iPhone の当たり判定を検証した

今回はソシオメディア 上野学さんのブログからご寄稿いただきました。
iPhone の当たり判定を検証した
スマートフォンやタブレットなどのモバイルデバイス向けにUIをデザインする際には、タッチ操作に適したコントロール表現を追求しなければいけません。
タッチ操作に適したコントロール表現とは、前回書いたジェスチャもありますが、それ以前に、ボタンやリンクなどのUI要素を指で押しやすい大きさにすることが大切です。
パソコン画面のマウスポインターと違って、タッチスクリーンにおいて指でボタンをタップする場合、指がそのボタンを覆い隠してしまうので、意図した場所に正しく触れているのか分かりにくく、またボタン自体の視覚的なフィードバックも確認しづらいという課題があります。
またマウスポインターではピクセルレベルで画面上の座標を指し示すことができますが、指先ではそのような細かい操作はできません。
ですからタッチデバイスでは、ボタンやリンクが細かく密集しているようなデザインは大きなストレスになります。
最低限の大きさ
そこで必然的に、パソコンあるいはフィーチャーフォン向けのアプリやウェブページよりも、タッチ向けのデザインではUI要素を心持ち大きめに作ることになります。
ではどのぐらい大きく作ればよいのでしょうか。
タッチ操作においてユーザーが十分に指でタップできる最小面積のサイズについては、いくつかの研究やガイドラインがあります。結論は少しずつ違うようですが、だいたい7mm~10mm四方あればよいとされているようです。
参考:「Touch Target Sizes(英語サイト)」 2010年05月04日 『Luke W』
http://www.lukew.com/ff/entry.asp?1085
7mm~10mmをピクセル数にするといくつになるのか。これは一概に答えられません。スマートフォンやタブレットは機種ごとに画面のピクセル密度が大きく異なるので、同じピクセル数のボタンでも実際に画面上に見える大きさはまちまちだからです。
ですからモバイルデバイス向けのUIをデザインする際は、できるだけターゲット機種でプロトタイプを表示してみて、コントロールのサイズ感をよく確認する必要があります。
iOS における44ポイント
現在、様々なモバイルデバイスが出回っているものの、AppleのiPhoneとiPadはスクリーンサイズや解像度のバリエーションが比較的限定されており、またユーザーベースも大きいので、UI要素のサイズについて検証する上では手がかりにしやすいと言えます。
iOSヒューマンインターフェイスガイドライン(PDF-27.5MB)では、タッチ対象となるコントロールの最低限のサイズを、44×44ポイントとしています。
「iOSヒューマンインターフェイスガイドライン」 『Apple Developer』
https://developer.apple.com/jp/devcenter/ios/library/documentation/MobileHIG.pdf
これは実測にすると、iPhoneやiPad miniでは約7mm四方、iPadでは約9mm四方となります。
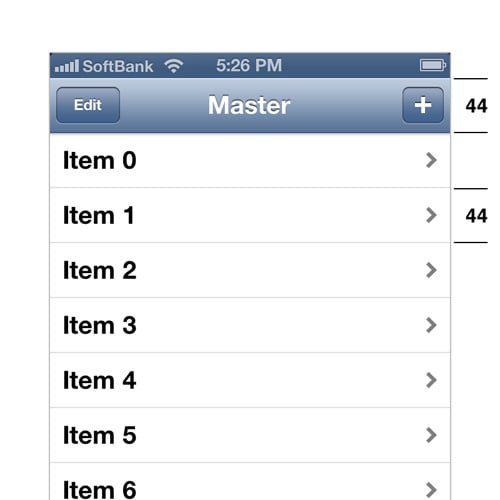
iOSの標準UIコンポーネントはこの指針にもとづき、多くの部品が44ポイントでできているので、これらを使ってアプリを実装する場合、デザイナーはコントロールのサイズについて特に気にしなくても自然にガイドラインにそったものになります。

(画像が見られない方は下記URLからご覧ください)
https://px1img.getnews.jp/img/archives/2013/04/iphone01.jpgナビゲーションバーの高さやテーブルセルの高さは44ポイント
ヒットエリアの拡張
iOSの標準コンポーネントでは、ところどころに、ヒットエリア(タッチに反応する領域)の拡張も施されています。
今回はそれを検証するために、iOSシミュレーターやスタイラスを使って計測してみました。
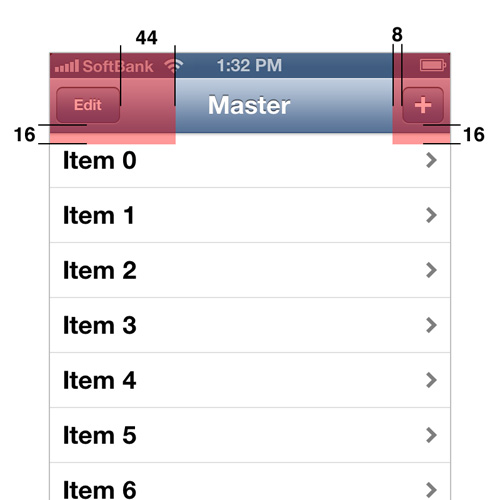
例えば、標準的なナビゲーションバーのボタンでは、下の図のように、ボタン自体の大きさよりもかなり広い範囲がヒットエリアになっています。これにより、正確にボタンの上をタップしなくても、だいたいの位置に触れればボタンを押したことになります。

(画像が見られない方は下記URLからご覧ください)
https://px1img.getnews.jp/img/archives/2013/04/iphone02.jpgナビゲーションバーのボタンはヒットエリアが大きく設定されている
特に左側のボタンのヒットエリアが広くなっているのは、ラベルによってボタンのサイズが変わってもよいように余裕をもたせているのか、それとも頻繁にタップされるので優先度を上げているのか。
また、ナビゲーションバーの下辺を超えてさらに下までヒットエリアが広がっているのも興味深いところです。
なお、自分で単にボタンをビューに置いただけのような場合は、ヒットエリアはボタン自体のサイズのままです。その場合、ヒットエリアを広げたければタッチへの反応処理(hittest)を変更する必要があります。
キーボードの動的なサイズ変化
iPhoneのキーボードは、タイピングの途中で、各キーのヒットエリアが変化すると言われています。では実際にどの程度変化するのでしょうか。
iOSは、ユーザーが一文字タイプするたびに、次に来る文字を予測し、キーごとに重み付けをするそうです。そして次に打たれる可能性が高いキーのヒットエリアを広げ、タイプミスが起きにくくしているといいます。
詳しい重み付けの条件は分かりませんが、おおよそ、辞書にある単語にマッチする文字のキーは大きくなり、そうでない文字のキーは通常のまま、あるいは隣接するキーが大きくなっていればその分小さくなるようです。
一般的な英単語の性質上、母音を打った直後は子音のキーが大きく、子音を打った直後は母音のキーが大きくなります。
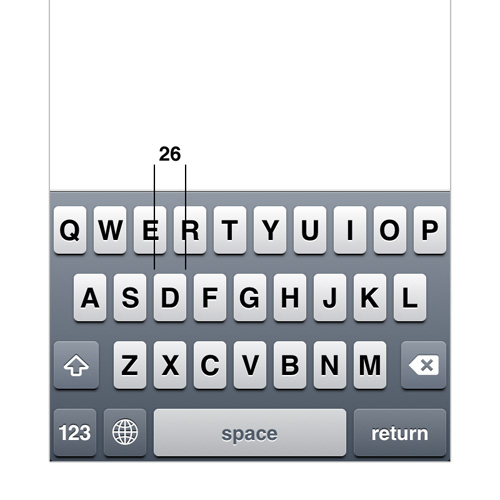
まず、iPhoneをポートレート表示(縦位置)にした場合、QWERTYキーボードのキーの幅は、26ポイントとかなり小さく、ガイドラインの44ポイントを満たしていません。

(画像が見られない方は下記URLからご覧ください)
https://px1img.getnews.jp/img/archives/2013/04/iphone03.jpgキーボードのキーの幅は26ポイント
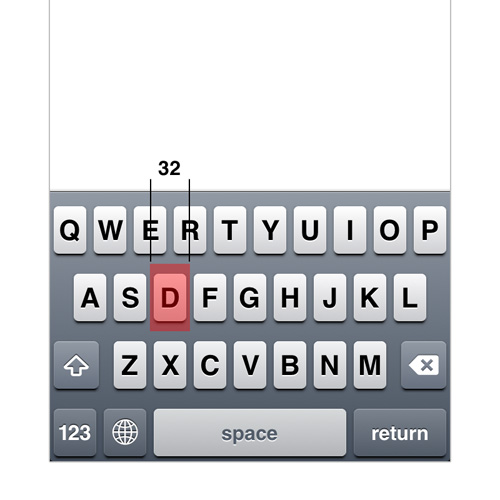
通常のヒットエリアは、隣のキーとの間の空間も含むので、幅32ポイントです。これでもやはり44ポイントを満たしていません。

(画像が見られない方は下記URLからご覧ください)
https://px1img.getnews.jp/img/archives/2013/04/iphone04.jpgキーの通常のヒットエリアの幅は32ポイント
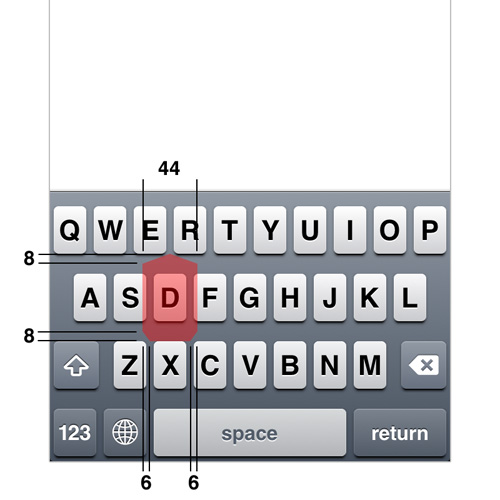
そこで、「WORLD」という単語を打つつもりで、W O R L までをタイプします。英単語としては、次に来る文字は「D」である可能性が圧倒的に高いはずで、そして Dキーの両脇のSやFが来る可能性はほとんどないでしょう。ということは、Dキーのヒットエリアが広くなっているはずです。
その状態で、シミュレーター上で調べたところ、次のようにヒットエリアが広がっているのが分かりました。

(画像が見られない方は下記URLからご覧ください)
https://px1img.getnews.jp/img/archives/2013/04/iphone05.jpgキーのヒットエリアが広がった状態
通常よりも、左右に6ポイントずつ広がり、隣のキーの途中まで及んでいます。ヒットエリアの幅は44ポイントに達しています。また上下も8ポイントずつ広がっていました。
ブラウザの当たり判定
次に、ブラウザ(Safari / Mobile WebKit)における当たり判定を見てみます。
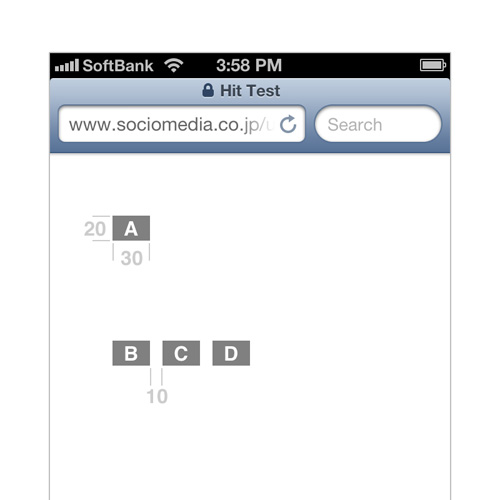
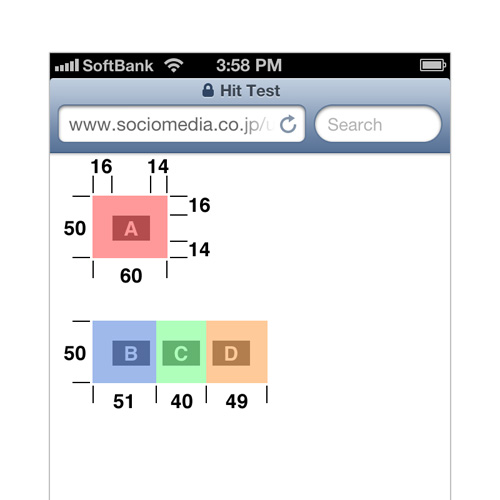
まず下図のように、30x20pxのボタンをいくつか配置したウェブページをinitial-scale=1.0(原寸)でブラウザに表示します。

(画像が見られない方は下記URLからご覧ください)
https://px1img.getnews.jp/img/archives/2013/04/iphone06.jpgブラウザにいくつかのボタンを表示した状態
A, B, C, D のボタンはどれも30x20pxなので、ガイドラインの44ポイント(ウェブではピクセル)を満たしておらず、タップするには小さすぎると思われます。
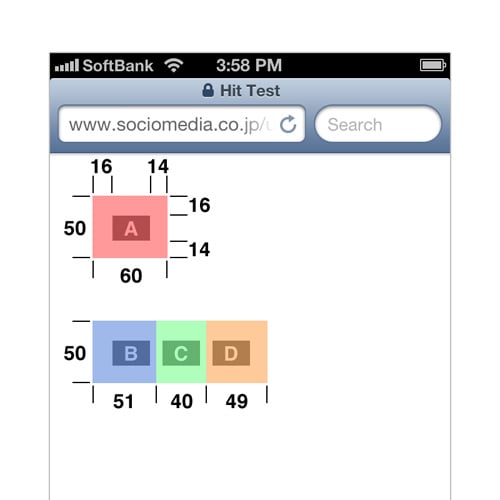
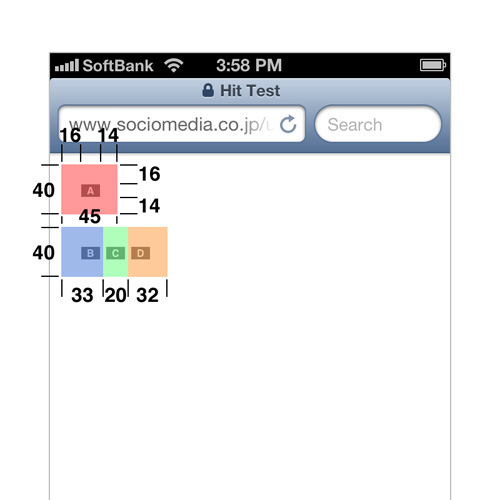
この状態で、ボタンのヒットエリアがどうなっているか調べたところ、次のようになっていました。

(画像が見られない方は下記URLからご覧ください)
https://px1img.getnews.jp/img/archives/2013/04/iphone07.jpgブラウザにおけるヒットエリア
Aボタンは、周囲に他にタップ可能な要素がないため、十分にヒットエリアが広がっていました。
上と左に16pxずつ、右と下に14pxずつ。ボタン自体の面積と合わせて、60x50pxとなり、44ポイントを満たしています。
つまり(あくまで目安ではあるものの)ボタン自体が小さくても周囲にタップ可能な要素がなければ、これぐらいのサイズのボタンやリンクはけっこう普通にタップできるということです。
一方、B, C, D は10pxの間隔で隣接しているため、ヒットエリアを広く確保できていません。
特に中央のCボタンは左右にヒットエリアが広がらず、幅40px分しかありません。
このように、同じサイズのボタンを並べた場合でも、その位置関係によって、タップしやすいものとしにくいものが生まれるということです。
ですから、スマートフォン向けのウェブページをデザインする際には、ボタンやリンクの単体のサイズだけでなく、並べ方や配置位置についても注意して、重要度の高いものが意図せずタップしにくくなってしまうことがないように気をつけなければいけません。
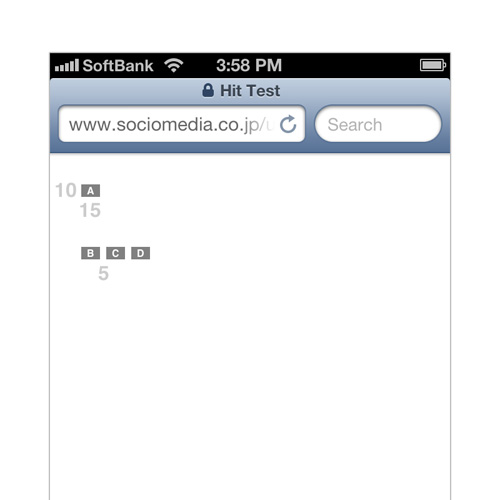
では次に、同じページをinitial-scale=0.5で表示してみます。
するとこのように見えます。

(画像が見られない方は下記URLからご覧ください)
https://px1img.getnews.jp/img/archives/2013/04/iphone08.jpg半分のサイズにページを縮小表示した状態
原寸の半分のサイズでページが表示されるため、A, B, C, D のボタンは15x10pxになります。
この状態でのヒットエリアはどうなっているでしょうか。

(画像が見られない方は下記URLからご覧ください)
https://px1img.getnews.jp/img/archives/2013/04/iphone09.jpg縮小してもヒットエリアの拡張サイズは原寸表示時と同じ
面白いことに、表示サイズが半分になっても、ヒットエリアの拡張サイズは変わりませんでした。
ボタンの上と左に16pxずつ、右と下に14pxずつヒットエリアが拡張されています。ヒットエリアの拡張サイズは表示スケールに関係ないようです。
つまり、Aボタンについては、表示サイズはわずか15x10pxでありながら、実際には45x40pxのヒットエリアがあるため、だいたいガイドラインを満たしたサイズであり、意外と普通にタップできます。
しかしCに関してはヒットエリアの幅が20pxしかなく、かなりタップしずらくなっています。
タッチポイントのシフト
ここまでは、ヒットエリアについてでしたが、iOSの内部ではもうひとつ、タッチポイントのシフトが行われていると言われています。
タッチポイントのシフトとは、スクリーンに触れた指の実際の場所よりも、少しずらした座標を入力値として受け取るという工夫です。
ユーザーが画面上のターゲットにタッチする時、多くの場合、ターゲットの実際の座標よりも少し下に指の接触点がくるという傾向から、その分タッチポイントを上にずらして認識することで、ユーザーは自分が意図したとおりにオブジェクトにタッチできたと感じるということのようです。
参考:「iPhone/iPadに込められた「見えないデザイン」」 2012年04月20日 『日経BPネット』
http://www.nikkeibp.co.jp/article/column/20120420/306320/?rt=nocnt
ではどのぐらいタッチポイントはシフトしているのでしょうか。
この検証は次のように行いました。
1. まず、32ポイント間隔のグリッドを敷いた画像を用意する。
2. それを iPhone 5 に入れて、お絵描きアプリ(Adobe Ideas)で背景画像として開く。
3. 先端の細いスタイラス(Jot Pro)を使って、できるだけ正確に、グリッドの交差点の上をタッチして赤いマーカーを付ける。
「Jot/Jot Pro シリーズ」 『Princeton』
http://www.princeton.co.jp/product/digitalaudio/jotjotp.html
これで、画面にタッチした座標(グリッドの交差点)と、入力値として受け取られた座標(赤いマーカー)とのギャップを見ることができます。
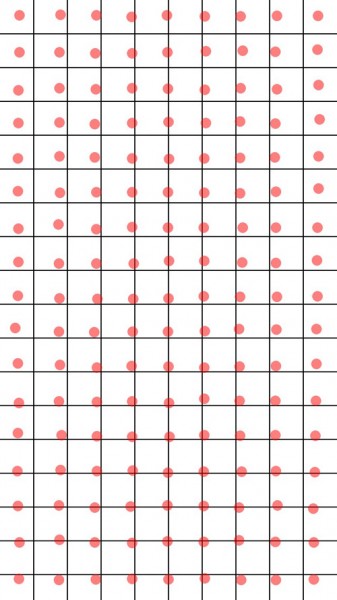
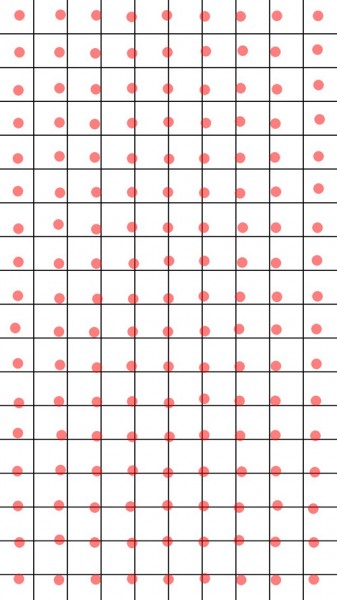
すると結果は次の図のようになりました。

(画像が見られない方は下記URLからご覧ください)
https://px1img.getnews.jp/img/archives/2013/04/iphone10.jpg32ポイント間隔のグリッドにそってタッチした際のタッチポイントのシフトの状態
面白いのは、スクリーン上の場所によって、シフトの量や方向が違う点です。
下部中央を中心に、そこから離れるほど、放射状にシフトが大きくなっていくのが分かります。
スクリーンの最上部では、16ポイントほども上方向にシフトしています。
iPhoneを操作するユーザーは、スクリーンを正面から見ているのではなく、下の方から斜めに見ている、という前提でチューニングされているのでしょう。
これは、例えばスタイラスを使ってイラストを描くような作業では、かなりおかしなことになりそうです。
やはり指で操作することが前提になっているようです。
このタッチポイントのシフトを実感できるのは、人と対面で話している時などに自分のiPhoneを相手に向けて置いて操作をする時です。
そういう状況では、タッチポイントのシフトが逆方向に効いてしまうので、思った場所をなかなかタップできないということになります。
今回はiPhoneで検証しましたが、スクリーンの大きいiPadではシフトの度合いが異なるかもしれません。
また、Androidの各機種でこのあたりがどのようにチューニングされているのかも知りたいところです。
以上、iPhoneの当たり判定に関する検証でした。
モバイルデバイスの操作性を高める上では、タッチに対するUIの反応を慎重にデザインする必要があります。
その際、OSや標準コンポーネントの特性を知っておくことで、アプリやウェブを一層洗練させることができると考えています。
関連
ソシオメディアは、スマートフォンやタブレット向けのUIデザインおよびコンサルティングを行っています。
・ 「Android 対応アプリケーション UI 設計」 『Sociomedia』
https://www.sociomedia.co.jp/2942
・「iPhone アプリケーション UI 設計」 『Sociomedia』
https://www.sociomedia.co.jp/1788
執筆: この記事はソシオメディア 上野学さんのブログからご寄稿いただきました。
寄稿いただいた記事は2013年04月22日時点のものです。
ガジェット通信はデジタルガジェット情報・ライフスタイル提案等を提供するウェブ媒体です。シリアスさを排除し、ジョークを交えながら肩の力を抜いて楽しんでいただけるやわらかニュースサイトを目指しています。 こちらのアカウントから記事の寄稿依頼をさせていただいております。
TwitterID: getnews_kiko
- ガジェット通信編集部への情報提供はこちら
- 記事内の筆者見解は明示のない限りガジェット通信を代表するものではありません。