【CSS】簡単に使えるボーダーのグラデーションアニメ

1802
この記事を書いている人
グラデーションを動かすことで、一手間加えた風に見せるボーダーを紹介します。
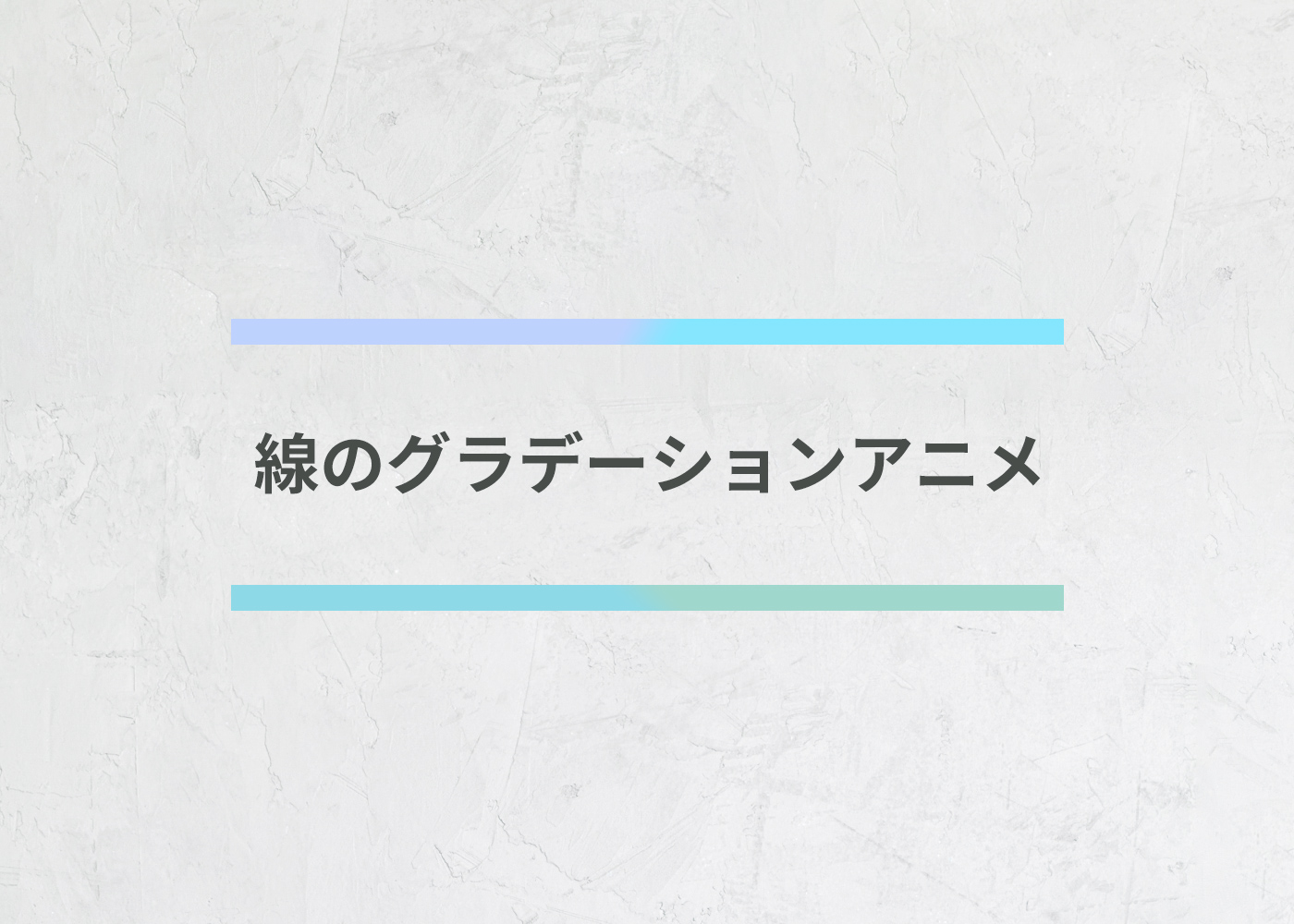
ボーダーのアニメーション
こんな感じのボーダーです。
見出しや仕切り、アクセントに使えると思います。
コード
<div class="border-anime"></div>.border-anime {
background-image: linear-gradient(120deg, #84fab0 0%, #ABBDF9 60%, #E2C1EB 80%, #8fd3f4 100%);
background-size: 200%;
animation: border-gradient 10s infinite;
width: 100%;
height: 3px;
}
@keyframes border-gradient {
0% {
background-position: 0% 40%;
}
50% {
background-position: 100% 60%;
}
100% {
background-position: 0% 40%;
}
}解説
ボーダーと言っても、横長の細い長方形に、backgroundでグラデーションを使っています。
そのグラデーションの、background-positionをずらすことで動きをつけています。
実際はこんな感じのグラデーションです。
↑こちらは、background-size: 100%で指定しています。
グラデーションの端から端までに設定した色が全色確認できます。
background-image: linear-gradient(120deg, #84fab0 0%, #ABBDF9 60%, #E2C1EB 80%, #8fd3f4 100%);
こちらの部分ですね。
ここは、好きなカラーコードに変更してください。
アニメーションでは、background-size: 200%で指定したものを位置をずらしています。
ちょっとしたボーダーにも、このアニメーションを入れると可愛くなると思います。
ぜひ使ってみてくださいね〜
いいなと思ったら
TAPしてね♡↓
【WordPress】背景を画面いっぱい横幅にしたい時のカスタマイズ方法 WordPress標準ギャラリーをスライドショーにする方法








コメントは承認後に表示されます。