En savoir plus sur les tampons dans Node

À la fin du chapitre Stream, nous nous retrouvons avec une question : quel est le morceau généré par le code suivant ?

En imprimant, nous constatons que chunk est un objet Buffer dont les éléments sont des nombres hexadécimaux à deux chiffres, c'est-à-dire des valeurs de 0 à 255. [Recommandations de tutoriel associées : tutoriel vidéo Nodejs, Enseignement de la programmation]

explique que les données circulant dans le Stream sont le Buffer, explorons donc le vrai visage du Buffer !
? Pourquoi Buffer est-il introduit dans Node ?
Au début, JS ne fonctionnait que du côté du navigateur. Il était facile de traiter les chaînes codées en Unicode, mais il était difficile de traiter les chaînes codées en binaire et non Unicode. . Et le binaire est le format de données de niveau le plus bas de l'ordinateur. Les paquets vidéo/audio/programme/réseau sont tous stockés en binaire. Node doit donc introduire un objet pour faire fonctionner le binaire, c'est pourquoi Buffer est né, qui est utilisé pour le flux/système de fichiers TCP et d'autres opérations pour traiter les octets binaires.
Comme Buffer est trop couramment utilisé dans Node, Buffer a été introduit au démarrage de Node. Il n'est pas nécessaire d'utiliser require()
Qu'est-ce qu'ArrayBuffer
ArrayBuffer est un morceau de données binaires dans la mémoire et ne peut pas fonctionner. la mémoire elle-même, doit être exploitée via un Objet TypedArray ou DataView. Représentez les données dans le tampon dans un format spécifique, et lisez et écrivez le contenu du tampon via ces formats. Il déploie une interface de tableau et peut utiliser des tableaux pour manipuler les données
Vue TypedArray
La plus couramment utilisée est la vue TypeArray. , utilisé pour lire et écrire des types simples d'ArrayBuffer, tels que la vue tableau Uint8Array (entier non signé de 8 bits), la vue tableau Int16Array (entier 16 bits)
La relation entre
et Buffer
La classe Buffer dans NodeJS est en fait l'implémentation de Uint8Array.
Structure du tampon
Buffer est un objet similaire à Array, mais il est principalement utilisé pour faire fonctionner les octets
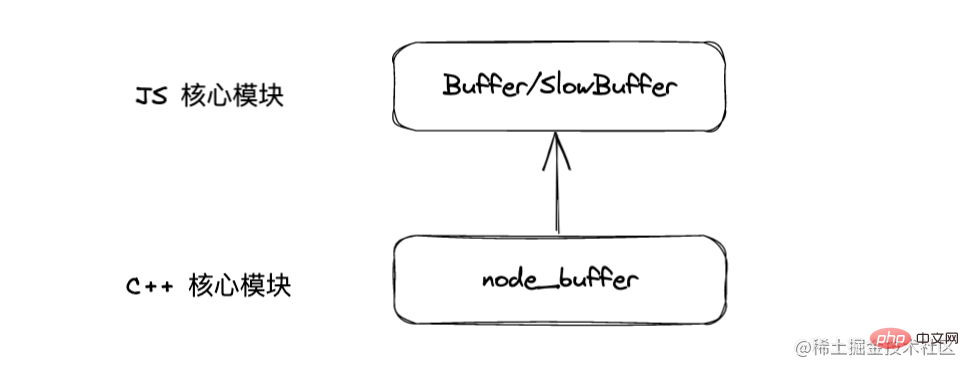
Structure du module
Buffer implémenté n'est pas allouée par V8 et appartient à la mémoire hors tas.
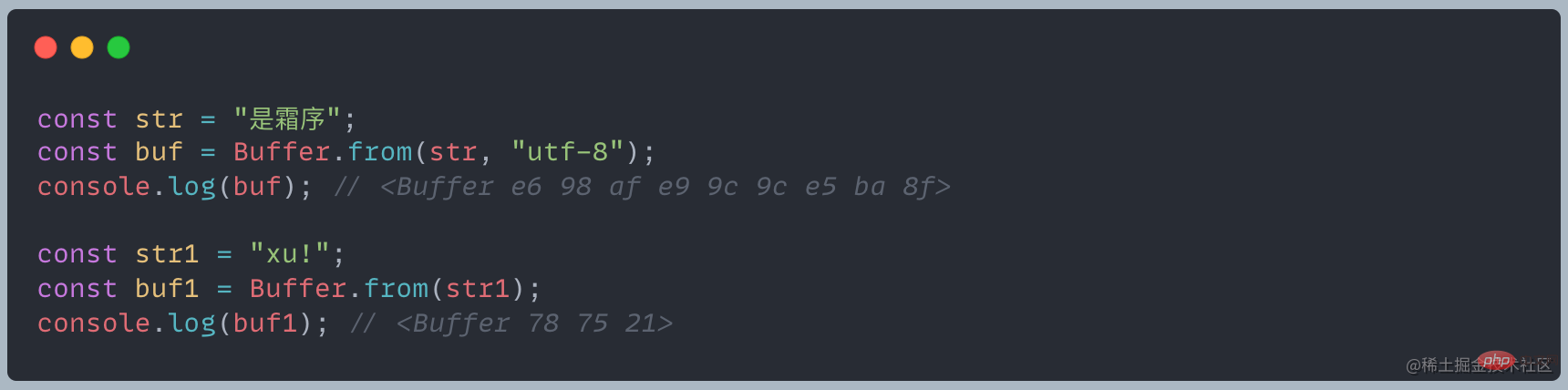
Structure de l'objet
L'objet Buffer est similaire à un tableau, ses éléments sont des nombres hexadécimaux à deux chiffres, c'est-à-dire des valeurs de 0 à 255
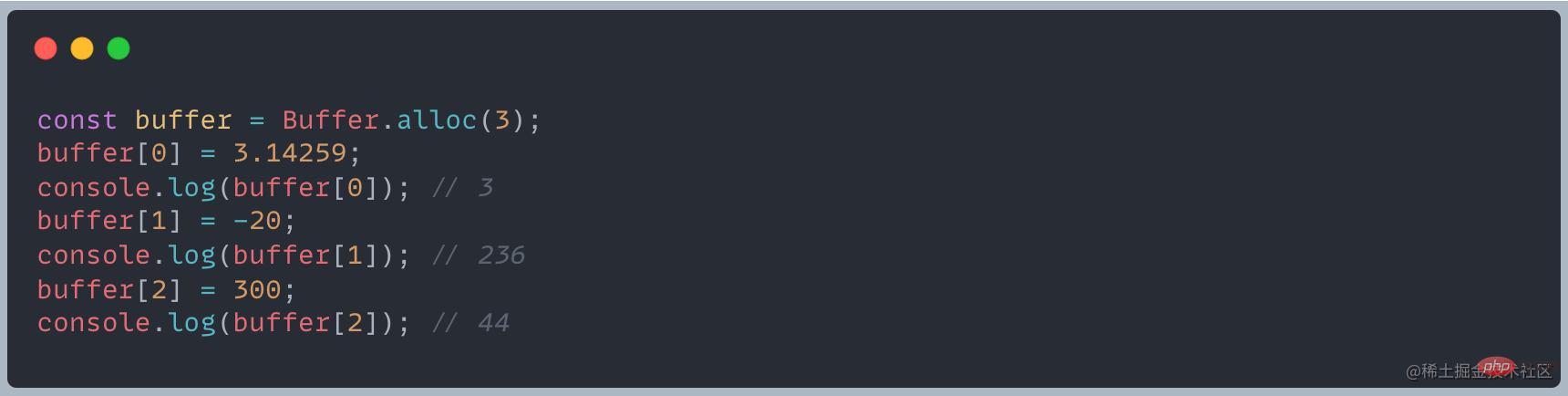
Comme le montre cet exemple, les octets occupés par différents caractères dans le tampon sont différents, sous l'encodage UTF-8, le chinois occupe 3 octets, l'anglais et les symboles demi-largeur occupent 1 octetQue se passera-t-il si l'élément d'entrée est un nombre décimal/négatif/dépasse 255 ? ?

- Pour la situation ci-dessus, le traitement de Buffer est :
- Si la valeur attribuée à l'élément est inférieure à 0, ajoutez 256 à la valeur un par un jusqu'à obtenir un entier compris entre 0 et 255
- Si vous obtenez Si la valeur est supérieure à 255, soustrayez simplement 256 un par un jusqu'à obtenir une valeur comprise entre 0 et 255
Pourquoi le système hexadécimal affiché dans le Buffer
en fait toujours stocké dans la mémoire. Il s'agit d'un nombre binaire, mais Buffer utilise l'hexadécimal lors de l'affichage des données de la mémoire. La taille du tampon est de 2 octets, avec un total de 16 bits. création de 00000001 00100011,如果直接这样显示不太方便就转成为了16进制<buffer></buffer>
Buffer
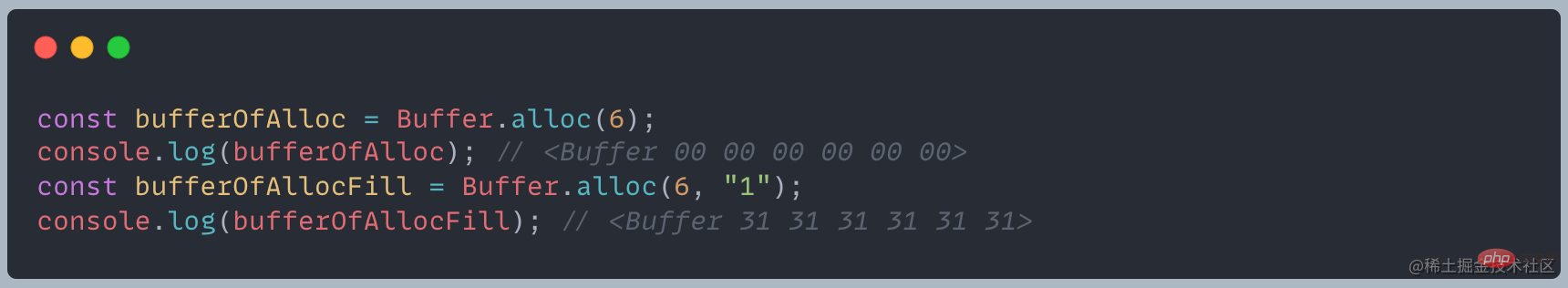
Buffer.alloc et Buffer.allocUnsafe
Créer un buffer de taille fixe
Buffer.alloc(size [, fill [, encoding]])
- size La longueur requise du nouveau Buffer
- fill La valeur utilisée pour préremplir le nouveau Buffer. Par défaut : 0
- encoding Si fill est une chaîne, il s'agit de son encodage de caractères. Valeur par défaut : utf8

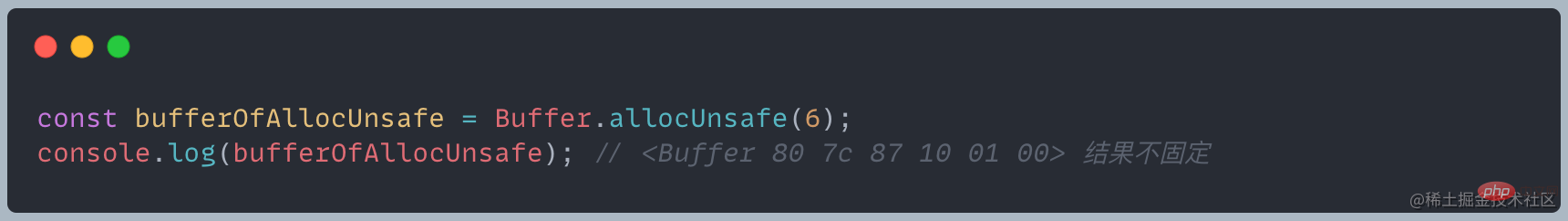
Buffer.allocUnsafe(size)
Alloue un tampon de taille en octets. allocUnsafe s'exécute plus rapidement que alloc. Nous avons constaté que ses résultats ne sont pas initialisés à 00 comme Buffer.alloc.
Le segment de mémoire alloué lors de l'appel de allocUnsafe n'a pas été initialisé, la vitesse d'allocation de mémoire est donc très lente, mais le segment de mémoire alloué peut contenir d'anciennes données. Si ces anciennes données ne sont pas écrasées lors de l'utilisation, des fuites de mémoire peuvent survenir. Bien que ce soit rapide, essayez d'éviter de l'utiliser. Le module Buffer pré-allouera une instance Buffer interne d'une taille de Buffer.poolSize comme pool de mémoire à allocation rapide. . Utilisez Utilisez allocUnsafe pour créer une nouvelle instance de Buffer Buffer.from
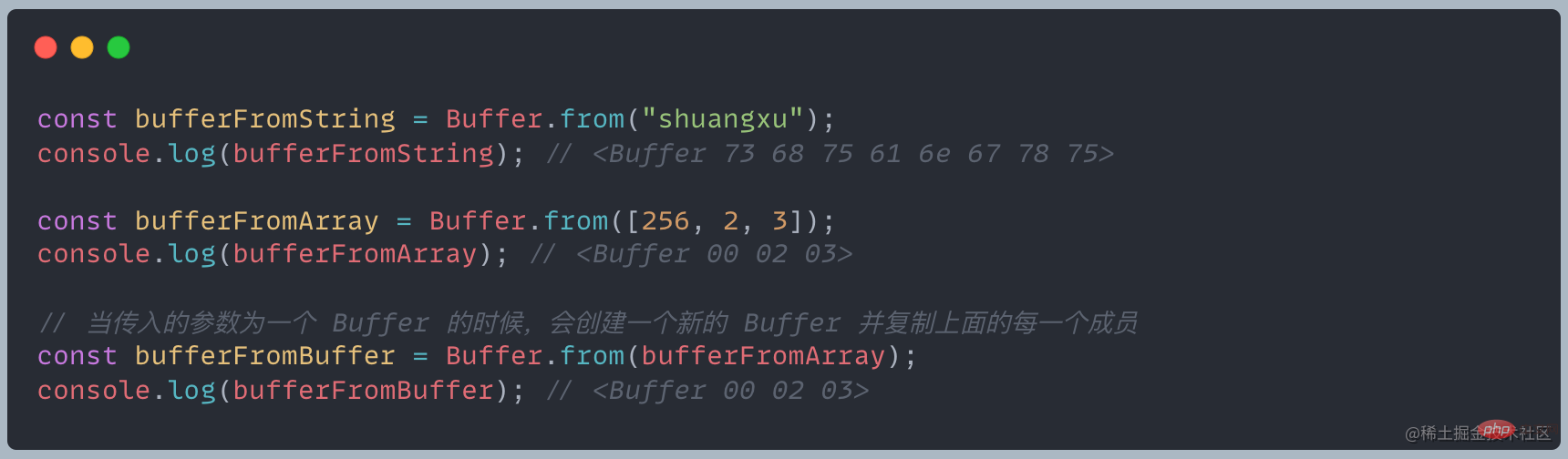
Buffer.from
Créez un Buffer directement basé sur le contenu
Buffer.from(string [, encoding])Buffer.from(array)Buffer. from(buffer)- Mécanisme de mémoire de Buffer.allocUnsafe
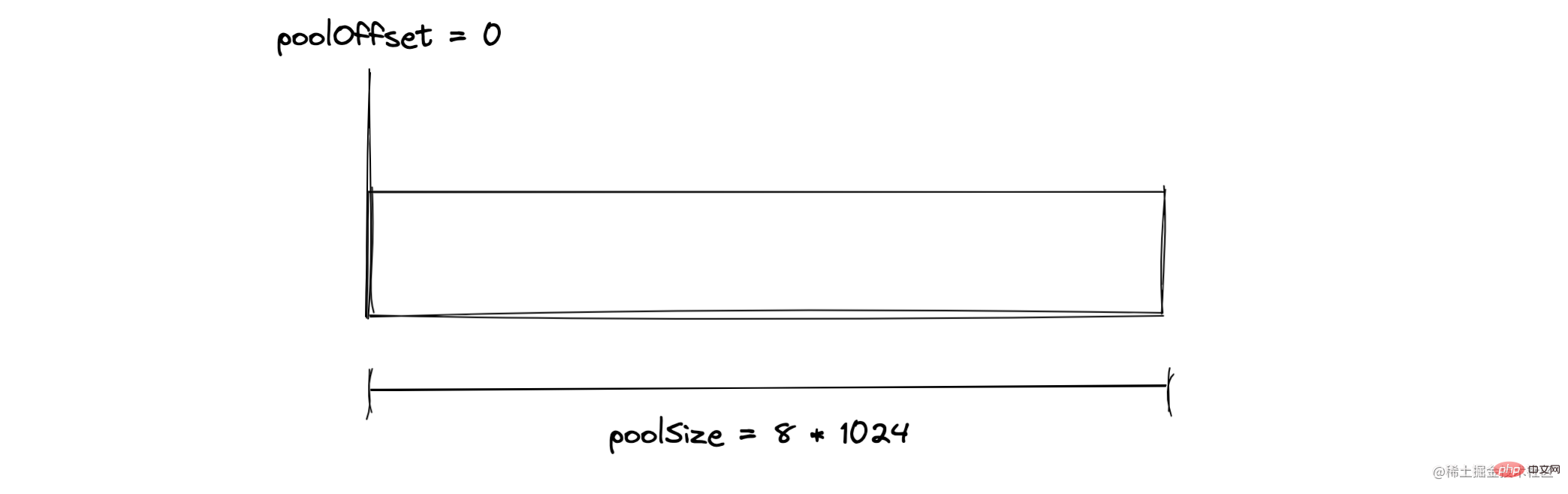
 Utilisez Buffer.alloc(size ) Le passage d'une taille spécifiée s'appliquera à une zone mémoire de taille fixe. La dalle a les trois états suivants : complet : état entièrement alloué
Utilisez Buffer.alloc(size ) Le passage d'une taille spécifiée s'appliquera à une zone mémoire de taille fixe. La dalle a les trois états suivants : complet : état entièrement alloué
partiel : état partiellement alloué
vide : état non alloué.
Node .js utilise 8 Ko comme limite pour distinguer les petits objets des gros objets. La taille du Buffer est déterminée lors de sa création et ne peut pas être ajustée !- Allouer de petits objets
- Si l'objet alloué fait moins de 8 Ko, Node l'attribuera en tant que petit objet
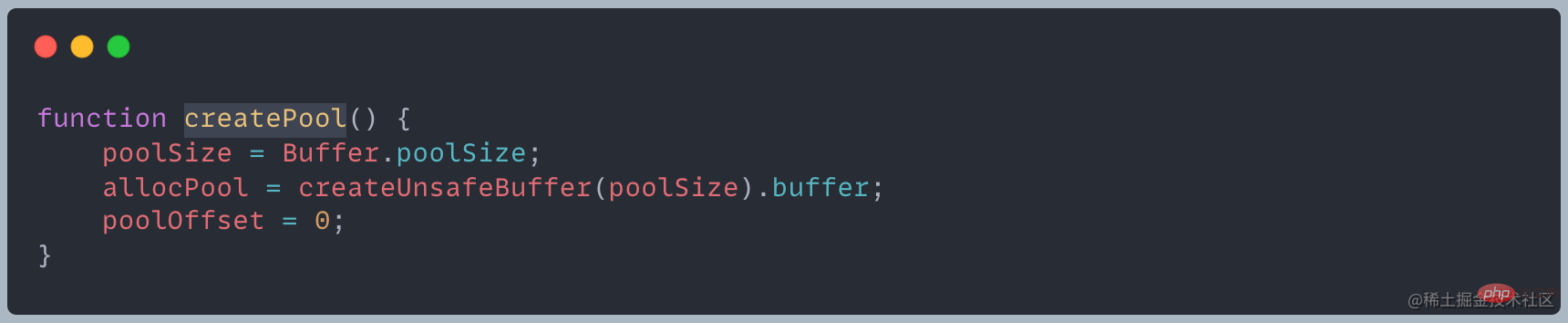
- Le processus d'allocation de tampon utilise principalement un pool de variables locales comme objet de traitement intermédiaire et l'unité de dalle dans l'état d'allocation Tout le souligne. Ce qui suit est l'opération d'allocation d'une nouvelle unité de dalle, qui pointera vers elle l'objet SlowBuffer nouvellement appliqué
 Une unité de dalle
Une unité de dalle
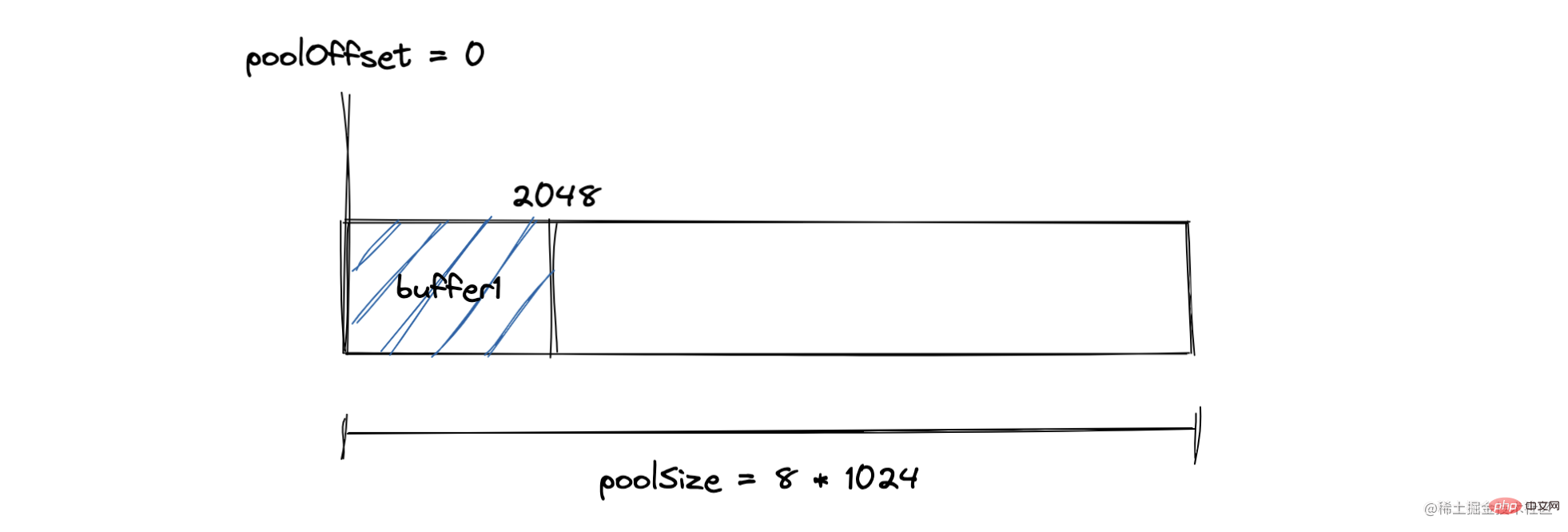
Allouer un tampon de 2 KoAprès avoir créé un tampon de 2 Ko, une La dalle la mémoire de l'unité est la suivante :
Ce processus d'allocation est complété par la méthode d'allocation 
Après avoir créé un tampon de 2 Ko, l'état actuel de la dalle est partiel
 S'il y a un tampon dépassant 8 Ko, il ira directement à la fonction creatUnsafeBuffer et allouera une unité de dalle qui sera exclusivement occupée par ce grand objet Buffer. Le mécanisme d'allocation d'allocation est comme indiqué dans la figure. Le mécanisme de Buffer est tel qu'illustré dans la figure. En utilisant le codage de caractères, les instances de Buffer et les chaînes JavaScript peuvent être converties les unes vers les autres
S'il y a un tampon dépassant 8 Ko, il ira directement à la fonction creatUnsafeBuffer et allouera une unité de dalle qui sera exclusivement occupée par ce grand objet Buffer. Le mécanisme d'allocation d'allocation est comme indiqué dans la figure. Le mécanisme de Buffer est tel qu'illustré dans la figure. En utilisant le codage de caractères, les instances de Buffer et les chaînes JavaScript peuvent être converties les unes vers les autres
.
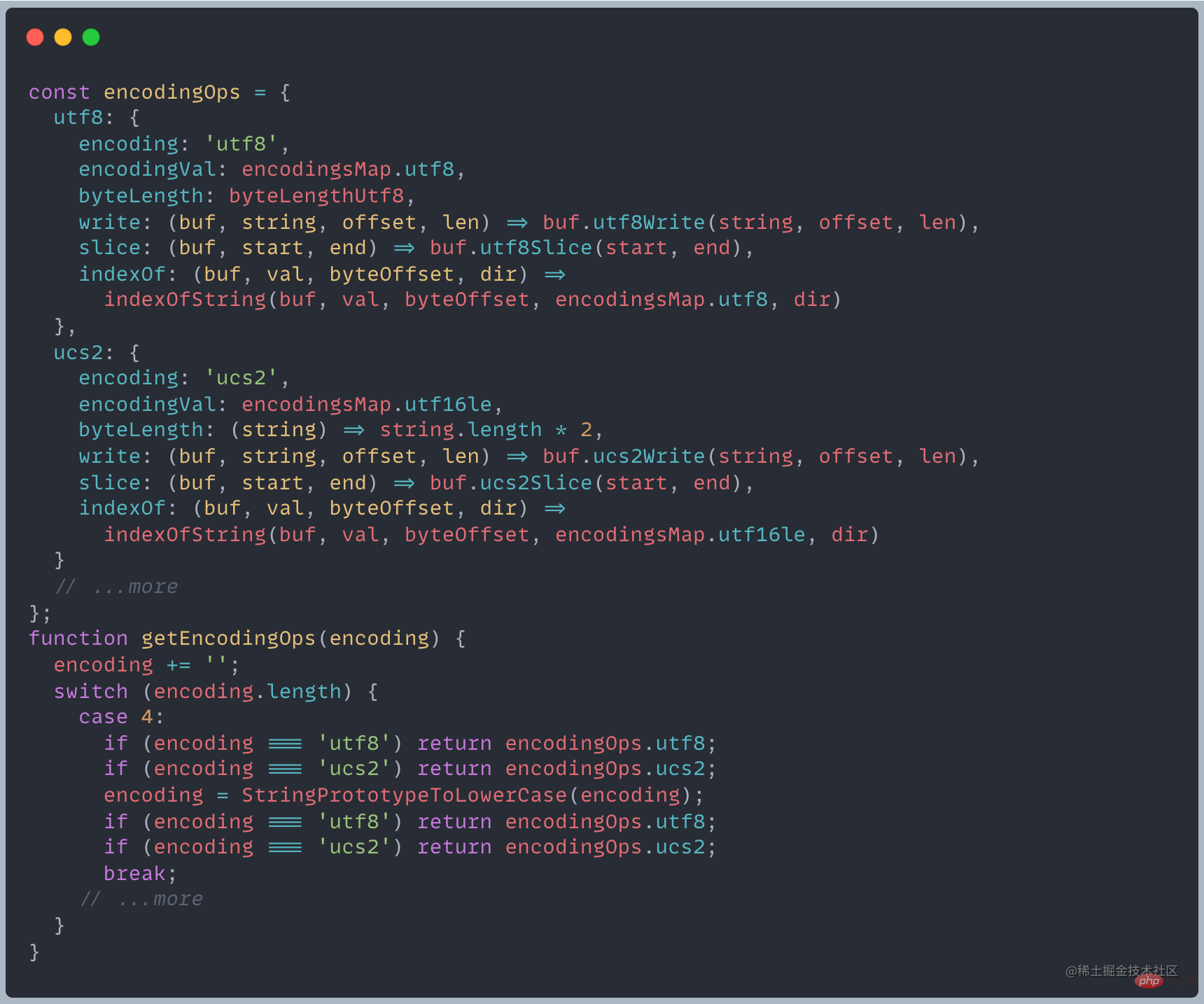
Node prend actuellement en charge huit méthodes d'encodage : utf8, ucs2, utf16le, latin1, ascii, base64, hex et base64Url Implémentation spécifique

Une série d'API sera implémentée pour chaque schéma d'encodage différent. différents résultats renvoyés. Node.js renverra différents objets en fonction de l'encodage entrant
Conversion de Buffer et de string
String en Buffer
Principalement via la méthode Buffer.from mentionnée ci-dessus, l'encodage par défaut La méthode est utf-8
Buffer pour convertir la chaîne

Pourquoi y a-t-il des caractères tronqués ? Comment résoudre ce problème ?
En termes de lecture, la longueur de chaque lecture est de 4 et la sortie du bloc est la suivante

Pourdata += chunk等价于data = data.toString + chunk.toString
Puisqu'un caractère chinois occupe trois octets, le quatrième du premier bloc Les octets s'afficheront des caractères tronqués, et les premier et deuxième octets du deuxième morceau ne peuvent pas former de texte, etc., donc des caractères tronqués apparaîtront. Pour plus de connaissances sur les nœuds, veuillez visiter :
tutoriel NodejsCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !
Article chaud
Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
Sujets chauds
 PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end À l'ère actuelle de développement rapide d'Internet, le développement front-end est devenu de plus en plus important. Alors que les utilisateurs ont des exigences de plus en plus élevées en matière d’expérience des sites Web et des applications, les développeurs front-end doivent utiliser des outils plus efficaces et plus flexibles pour créer des interfaces réactives et interactives. En tant que deux technologies importantes dans le domaine du développement front-end, PHP et Vue.js peuvent être considérés comme une arme parfaite lorsqu'ils sont associés. Cet article explorera la combinaison de PHP et Vue, ainsi que des exemples de code détaillés pour aider les lecteurs à mieux comprendre et appliquer ces deux éléments.
 Comment utiliser le langage Go pour le développement front-end ?
Jun 10, 2023 pm 05:00 PM
Comment utiliser le langage Go pour le développement front-end ?
Jun 10, 2023 pm 05:00 PM
Avec le développement de la technologie Internet, le développement front-end est devenu de plus en plus important. La popularité des appareils mobiles, en particulier, nécessite une technologie de développement frontal efficace, stable, sûre et facile à entretenir. En tant que langage de programmation en développement rapide, le langage Go est utilisé par de plus en plus de développeurs. Alors, est-il possible d’utiliser le langage Go pour le développement front-end ? Ensuite, cet article expliquera en détail comment utiliser le langage Go pour le développement front-end. Voyons d’abord pourquoi le langage Go est utilisé pour le développement front-end. Beaucoup de gens pensent que le langage Go est un
 Partage d'expérience en développement C# : compétences en développement collaboratif front-end et back-end
Nov 23, 2023 am 10:13 AM
Partage d'expérience en développement C# : compétences en développement collaboratif front-end et back-end
Nov 23, 2023 am 10:13 AM
En tant que développeur C#, notre travail de développement comprend généralement le développement front-end et back-end. À mesure que la technologie se développe et que la complexité des projets augmente, le développement collaboratif du front-end et du back-end est devenu de plus en plus important et complexe. Cet article partagera quelques techniques de développement collaboratif front-end et back-end pour aider les développeurs C# à effectuer leur travail de développement plus efficacement. Après avoir déterminé les spécifications de l’interface, le développement collaboratif du front-end et du back-end est indissociable de l’interaction des interfaces API. Pour assurer le bon déroulement du développement collaboratif front-end et back-end, le plus important est de définir de bonnes spécifications d’interface. La spécification de l'interface implique le nom de l'interface
 Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Lors des entretiens de développement front-end, les questions courantes couvrent un large éventail de sujets, notamment les bases HTML/CSS, les bases JavaScript, les frameworks et les bibliothèques, l'expérience du projet, les algorithmes et les structures de données, l'optimisation des performances, les requêtes inter-domaines, l'ingénierie front-end, les modèles de conception et les nouvelles technologies et tendances. Les questions de l'intervieweur sont conçues pour évaluer les compétences techniques du candidat, son expérience en matière de projet et sa compréhension des tendances du secteur. Par conséquent, les candidats doivent être parfaitement préparés dans ces domaines pour démontrer leurs capacités et leur expertise.
 Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est un framework d'application Web écrit en Python qui met l'accent sur un développement rapide et des méthodes propres. Bien que Django soit un framework Web, pour répondre à la question de savoir si Django est un front-end ou un back-end, vous devez avoir une compréhension approfondie des concepts de front-end et de back-end. Le front-end fait référence à l'interface avec laquelle les utilisateurs interagissent directement, et le back-end fait référence aux programmes côté serveur. Ils interagissent avec les données via le protocole HTTP. Lorsque le front-end et le back-end sont séparés, les programmes front-end et back-end peuvent être développés indépendamment pour mettre en œuvre respectivement la logique métier et les effets interactifs, ainsi que l'échange de données.
 Comment implémenter la messagerie instantanée sur le front-end
Oct 09, 2023 pm 02:47 PM
Comment implémenter la messagerie instantanée sur le front-end
Oct 09, 2023 pm 02:47 PM
Les méthodes de mise en œuvre de la messagerie instantanée incluent WebSocket, Long Polling, Server-Sent Events, WebRTC, etc. Introduction détaillée : 1. WebSocket, qui peut établir une connexion persistante entre le client et le serveur pour obtenir une communication bidirectionnelle en temps réel. Le frontal peut utiliser l'API WebSocket pour créer une connexion WebSocket et obtenir une messagerie instantanée en envoyant et en recevant. messages 2. Long Polling, une technologie qui simule la communication en temps réel, etc.
 Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
En tant que langage de programmation rapide et efficace, le langage Go est très populaire dans le domaine du développement back-end. Cependant, peu de gens associent le langage Go au développement front-end. En fait, l’utilisation du langage Go pour le développement front-end peut non seulement améliorer l’efficacité, mais également ouvrir de nouveaux horizons aux développeurs. Cet article explorera la possibilité d'utiliser le langage Go pour le développement front-end et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre ce domaine. Dans le développement front-end traditionnel, JavaScript, HTML et CSS sont souvent utilisés pour créer des interfaces utilisateur.
 Django : Un framework magique capable de gérer à la fois le développement front-end et back-end !
Jan 19, 2024 am 08:52 AM
Django : Un framework magique capable de gérer à la fois le développement front-end et back-end !
Jan 19, 2024 am 08:52 AM
Django : Un framework magique capable de gérer à la fois le développement front-end et back-end ! Django est un framework d'application Web efficace et évolutif. Il est capable de prendre en charge plusieurs modèles de développement Web, notamment MVC et MTV, et peut facilement développer des applications Web de haute qualité. Django prend non seulement en charge le développement back-end, mais peut également créer rapidement des interfaces frontales et obtenir un affichage de vue flexible via un langage de modèle. Django combine le développement front-end et le développement back-end dans une intégration transparente, afin que les développeurs n'aient pas à se spécialiser dans l'apprentissage.