WordPress YouTubeをレスポンシブに対応させる方法。
2019年09月29日 12時00分  月齢:0.8[新月] 潮汐:大潮
月齢:0.8[新月] 潮汐:大潮
5年前に投稿 | WordPress | コメントはありません
2分ぐらいで読めます。
この記事は情報が古い場合があります。
現行テーマをレスポンシブに対応させてからはじめて、先日Youtube動画を埋め込んでみたのですが、スマートフォンで見ると動画だけが画面からはみ出してレスポンシブじゃないことに気付いてしまいました。
単純に「max-width: 100%;」を適用するだけではうまくいかないようです。
.youtube {
position: relative;
width: 100%;
padding-top: 56.25%;
}
.youtube iframe {
position: absolute;
top: 0;
right: 0;
width: 100% !important;
height: 100% !important;
}
というふうに、16:9の縦横比をもった<div class="youtube">で包んだうえで、iframeにもCSSを適用してやるとレスポンシブになるようです。
でも、毎回そんな面倒なことをしたくない…
というわけで、プラグインを使ってみることにしました。そんなプラグインがあるのか?
「ARVE」というのがなかなか良さげなので、早速インストールしてみました。
ただし、これだけでは動いてくれないので、ショートコードのプラグイン「Shortcake」も併せてインストール。(他のショートコードプラグインも試したけど「Shortcake」がいちばんいい感じ。)
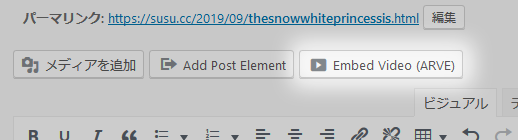
投稿画面に新しいボタンが現れました。動画を投稿するときは「Enbed Video (ARVE)」を押します。
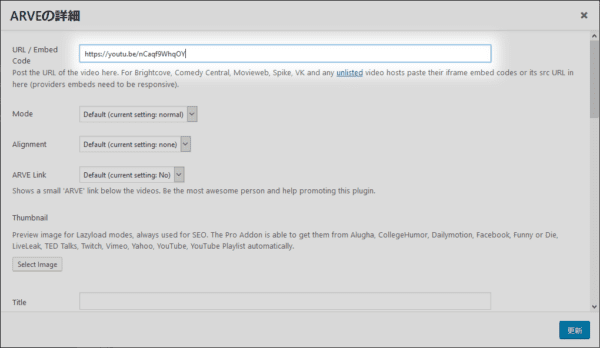
次に、開いたダイアログの「URL Enbed code」に動画のURLを入力します。
テキストエディタで確認すると、ショートコードが挿入されていました。
[arve url="https://youtu.be/nCaqf9WhqOY" /]
これでスマートフォンから閲覧しても、動画がはみ出ることがなくなりましたー。
パクった参考にしたサイトはこちら。
古い記事・新しい記事
- 古い記事 [2019年09月27日]
- ← WordPressプラグイン「wp-koyomi」を改造してPHP7に対応させてみた。
- 新しい記事 [2020年03月03日]
- → WordPressプラグイン「Table of Contents Plus」のカスタマイズ。
他にも「WordPress」カテゴリの記事はいかがですか。
- WordPressに、human_time_diffで投稿からの日数を表示する。
- 画像遅延読み込みプラグイン「Lazy Loader」を入れてみた。
- テーマをフルモデルチェンジしてみた。
- WordPressを3.9.2にしてみた。
- WordPressの日付表記をPoeditで変更してみた。
- リンク部分にマウスカーソルを乗せると動くようにしてみた。
- WordPress2.8.4にしました…
- TinyMCEビジュアルエディタのフォントを明朝体から好きなフォントへ変更する。
- WordPress3.0で、文中の全角英数字と半角カナを排除する。
- WordPressのアカウントからadminは絶対削除しておくべき。