English | 简体中文
- 丰富DEMO,开箱即用
- 全方位管理画布,开发者只需要更专注定制化的需求
- 利用DOM/REACT/VUE来定制元素;灵活性,可塑性,拓展性优秀
git clone git@github.com:alibaba/butterfly.git
npm install
cd example
npm install
npm start
npm install butterfly-dag
// 完全版,内部包含jquery和lodash
import {Canvas, Group, Node, Edge} from 'butterfly-dag';
import 'butterfly-dag/dist/index.css';
// 如果您引用的项目使用了jquery和lodash,为了缩小项目的体积,我们建议:
import {Canvas, Group, Node, Edge} from 'butterfly-dag/pack/index.js';
import 'butterfly-dag/pack/index.css';
const Canvas = require('butterfly-dag').Canvas;
let canvas = new Canvas({
root: dom, //canvas的根节点(必传)
zoomable: true, //可缩放(可传)
moveable: true, //可平移(可传)
draggable: true, //节点可拖动(可传)
});
canvas.draw({
groups: [], //分组信息
nodes: [], //节点信息
edges: [] // 连线信息
})
- 画布(Canvas)
- 节点组(Group)
- 节点(Node)
- 线(Edge)
- 锚点(Endpoint)
- 缩略图(Minimap)
- 提示 & 菜单(tooltips & menu)
- 布局(Layout)
- React & Vue支持
- 数据/字段映射组件: 适用于做数据字段映射,表字段映射,表格连线等业务
- 表字段血缘/业务血缘(开源中): 适用于表级血缘,表字段级血缘,业务链路血缘等业务
- 可视化建模图: 适用于UML,数据库建模,数据仓库建设等业务
- 调度编排图(doing)
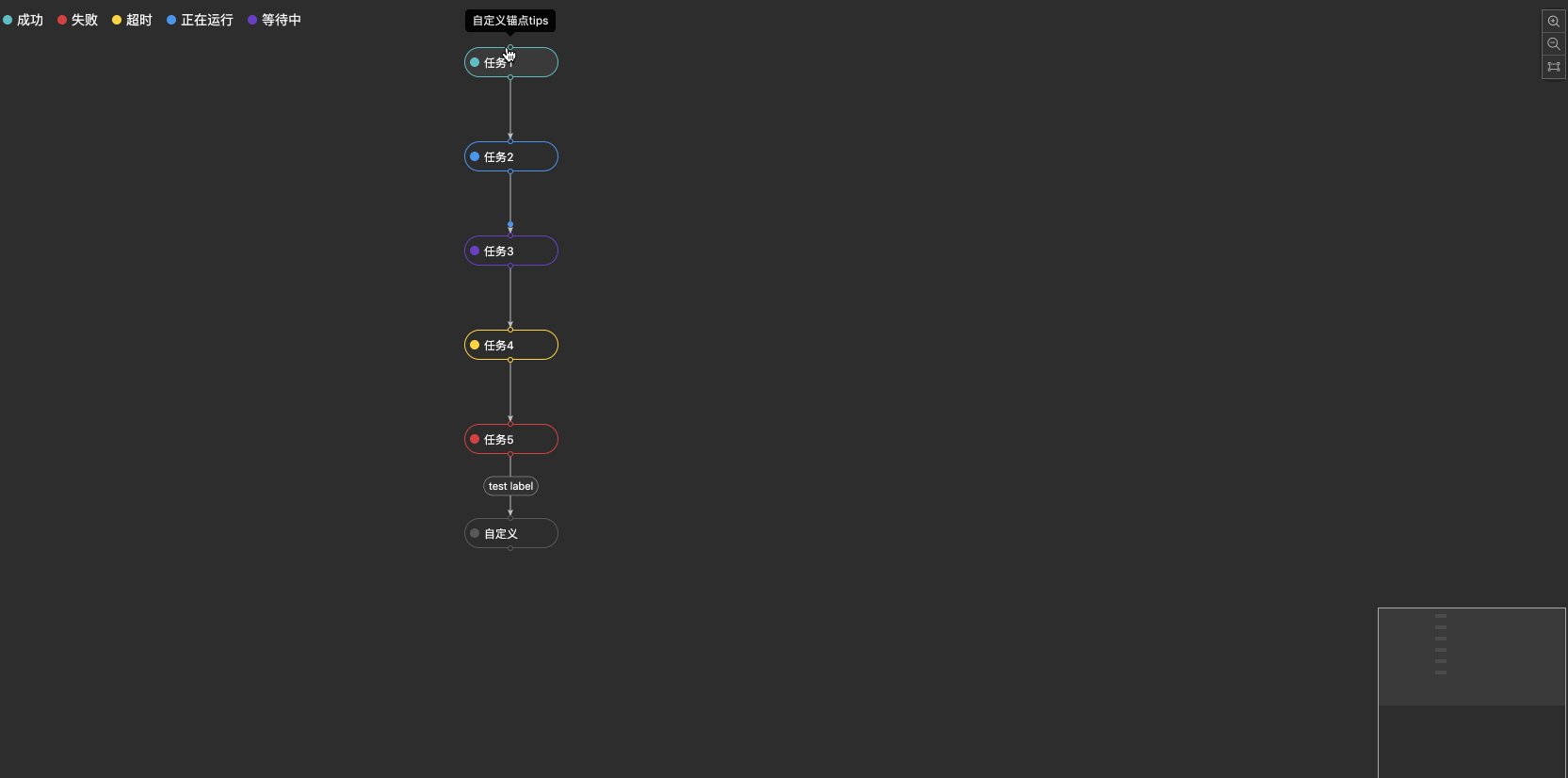
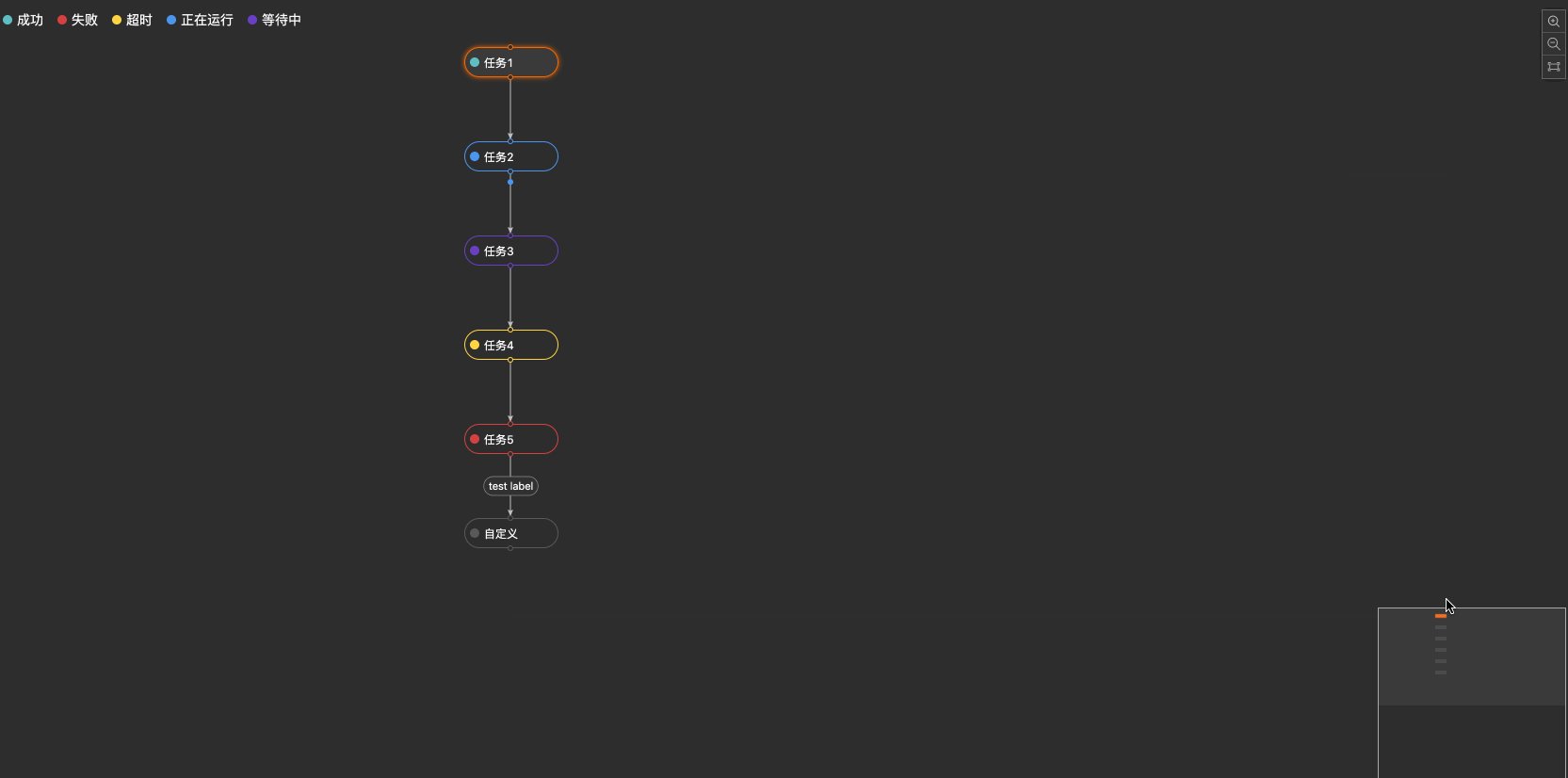
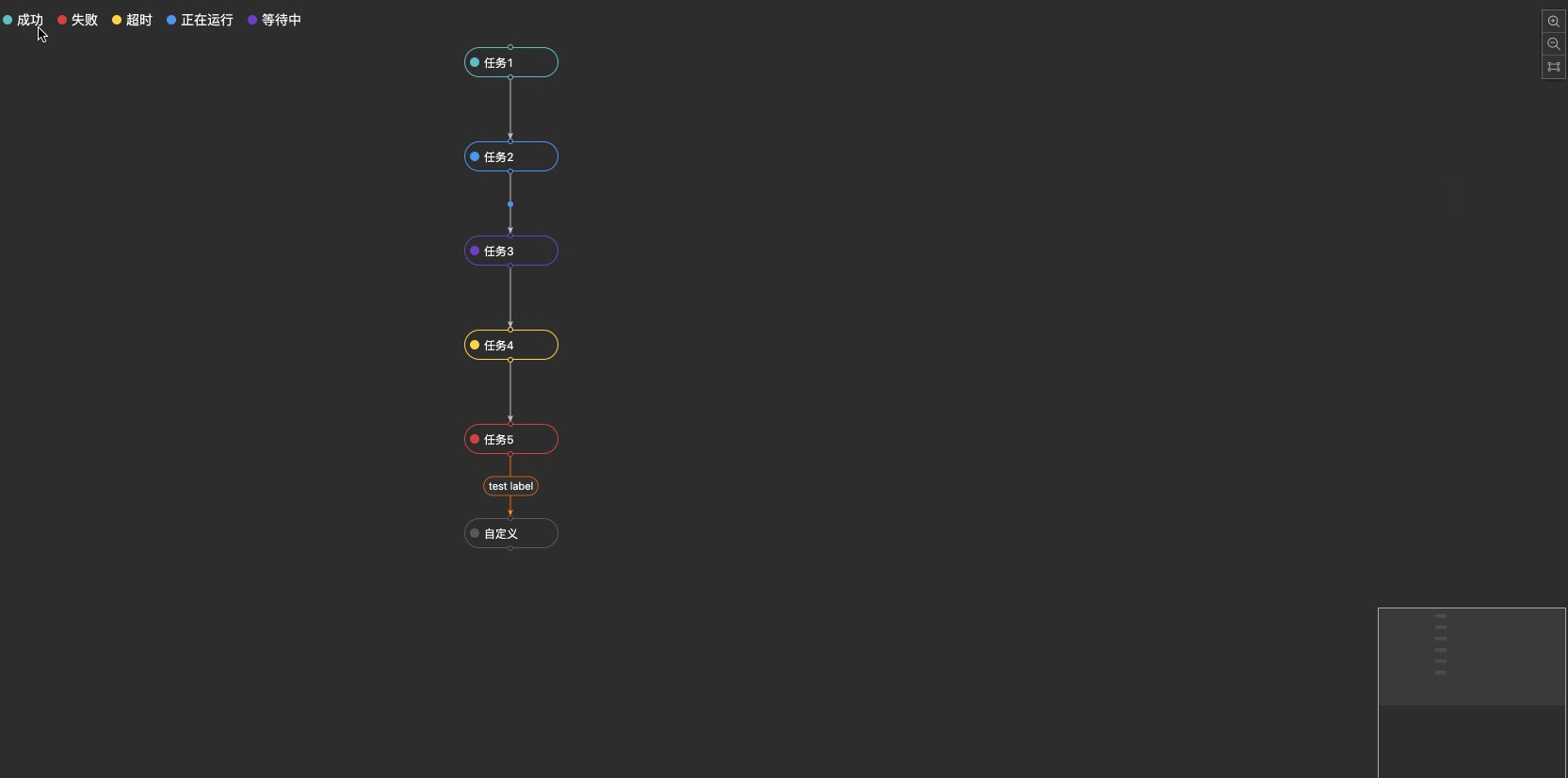
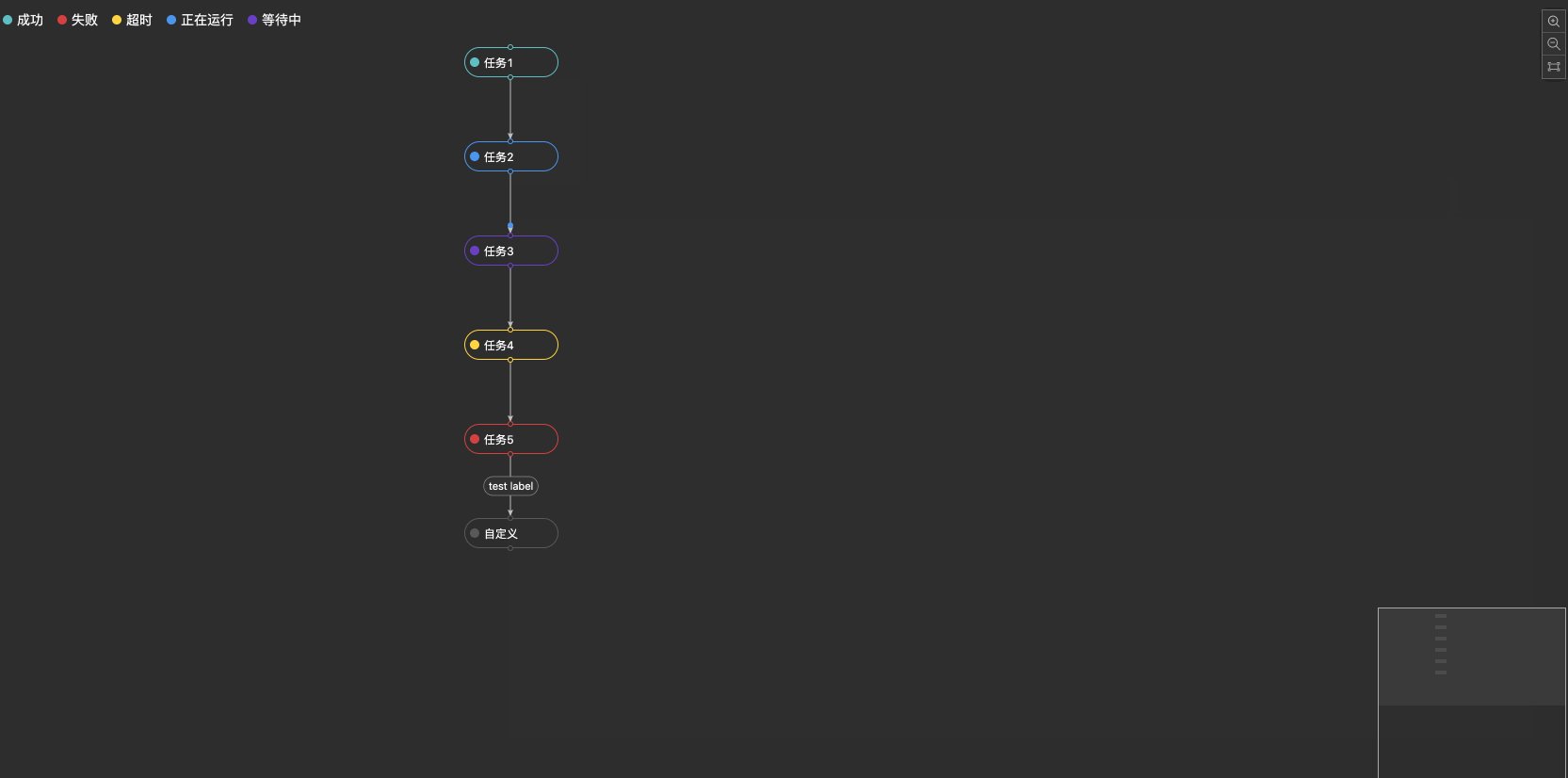
- 监控图: 适用于任务流,数据流等业务的状态展示
- Butterfly-Editor(doing)
我们欢迎所有的贡献者,在成为贡献者之前,请先阅读贡献指南。
如果您已经了解,快来Issus或Pull requests成为贡献者吧,让我们和小蝴蝶一起成长,一起变得更好、更棒!