AMP関連の情報も増えてきましたね。これがAMPか!と思わせるようなデザインも増えてきました。
先日AMPまわりをいろいろと検証する機会がありましたので、AMP関連のフリーのWordPressテーマを調べてみました。
関連記事
>>WordBench東京で登壇してきました+スライドとプラグイン10選と裏話
>>WordPressでSEOとソーシャルでタイトルを変える簡単な方法
>>平均ページ滞在時間を218%増やしたWordPressプラグインTable of Contents Plus
この記事の目次
WordPressのAMP対応テーマとは
WordPressのAMP化の方法
WordPressをAMP対応させるには、いくつかの方法があります。PCブラウザ用のテーマと切り替えるのか、フル対応させるのかなど様々です。
AMPプラグインを入れる
Automattic社からリリースされていますプラグインです。導入するだけで簡単にAMP対応してくれます。
>>AMP — WordPress Plugins
このAMPプラグインにきれいにカスタムしちゃおうという記事も登場。
>>WordPress AMPプラグインをいろいろ改造してみる – ねんでぶろぐ
オートマティック社のGithubはこちら。
>>GitHub – Automattic/amp-wp: WordPress plugin for adding AMP support
AMP対応のテーマを導入
そもそもテーマ自体がAMP対応しているものも、一部で出始めています。
AMPプラグインのデザインテーマを導入
前述のAMPプラグインを綺麗にデザインするAMPデザインテーマも登場しています。
100%Google AMP対応WordPressテーマ
なんと、フルAMP対応のPCブラウザでもAMP出力するテーマも出始めています。
フルスクラッチで実装
出回っているAMP対応テーマではなく、完全に自作してしまうという方法も。以下のAMPプロジェクトの公式サイトは、なんとPCブラウザでもAMPです。ここまでデザイン出来ちゃうんですね。
>>Overview – Accelerated Mobile Pages Project
国内Web制作関連の情報では、QiitaのAMPタグ界隈が2015年末頃から活況です。
>>AMPに関する最近いいねされた投稿 – Qiita
インデックス化はMFIがベース
こちらの記事によれば、インデックスはAMPが最優先ではないとしながらも、オプションとして見ていることが伺えます。
もしもモバイル版もデスクトップ版も存在せず、AMPページが用意されている場合は、AMP をインデックスする。
>>Gary Illyes 氏によるモバイルファーストインデックス解説 SMX West 2017 ::SEM R (#SEMR)
モバイルファーストインデックス(MFI)の流れはすでにGoogleのインデックスではデフォルト。AMPでない場合でも、軽くてスマホで見やすいデザインは必須です。
それでは、フリーのAMP対応WordPressテーマを見ていきましょう。
AMP対応WordPressテーマ/プラグイン
Simplicity
国産「AMP化対応WordPressテーマ」です。ライセンスはGPL v2です。AdSenseやカエレバなど様々なブログパーツに対応。更新頻度の多さやコミュニティも盛況という安定感です。
>>SimplicityのAMP機能の使い方。カスタマイズ方法など。
Sentry
AMPプラグイン対応の無料の国産「WordPressテーマ」です。ライセンスはGPL v2です。
>>最強の無料Wordpressテーマ「Sentry」〜AMPにも対応したスマホファーストテンプレート〜 | ultimate-ez.com
上記プラグインは鈴木さんの記事で知ったのですが、他にもYoastのアドオンもあるみたいです。
Simp
SimpleとAMPでSimpだそうです。前述のAMPプラグインのデザインをカスタムする国産の「AMPデザインテーマ」です。ライセンスは GPL v2 です。
>>WordPressのAMPデザインテンプレート「Simp」を無料配布
AWESOME
こちらも、AMPプラグインをデザインカスタムする国産の「AMPデザインテーマ」です。バーガーメニューを実装するなど、独自のUIが魅力です。Githubでも公開中。ライセンスは、GPL v2 です。
>>【無料】Wordpress用AMPデザインテーマ「AWESOME」配布開始しました。
AMPページの確認に便利なChrome拡張
AMPページのいろいろな事例やデザインを知りたくなりますよね。AMP Project のページや、多くの検証記事が登場してきています。
>>Case Studies – Accelerated Mobile Pages Project
>>日本の新聞社のWebサイト5社のAMP対応状況について調べてみた。 – Qiita
そして、自分自身でもいろいろなサイトや競合のAMPページを見てみないと!という人も増えているかと思います。
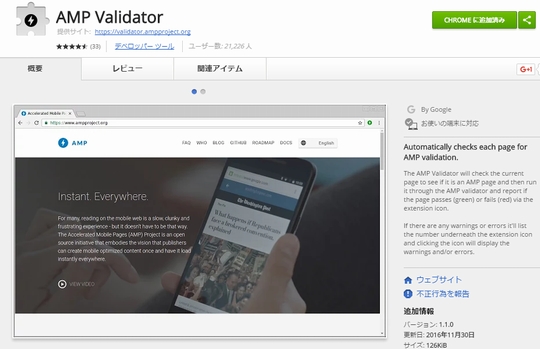
じつはAMPプロジェクトから公式に、AMP対応ページ表示時に即AMPページに切り替えられるChrome拡張がリリースされています。超便利。
>>AMP Validator – Chrome ウェブストア
AMP Validator をChromeにインストールしますと、AMP対応ページでは、通常グレーのアイコンが青く変わります。クリックしますと、AMPページを見ることができます。
これで、いろいろなサイトのAMP対応状況やソースコードも確認しやすくなりますね。
AMPやモバイルインデックス、今年はしっかりとキャッチアップしていかないとなーと思いました。
お疲れ様でした。
プロが教えるいちばん詳しいGoogle アナリティクス 4 | NRIネットコム株式会社, 神崎健太
関連情報リンク
対応すべきことはたくさんあります。
>>AMP導入を検討している全てのWEBサイト運営者へ捧げる、10の検討事項とその解決法 – Qiita
はてなも対応は早かったですね。
>>AMP(Accelerated Mobile Pages)を使用する – はてなブログ ヘルプ
AMPはあくまでオプション的な位置づけっぽいです。
>>AMP対応すれば、レスポンシブ ウェブ デザインのサイトは不要なのか? | 海外SEO情報ブログ
フルAMPサイトでも問題なし。クロールのされ方は要調査ですけども。
>>AMP対応したページだけをGoogleに公開しても問題なし、別URL構成のモバイルサイトではPC向けページにrel=amphtmlを設置 | 海外SEO情報ブログ
積極的に対応を進めるそうです。
>>Androidアプリ「はてなブックマーク」がAMPに対応しました – はてなブックマーク開発ブログ
実際の検索結果での表示も確認できます。
>>ブログ記事がAMP対応できているかを確認できる「AMPテストツール」 | WEBマスターの手帳
amp-analytics というらしい。
>>AMP ページにアナリティクスを追加する | AMP ページ向けアナリティクス | Google Developers
山田さん対応早い。
>>当ブログのAMP化とAMP Analytics導入のお知らせ | SEM Technology
まとめ
AMPやMFI(モバイルファーストインデックス)は、今年は注目の年になりそうですね。定期的なキャッチアップが欠かせない感じです。鈴木さんのブログに詳しく載っていましたね。
>>モバイルファーストインデックスについてGoogleに何でも聞いてみた #inhouseseo ―― 内部リンクの評価は? 導入時期は? 分割数が異なるページネーションは? など | 海外SEO情報ブログ
いっぽうで、AMPにしたさいの効果検証などやマネジメントなど、マーケティング周りでもノウハウを貯めないとな、と思いました。
AMP対応テンプレートも今年は充実してきそうですね。お互いがんばりましょうー。
ちなみにAMPは、Googleの金谷さんに教えてもらったところ、アンプと読むそうです。
・ ・ ・ ・ ・
>>安っ!アマゾンで半額以下になっている食品タイムセール
セール特設ページを見る
↓↓↓無料のニュースレターを配信中です