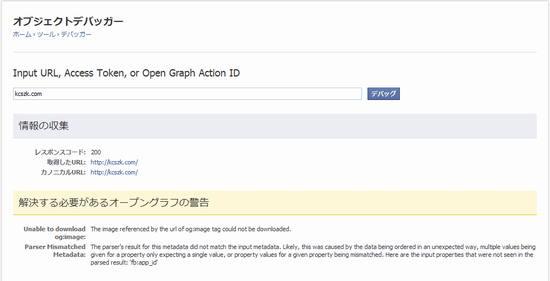
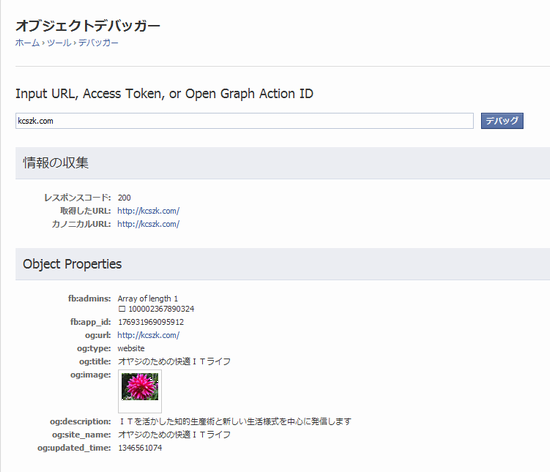
「Display Name」と「連絡先メールアドレス」を残し、ドメインとURLに本ブログのものを指定して、それ以外はすべて削除しました。この状態で、オブジェクトデバッガを見てみると、エラーメッセージが次のように変わっていました。
Unable to download og:image:The image referenced by the url of og:image tag could not be downloaded.
Parser Mismatched Metadata:The parser’s result for this metadata did not match the input metadata. Likely, this was caused by the data being ordered in an unexpected way, multiple values being given for a property only expecting a single value, or property values for a given property being mismatched. Here are the input properties that were not seen in the parsed result: ‘fb:app_id’
イメージがダウンロードできないというメッセージと「App ID」がミスマッチだというメッセージです。Comments – Facebook開発者では、METAタグの「App ID」の指定は、あったほうが良いという指定だったので、削除しようかと考えてコードをながめていたら気づきました。
<meta property="fb:admins" content="100002367890324" /> <meta property="fb:app_id" content="176931969095912"/>
adminsのパラメータの「/>」の前には半角のスペースがありますが、app_idのパラメータの「/>」の前にはありません。これが、エラーメッセージの原因かもしれないと考えて、app_idのパラメータの「/>」の前に半角のスペースを挿入しました。これで、エラーが消えました。
このapp_idのパラメータは、Comments – Facebook開発者から、コピー&ペーストで持ってきています。元のサイトを確認しますと、やはり半角スペースは入っていません。元のサイトが間違っているのか、半角スペースがないとエラーを出すほうが悪いのかわかりませんが、とにかく原因はわかりました。
残りは、次のエラーだけです。
Unable to download og:image:The image referenced by the url of og:image tag could not be downloaded.
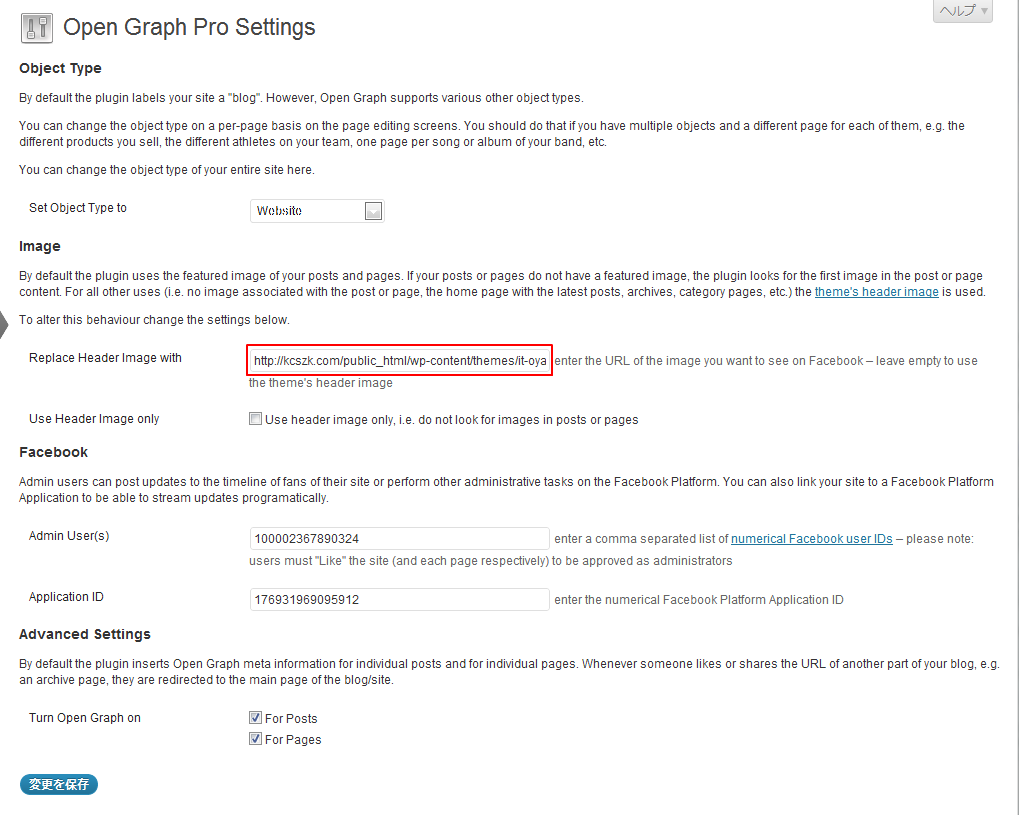
これは、心当たりがありました。プラグインのOpen Graph Proの設定で、「Image」の「Replace Header Image with」のところです。『WordPressデザインブック』では、設定不要と説明されていたために空欄にしていました。
適当なイメージをアップロードして、そのURLを指定しました。
再度、オブジェクトデバッガを見ると、エラーメッセージが次のように変わっていました。
Tiny og:image: All the images referenced by og:image must be at least 200px in both dimensions. Please check all the images with tag og:image in the given url and ensure that it meets the minimum specification.
イメージの大きさは縦横200ピクセル以上でないといけないということです。縦横200ピクセル以上のイメージに変更して、再度、オブジェクトデバッガを見ると、エラーメッセージが消えました。
これで、やっとOGPのエラーが消えました。本にも、Webサイトにも間違いがあり、エラーを消すのが大変でした。
なお、『Facebookコミュニティ成功の法則』にも、adminsのパラメータに「App ID」を指定するという記載があります。『ブログとFacebookの連携で「警告:http://xxxに到達できません」のエラーに対処したこと』にも書いたように、これでは、次のエラーが出るはずです。
Object Invalid Value:Object at URL ‘https://kcszk.com/blog/archives/xxx’ of type ‘article’ is invalid because the given value ’176931969095912′ for property ‘fb:admins’ could not be parsed as type ‘fbid’.
『必ず結果が出るブログ運営テクニック100』と同じ間違いを犯しています。
OGPに関しては、間違った情報が多く、自分で試行錯誤しなければなりません。