
※この記事は2013年8月21日に執筆された記事です。
WEB業界でよく聞く「ボタンの色は緑色がクリック率が高い」という説。果たして本当にボタンの色でクリック率が変わるのか、ビーワークスの採用募集ページで調査した結果をご紹介します!
「緑色のボタンはクリック率が高い」は本当?
WEBデザイナーやWEBディレクター、あるいは企業のWEB担当者の皆さんなら「ボタンの色」を何色にするのがよいか、悩んだ経験があるのではないでしょうか?
WEB業界では、かつてmozillaが発表したFirefoxのダウンロードボタンの色を変えて行ったテストで緑色のボタンのクリック率が高かった、という結果から「緑色のボタンはクリック率が高い」と言われることがあります。
果たして本当に緑色のボタンがクリック率が高いのか、今回はビーワークスの採用募集ページで実際に調査してみました。
調査概要
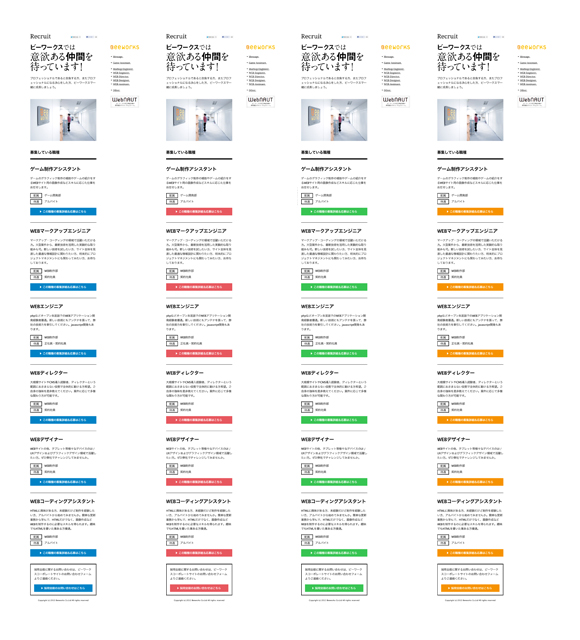
| 調査対象ページ | http://www.beeworks.co.jp/jk_recruit/ |
|---|---|
| 調査期間 | 2013/07/16 – 2013/08/21 (37日間) |
| 調査対象ページの全体PV | 6,535PV |
| 指標(CV) | 下記いずれかのボタンから採用情報ページへ遷移した数 (採用情報ページへの遷移/調査対象ページの全PV(%)) 「この職種の募集詳細&応募はこちら」 「採用全般のお問い合わせはこちら」 |
| 調査方法 | GoogleAnalyticsのウェブテスト機能を使用 |
検証したパターン
調査結果
全アクセスのコンバージョン率(CVR)
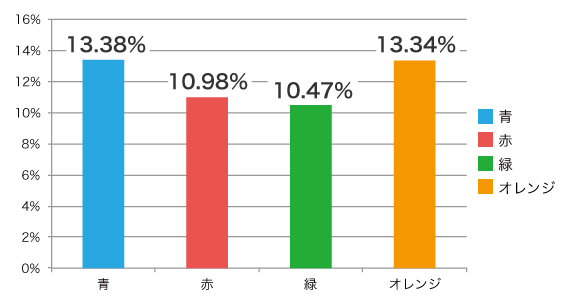
結果は下記の通りとなりました。
なんと!緑色がもっともCVRが低いという結果になりました。
どうやら、無条件に「緑色のボタンはクリック率が高い」という結果にはならないようです。
Firefoxをダウンロードしたユーザーと、ビーワークスの採用に応募しようとしたユーザーには、何か違いがあったのでしょうか?
「どこから流入したか」によって結果に違いがあった
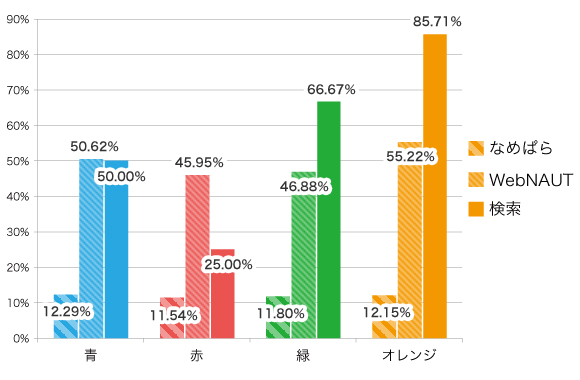
調査対象ページにアクセスしたユーザーは、何かきっかけがあって、ビーワークスの採用に興味を持ってアクセスしているはずです。そこで、どこから流入したのか、「参照元」のセグメント別に結果を分けて分析してみます。
こうやってセグメント別に分けてみると、参照元によってCVRの平均値自体に大きな差があることがわかります。CVR順に並べると、検索 > WebNAUT > なめぱら という結果になりました。
「ビーワークス 採用」「ゲーム 採用」「web 募集」などのキーワードで流入している「検索」が平均56.85%と最もCVRが高く、続いて、WEB制作に関する情報を発信している「WebNAUT」からの流入が平均CVR49.67%、弊社アプリおさわり探偵なめこ栽培キットに関する情報サイト「なめぱら」からの流入は平均CVR11.95%と、大きな差が見られました。
流入元によって「募集内容の詳細を知りたい」というモチベーションにこれだけ差があるようです。
さらに、ボタンの色別に細かくみてみると「検索」「WebNAUT」では、「オレンジ」が最もCVRが高いことがわかります。
実は「オレンジ」はビーワークスのコーポレートカラー。
これはひとつの仮説ですが、ビーワークスへの就職について関心の高いユーザーほど、ロゴの認知も高く、オレンジという色の持つ「活気のある」「親しみやすい」などのイメージをビーワークスらしさに重ねて、好感を抱いてくれたのかもしれません。
「新規ユーザー」と「リピーター」にも違いが!
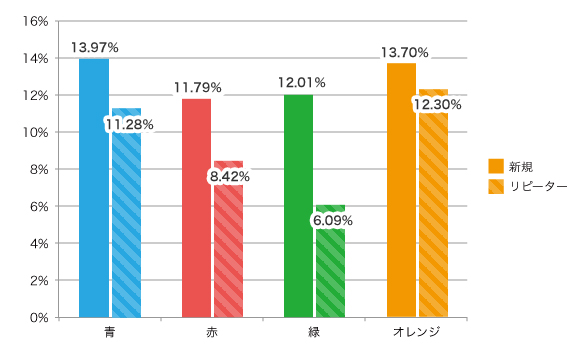
今度は「新規ユーザー」と「リピーター」に分けてみてみます。
「リピーター」はオレンジが最もCVRが高く、「新規ユーザー」は青が最もCVRが高くなっています。
「リピーター」は、一度ビーワークスに興味を持ち、もう一度訪問してくれたユーザーです。採用情報ページに再訪しているということは、ビーワークスに少なくとも好感を持っていると想像できます。
そうしたユーザーにとって、ビーワークスのコーポレートカラーであるオレンジは、好感を抱きやすい、あるいは「ビーワークスに仲間入りしたい」という気持ちにフィットする色だったのかもしれません。
「新規ユーザー」に注目すると「青」が最もCVRが高く、次いで「オレンジ」という結果になっています。青は「堅実さ」「信頼」を感じさせる色。今回テストしたのは採用情報ページなので、もしかすると、ユーザーの安定志向が結果に現れているのかもしれません。
結局どの色を選ぶのが正解?
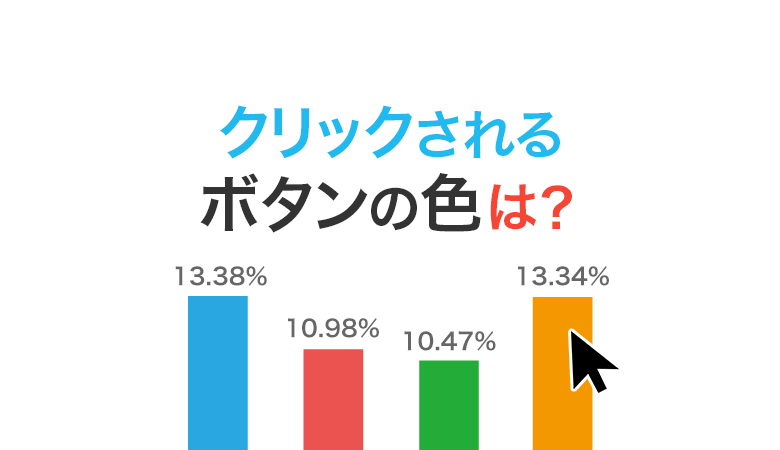
全体で見ると、青 13.38%、オレンジ 13.34%、赤 10.98%、緑 10.47%の順なので、青かオレンジが良さそうですが、より入社モチベーションの高い「検索」や「WebNAUT」経由のユーザーや、「リピーター」の反応を重視すると、このページにおいては、オレンジが最適な色と言えそうです。
このように、検証結果の分析では、全体の結果だけでなくセグメントで分けて分析すると判断しやすくなります。
大切なのは「ユーザーの気持ちを後押しする色」かどうか
「ボタンの色は何色にすべきか?」という問題に対して、無条件に「緑が最適!」とは、残念ながら言えないようです。やはり、企業イメージや扱う商材、ターゲットなど、様々な条件によって、最適な色というのが変わってくるんですね。
…と言ってしまうと身も蓋もないわけですが、大切なことは、そのボタンのクリエイティブが「ユーザーの気持ちを後押しするか」ということだと思います。
アクセス解析で目に見えるのは数字ですが、その裏にはひとりひとりの人間がいます。何をしたくて、どこから来たのか…一連のユーザー行動の中で、ユーザーがどのような感情や意思を持って訪問しているのかをふまえると、数字が示す意味が浮かび上がって見えてきます。
Firefoxのダウンロードで緑色のボタンのCVRが高かったのは、おそらくインターネット経由でダウンロードするアプリケーションに対して「ダウンロードしても安全」という安心感を与え、ユーザーを後押しできた結果ではないでしょうか。
成功事例を参考にすること自体はよいことですが、ただ単に同じ手法を取れば成功するとは限りません。他者の結果を鵜呑みにせず、自分が向き合っているユーザーの気持ちをふまえて、真摯なクリエイティブを作っていくことが、成功への一番の近道なのかもしれません。
この記事を書いたメンバー
自分たちが生みだすモノや仕組みで、誰かをもっとワクワクさせたい。
そんな仕事のために、大事にしているのはお客様の商品を愛すること、だけど冷静にズケズケも言うこと。
Recommend


サービスのユーザビリティを向上させる、UI/UXデザインの進め方

ディレクター・デザイナーのための、撮影ディレクション丸わかりガイド

身近な不満を解決しよう!どんな企業やチームでも実践できるデザイン思考ワークショップ

意外と知られていない?UIデザインのためのレイヤーカンプ活用法

実は簡単!3分で分かるSVGアイコンの作り方
Weekly Ranking

感覚派デザイナーも知っておいて損はない「デザインの要素と原則」

【デジタル管理は時代遅れ!?】紙とペンでできるタスク管理術

スマホを持つ手で年齢がわかる!? 20代は右手、30代は左手が優勢【スマホ調査】

「色相環」とか「トーン」ってどう使うの?配色のコツは「ジャッドの色彩調和論」