미니 프로그램 내 인라인 h5 페이지, 미니 프로그램 웹뷰 내 웹페이지 등을 통해 위챗 결제를 구현합니다.
미니 프로그램 개발 튜토리얼위챗 결제 기능을 구현하는 다양한 방법을 소개하는 칼럼

미니 프로그램에서 웹뷰를 지원한 후, 우리가 개발한 많은 h5 페이지를 미니 프로그램에서 직접 사용할 수 있습니다. , 저희가 개발한 위챗몰, 기사상세페이지, 상품상세페이지 등 세트로 개발하여 다양한 곳에서 활용하실 수 있습니다. 오늘 그것에 대해 이야기합시다. 미니프로그램의 웹뷰에서 위챗 결제 기능을 구현해 보세요. 위챗은 미니 프로그램의 웹뷰에서 위챗 결제를 직접 호출하는 것을 허용하지 않기 때문입니다. 따라서 우리 수업에서는 애플릿과 웹뷰 간의 상호 작용을 다루게 됩니다.
오래된 규칙은 결과를 먼저 보는 것입니다.
관련된 내용도 많고, 움짤도 너무 많아서 올릴 수가 없어서 영상으로 남겨봤습니다.
https://v.qq.com/x/page/t0913iprnay.html
Principle
먼저 구현 원리에 대해 이야기해 보겠습니다. 구현 원리는 webview의 h5 페이지에서 주문 기능을 구현한 다음입니다. 결제 버튼을 클릭하면 미니 프로그램 페이지로 이동하여 주문 번호와 주문 총액을 미니 프로그램에 전달한 다음 미니 프로그램의 주문 번호와 주문 금액을 사용하여 WeChat을 활성화합니다. 결제가 성공적으로 완료되었거나, 실패할 경우 콜백이 진행됩니다. 그런 다음 해당 콜백을 webview에 전달하고 webview에서 주문 및 결제 상태를 새로 고칩니다.
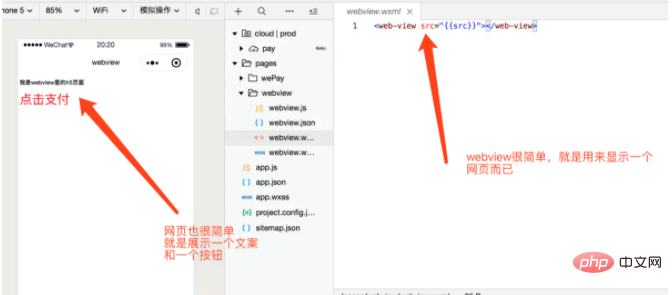
먼저 h5 페이지를 표시하도록 webview를 정의합니다
webview의 사용법은 공식 문서에 매우 명확하고 사용법이 매우 간단합니다. https://developers.weixin.qq.com/miniprogram/dev/comComponent/web-view.html

webview는 매우 간단하며 웹 페이지를 표시하기 위해 webview 구성 요소를 사용합니다.
둘째, h5 페이지를 정의합니다
간단한 h5 페이지를 표시하기 위해 여기서 로컬 서버를 시작합니다.


위 사진은 제가 브라우저에 표시하는 효과입니다.
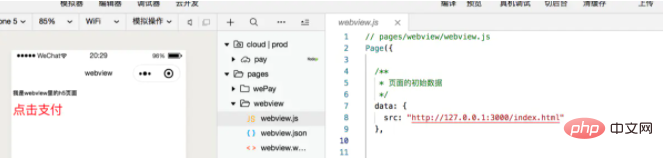
다음으로 미니 프로그램의 웹뷰에 이 페이지를 표시합니다. src를 로컬 웹 페이지 링크로 정의하기만 하면 됩니다.

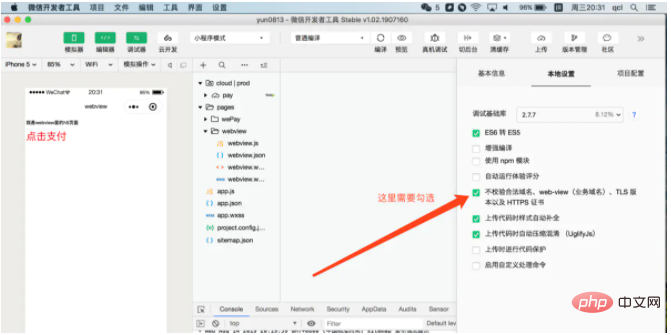
여기서 주의할 점이 있습니다
로컬 링크이기 때문에 개발자 도구에서 이 항목을 확인해야 합니다.

셋, h5 페이지 코드를 살펴보겠습니다.
nbsp;html>
<meta>
<title>小程序内嵌webview</title>
<style>
.btn {
font-size: 70px;
color: red;
}
</style>
<h1 id="我是webview里的h-页面">我是webview里的h5页面</h1>
<a>点击支付</a>
<script></script>
<script>
console.log(location.href);
let payOk = getQueryVariable("payOk");
console.log("payOk", payOk)
if(payOk){//支付成功
document.getElementById('desc').innerText="支持成功"
document.getElementById('desc').style.color="green"
}else{
document.getElementById('desc').innerText="点击支付"
}
//获取url里携带的参数
function getQueryVariable(variable) {
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i = 0; i < vars.length; i++) {
var pair = vars[i].split("=");
if (pair[0] == variable) {
return pair[1];
}
}
return (false);
}
function jumpPay() {
let orderId = Date.now();//这里用当前时间戳做订单号(后面使用你自己真实的订单号)
let money = 1;//订单总金额(单位分)
let payData = {orderId: orderId, money: money};
let payDataStr = JSON.stringify(payData);//因为要吧参数传递给小程序,所以这里需要转为字符串
const url = `../wePay/wePay?payDataStr=${payDataStr}`;
wx.miniProgram.navigateTo({
url: url
});
// console.log("点击了去支付", url)
console.log("点击了去支付")
}
</script>
h5 코드는 여기서는 자세히 설명하지 않고 간략하게 설명하겠습니다. 결제 버튼을 클릭하면 현재 타임스탬프를 주문 번호로 사용한 다음(주문 번호는 고유해야 하기 때문에) 주문 금액(센트 단위)을 전달합니다. 경제적인 측면에서 1센트만 전달하면 됩니다. 여기서는 본인 비용입니다. . . .
핵심에 대해 말씀드리겠습니다
1. h5 점프 애플릿을 구현하려면 jweixin을 도입해야 합니다.
2, 점프 미니 프로그램 페이지로 이동하는 방법
const url = `../wePay/wePay?payDataStr=${payDataStr}`;
wx.miniProgram.navigateTo({
url: url
});이 페이지는 미니 프로그램 페이지와 일치해야 합니다. payDataStr은 우리가 가지고 있는 매개변수입니다

넷째, 미니 프로그램 결제 페이지
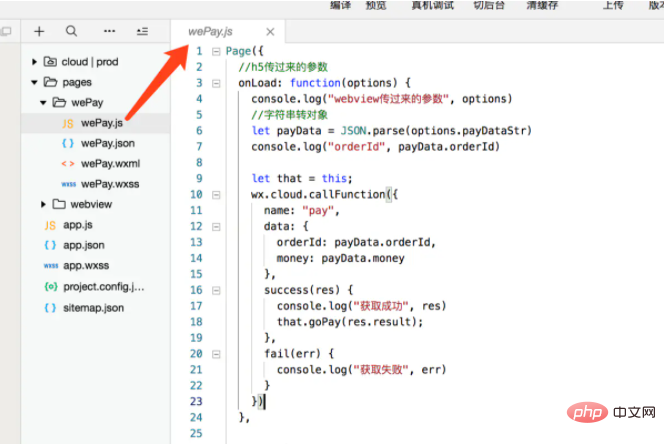
미니 프로그램 결제 페이지를 살펴보겠습니다

미니 프로그램 결제 페이지의 기능은 매우 간단합니다. 저희 h5 전송을 받으시려면 주문번호와 주문금액을 전달해주세요. 그런 다음 WeChat Pay를 활성화하여 결제를 완료하세요. 결제 성공 및 결제 실패에 대한 해당 콜백이 있습니다.

支付我们这里实用的小程序云开发来实现的支付,核心代码只有10行。由于支付不是本节的重点,所以这里不做具体讲解。感兴趣的同学可以去看我写的文章和我录的视频
小程序支付文章:https://www.jianshu.com/p/2b391df055a9
小程序支付视频:https://edu.csdn.net/course/play/25701/310742
下面把小程序接收参数和支付的完整代码贴出来给大家
Page({
//h5传过来的参数
onLoad: function(options) {
console.log("webview传过来的参数", options)
//字符串转对象
let payData = JSON.parse(options.payDataStr)
console.log("orderId", payData.orderId)
let that = this;
wx.cloud.callFunction({
name: "pay",
data: {
orderId: payData.orderId,
money: payData.money
},
success(res) {
console.log("获取成功", res)
that.goPay(res.result);
},
fail(err) {
console.log("获取失败", err)
}
})
},
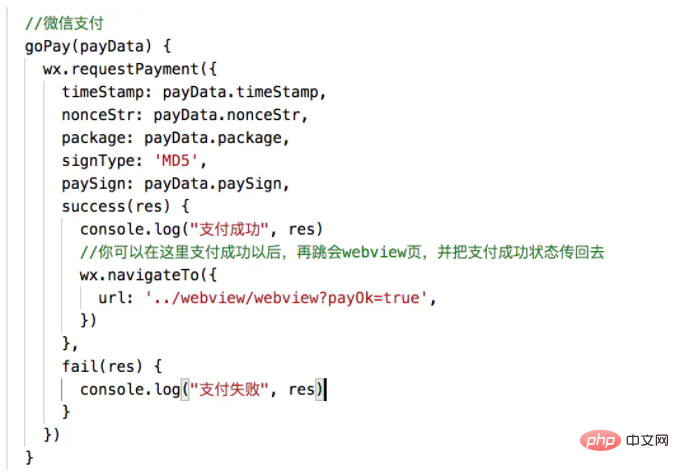
//微信支付
goPay(payData) {
wx.requestPayment({
timeStamp: payData.timeStamp,
nonceStr: payData.nonceStr,
package: payData.package,
signType: 'MD5',
paySign: payData.paySign,
success(res) {
console.log("支付成功", res)
//你可以在这里支付成功以后,再跳会webview页,并把支付成功状态传回去
wx.navigateTo({
url: '../webview/webview?payOk=true',
})
},
fail(res) {
console.log("支付失败", res)
}
})
}
})代码里注释很清楚,这里有一点,就是我们支付成功后,需要告诉h5我们支付成功了,通知h5去刷新订单或者支付状态。
到这里我们就完整的实现了小程序webview展示h5页面,并且做到了h5和小程序的交互,实现了小程序webview的支付功能。
是不是很简单呢。
위 내용은 미니 프로그램 내 인라인 h5 페이지, 미니 프로그램 웹뷰 내 웹페이지 등을 통해 위챗 결제를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!
인기 기사
뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
뜨거운 주제
 WeChat 결제 비밀번호를 잊어버린 경우 어떻게 찾을 수 있나요?
Feb 23, 2024 pm 09:40 PM
WeChat 결제 비밀번호를 잊어버린 경우 어떻게 찾을 수 있나요?
Feb 23, 2024 pm 09:40 PM
WeChat에서 사용자는 결제 비밀번호를 입력하여 구매할 수 있습니다. 하지만 결제 비밀번호를 잊어버린 경우 어떻게 검색할 수 있나요? 사용자는 결제 비밀번호를 잊어버린 경우 내 서비스 - 지갑 - 결제 설정으로 이동하여 결제 비밀번호를 복구해야 합니다. 결제 비밀번호를 잊어버린 경우, 비밀번호를 찾는 방법에 대한 구체적인 운영 방법은 다음과 같습니다. 자세히 살펴보세요. WeChat 사용 튜토리얼 WeChat 결제 비밀번호를 찾는 방법 답변: 내-서비스-지갑-결제 설정-결제 비밀번호 찾기: 1. 먼저 내를 클릭하세요. 2. 내부의 서비스를 클릭하세요. 3. 안에 있는 지갑을 클릭하세요. 4. 결제 설정을 찾으세요. 5. 결제 비밀번호 찾기를 클릭하세요. 6. 확인을 위해 본인의 정보를 입력하세요. 7. 그런 다음 새 결제 비밀번호를 입력하여 변경하세요.
 WeChat 결제 비밀번호를 잊어버린 경우 어떻게 해야 하나요?
Jan 08, 2024 pm 05:02 PM
WeChat 결제 비밀번호를 잊어버린 경우 어떻게 해야 하나요?
Jan 08, 2024 pm 05:02 PM
WeChat 결제 비밀번호를 잊어버린 경우 해결 방법: 1. WeChat 앱을 열고 오른쪽 하단의 "I"를 클릭하여 개인 센터 페이지로 들어갑니다. 2. 개인 센터 페이지에서 "결제"를 클릭하여 결제 페이지로 들어갑니다. 결제 페이지에서 오른쪽 상단에 있는 "..."을 클릭하여 결제 관리 페이지로 들어갑니다. 4. 결제 관리 페이지에서 "결제 비밀번호를 잊으셨나요?"를 찾아 클릭하세요. 5. 페이지 안내에 따라 개인정보를 입력하세요. 본인 확인이 성공적으로 완료되면 '얼굴을 밀어서 가져오기' 또는 '은행카드 정보 확인으로 가져오기' 방법을 선택하여 비밀번호를 찾을 수 있습니다.
 Meituan 테이크아웃을 위한 WeChat 결제 설정 방법 WeChat 결제 설정 방법
Mar 12, 2024 pm 10:34 PM
Meituan 테이크아웃을 위한 WeChat 결제 설정 방법 WeChat 결제 설정 방법
Mar 12, 2024 pm 10:34 PM
메이투안 테이크아웃 앱에는 다양한 음식 및 스낵 상점이 제공되며, 모든 휴대폰 사용자는 자신의 계정을 통해 로그인합니다. 개인 배달 주소와 연락처를 추가해 가장 편리한 테이크아웃 서비스를 즐겨보세요. 소프트웨어 홈페이지를 열고, 제품 키워드를 입력하고, 온라인으로 검색하여 해당 제품 결과를 찾으세요. 플랫폼은 제공된 배송 주소를 기반으로 리뷰가 높은 인근 레스토랑 수십 곳을 추천해 드립니다. 매장에서는 다양한 결제 방법을 설정할 수도 있으며, 한 번의 클릭으로 주문을 완료할 수 있으며, 라이더가 즉시 배송을 준비할 수 있으며, 다양한 종류의 테이크아웃 빨간 봉투도 있습니다. 이제 Meituan 테이크아웃 사용자를 위해 편집기가 온라인에 자세히 설명되어 있습니다. 1. 상품 선택 후 주문하기 클릭
 WeChat 결제 공제 순서 설정 방법
Sep 06, 2023 am 11:11 AM
WeChat 결제 공제 순서 설정 방법
Sep 06, 2023 am 11:11 AM
WeChat 결제 공제 순서를 설정하는 단계: 1. WeChat 앱을 열고 "나" 인터페이스를 클릭한 후 "서비스"를 클릭하고 "수금 및 결제"를 클릭합니다. 2. "사용 우선순위 지정"을 클릭합니다. 수집 및 결제 인터페이스의 결제 코드 아래에 있는 '결제 방법' 3. 원하는 결제 방법을 선택하세요.
 Xianyu는 WeChat으로 결제할 수 있나요? WeChat 결제 방법으로 변경하는 방법은 무엇인가요?
Mar 12, 2024 pm 12:19 PM
Xianyu는 WeChat으로 결제할 수 있나요? WeChat 결제 방법으로 변경하는 방법은 무엇인가요?
Mar 12, 2024 pm 12:19 PM
모두가 할 일이 없을 때 Xianyu 플랫폼을 탐색하면 누구나 이 플랫폼에 많은 제품이 있다는 것을 알 수 있으므로 모든 사람이 중고 제품을 볼 수 있습니다. 손으로 만든 제품은 품질에 전혀 문제가 없기 때문에 누구나 안심하고 구입할 수 있습니다. 가격도 매우 저렴하며, 여전히 모든 사람이 직접 이러한 제품을 접할 수 있습니다. 모든 사람이 적절하게 협상하면 거래를 선택할 수 있으며, 모두가 여기에서 결제할 때 WeChat 결제를 원하지만 플랫폼에서는 허용되지 않는 것 같습니다. 편집자는 구체적인 상황이 무엇인지 확인합니다. 시안위
 결제 성공 후 바로 위챗 결제를 취소할 수 있나요?
Nov 29, 2023 pm 02:19 PM
결제 성공 후 바로 위챗 결제를 취소할 수 있나요?
Nov 29, 2023 pm 02:19 PM
결제 성공 후 바로 WeChat 결제를 취소할 수 없습니다. 환불은 일반적으로 다음 조건을 충족해야 합니다. 1. 판매자는 환불 기간, 환불 금액 및 환불 방법을 포함하여 자체 환불 정책을 수립합니다. 2. 결제 시간, 환불은 일반적으로 특정 시간 내에 적용해야 합니다. 3. 상품 또는 서비스 상태. 이용자가 상품을 받았거나 서비스를 받은 경우, 판매자는 이용자에게 상품을 반환하거나 이에 상응하는 증거를 제시하도록 요구할 수 있습니다. 프로세스 등
 WeChat Pay로 환불을 신청하는 단계 공유
Mar 25, 2024 pm 06:31 PM
WeChat Pay로 환불을 신청하는 단계 공유
Mar 25, 2024 pm 06:31 PM
1. 먼저 휴대폰에서 WeChat 앱을 연 다음 클릭하여 WeChat 계정에 로그인하여 WeChat 홈페이지에 들어갑니다. 2. 위챗 홈페이지 우측 하단의 [나] 버튼을 클릭한 뒤, [결제] 옵션을 선택해 결제 페이지로 들어갑니다. 3. [결제] 페이지 진입 후 [지갑] 옵션을 클릭하여 진입한 후, [지갑] 페이지 우측 상단의 [청구서]를 클릭하세요.
 알리바바에서 위챗으로 결제하는 방법_알리바바 1688에서 위챗으로 결제하는 방법
Mar 20, 2024 pm 05:51 PM
알리바바에서 위챗으로 결제하는 방법_알리바바 1688에서 위챗으로 결제하는 방법
Mar 20, 2024 pm 05:51 PM
알리바바 1688은 구매 및 도매 사이트로, 이곳의 상품은 타오바오보다 훨씬 저렴합니다. 그렇다면 Alibaba는 WeChat 결제를 어떻게 사용합니까? 편집자는 여러분과 공유할 관련 콘텐츠를 편집했습니다. 도움이 필요한 친구들이 와서 살펴볼 수 있습니다. 답변: 당분간 WeChat 결제는 사용할 수 없습니다. 1. 상품 구매 페이지에서 [결제 방법 변경]을 클릭합니다. 2. 팝업 페이지에서 결제 수단 변경만 가능합니다. [Alipay, 단계적 결제, 캐셔]로 이동하여 선택할 수 있습니다.