[XCODE] UIWebViewで、文字サイズや行間をユーザー好みに変更できるようにする仕組み
こんにちは、@yoheiMuneです。
今日は、WebViewベースのアプリを作る際に、色々とカスタマイズします。
そのカスタマイズの中で、今回は「文字サイズの変更」と「行間の変更」をブログに書きたいと思います。

しかし時には、行間が狭かったり文字が狭かったり、また自分の好みでなくて読みづらかったりと。
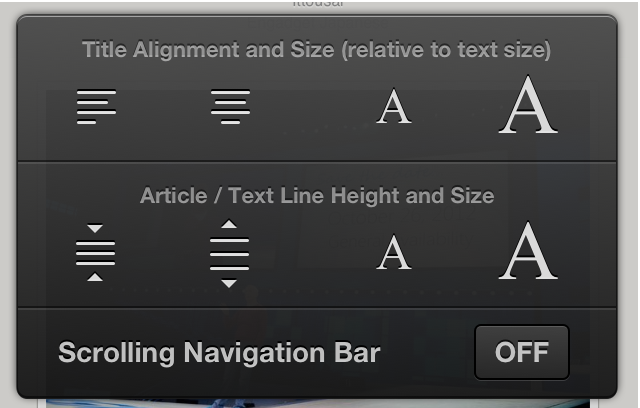
そんな際に、以下のUIなどを提供してWebViewの表示をカスタマイズをユーザーへ提供します。

今回は、このUIの作り方ではなく、文字サイズ/行間の変更する実装内容を紹介したいと思います。
以下のように実装すると実現出来ます(*゚▽゚)ノ
文字は1行の高さの真ん中に表示されるので、line-heightを大きくすると行間が広がります。
ただOSバージョンによってはサポートされていない機能(CSS Filterなど)もありますので、使うときにはいちお確認は必要ですが、 確認範囲が少なくていいのはすごくうれしい(`・ω・´)
UIWebViewのカスタマイズは色々とありますので、またブログを書きたいと思います(*´∇`*)
最後迄ご覧頂きましてありがとうございました。
今日は、WebViewベースのアプリを作る際に、色々とカスタマイズします。
そのカスタマイズの中で、今回は「文字サイズの変更」と「行間の変更」をブログに書きたいと思います。
UIWebViewで表示している内容の文字サイズや行間を変更する
UIWebViewで表示する際に、基本的にはそのサイトのCSSが指定されています。しかし時には、行間が狭かったり文字が狭かったり、また自分の好みでなくて読みづらかったりと。
そんな際に、以下のUIなどを提供してWebViewの表示をカスタマイズをユーザーへ提供します。
今回は、このUIの作り方ではなく、文字サイズ/行間の変更する実装内容を紹介したいと思います。
UIWebViewで表示する内容の文字サイズを変更する
UIWebViewで表示している内容の文字サイズを変更する為に、JavaScriptを利用します。以下のように実装すると実現出来ます(*゚▽゚)ノ
// 文字サイズを相対指定で変更できるCSSをbodyに指定する。 // currentFontSize(100, 150など)を動的に指定している。 NSString *javascript = [NSString stringWithFormat:@"document.body.style.webkitTextSizeAdjust='%d%%'", currentFontSize]; // javaScriptをwebViewで実行する。 [webView stringByEvaluatingJavaScriptFromString:javascript];今回は、CSSの「webkit-text-size-adjust」を使います。 現在のフォントサイズから、100%や150%を指定することで、相対的に大きく/小さくすることが出来ます。
UIWebViewで表示する内容の行間を調整する
続いて、行間を調整する方法です。フォントサイズと同じく、JavaScriptでの制御を行います。// 行間を指定するJavaScript // currentLineHeightに1.0や1.2などを代入する。 NSString *javascript = [NSString stringWithFormat:@"document.body.style.lineHeight='%f'", currentLineHeight]; // javaScriptをwebViewで実行する。 [webView stringByEvaluatingJavaScriptFromString:javascript];「line-height」というCSSを指定して、1行の高さを指定します。
文字は1行の高さの真ん中に表示されるので、line-heightを大きくすると行間が広がります。
最後に
iPhoneアプリでJavaScriptを使うと、マルチブラウザ対応も考慮しなくて楽で良いですね。ただOSバージョンによってはサポートされていない機能(CSS Filterなど)もありますので、使うときにはいちお確認は必要ですが、 確認範囲が少なくていいのはすごくうれしい(`・ω・´)
UIWebViewのカスタマイズは色々とありますので、またブログを書きたいと思います(*´∇`*)
最後迄ご覧頂きましてありがとうございました。






