-
ran the Spartan Turkey Trot #5k #race in 44:34 @SpartanTurkey5k!
2min/mi+ faster average pace than 2023’s #turkeyTrot walk / slow jog of 47:37 on a shortened course (2.86mi).
Arrived early for a warm-up and it was the coldest it’s been in years (30-something F).
Alternated run/walk sessions for ~20min then jogged back to the track start area where they had moved the start since last year. Used the bathroom, and kept warming up with back/forth strides then high knees while waiting with the fam in wave 3.
Ran out at a moderate pace dodging walkers and strollers. Once we were on the street the cold air really hit my lungs. Listened to music nearly the whole time. Mile 2 was my slowest but still kept it under 15min/mi (my goal pace). Ran much more than walked in the last mile, and had enough left in the tank to push a little harder the last quarter mile to the finish where I hit my highest heartrate of the race.
Pretty happy with a sub-45 in sub-40F temperatures, and a solid improvement after last year’s walk/jog which itself was only ~3 months after recovering from a cardio-destroying illness.
Considering what to race next, thinking a trail race in December.
See also: https://www.spartanturkeytrot.com/
#turkeyTrot2024
Previously:
* https://tantek.com/2022/329/t1/spartan-turkey-trot-5k
-
Day 1 of #IndieWebCamp #Berlin 2024¹ was very well attended!
* 20 participants, more than 3x the previous one in 2022, and third highest (2018 ~30; 2019 ~22).
* 18 introduced themselves² and their personal sites or aspirations for one
Collectively we proposed and facilitated 11 breakout sessions³ on many timely #indieweb topics covering #syndication, #inclusion, #longevity, #federation / #fediverse, how to best use #Mastodon with your personal site, #privacy and #security concerns of being online, #writing, how can we design better user interfaces for text authoring, and personalized reading #algorithms for staying connected with friends.
Session titles (and hashtags)
* How to #POSSE
* How to make the web queerer / stranger. #queer
* Online presence after our #death
* Threat modeling #threatmodeling
* Non-technical collaboration on the internet. #collab
* Locations and #places check-in
* Writing with images. #imagewriting
* Text authoring UX. #textUX
* #SSR, organizing CSS/JS
* Website design without being a designer. #designfordummies
* Timeline algorithms. #timelines
Etherpad notes from sessions have been archived to the wiki, with session recordings to follow!
Day 2 also had 20 in-person participants, the highest IndieWebCamp Berlin day 2 attendance ever! Most everyone from day 1 came back to hack, and three new people showed up. We also had several remote participants.
References
¹ https://indieweb.org/2024
² https://indieweb.org/2024/Berlin/Intros
³ https://indieweb.org/2024/Berlin/Schedule#Saturday
This is post 28 of #100PostsOfIndieWeb. #100Posts
← https://tantek.com/2024/306/t1/simple-embeds
→ 🔮
-
Still reflecting and listening to how different folks are reacting after the US #election results. A few immediate thoughts:
* take care of yourselves, physically, emotionally, etc.
* lean into mutual care, check on those close to you
* (re)connect with community and especially those that reach out to you
* (re)consider privacy implications of your actions, IRL & online, spending habits
Here in #SanFrancisco and #California we are seeing mostly positive local results¹ including a new mayor (who I happened to rank first for many reasons).
Lots to think about and do in the next couple of months.
¹ https://sfstandard.com/2024/11/05/san-francisco-election-results-november-2024/
-
↳ In reply to status.pointless.one user pointlessone’s post @pointlessone@status.pointless.one short answer: oEmbed requires JS for publishers and consumers.
Longer:
For me, "simple" means a little HTML is all you need. I was inspired to come up with something that anyone could create with (existing) HTML text files. Zero imperative code.
Simple HTML also means easier / better support for static file hosting solutions.
E.g. if your website is on GitHub Pages or other static site hosting, you can’t implement an oEmbed endpoint (certainly not without an external service, which has other problems).
Whereas plain old semantic HTML (POSH¹) works great on GitHub Pages or other static site hosting.
Would be interesting to see if someone can build an oEmbed "shim" service that did discovery on rel=embed and then translated h-entry into oEmbed’s specific JSON vocabulary.
That way publishers would have less work to do (with plain HTML) and existing oEmbed consumers would support embedding more publishers.
¹ https://microformats.org/wiki/posh
-
Last week at a #HomebrewWebsiteClub session¹ I pointed out that I was working on implementing a “simple” way to support embeds of my notes, that is, make my short notes embeddable, like how people embed tweets or toots.
I noted that to keep it as simple as possible while being flexible to implementation changes, I planned to implement three things:
1. A separate “embed” version of my post permalinks, with just the entry information (no header, nav, search, sidebar, footer etc.), embeddable via copy/paste or an iframe.
2. A way to “Follow Your Nose” discover that separate embed version
3. A way to discover the original post from the embedded version
For (1) a minimal h-entry, with perhaps a little bit of inline CSS would suffice.
For (2) I proposed using “rel=embed” which I’ve subsequently written up briefly².
For (3) The obvious existing answer is rel=canonical link from the embed version to the canonical post permalink.
Soon thereafter, several folks in the #IndieWeb community went ahead and implemented such embeds for their own sites, and even the https://libre.fm/ open scrobbling service!
https://indieweb.org/embed#IndieWeb_Examples
I have yet to implement it myself, and that’s fine. This is one of the things I appreciate about the community, we can share our plans and ideas for improving things on our own sites, and if someone else does it first, that's great! We celebrate it and explore the solution space together.
Got other ideas for simple embeds? Want to implement them on your own site?
Join us in the #indiewebdev chat: https://chat.indieweb.org/dev
UPDATE: What about oEmbed? tl;dr: oEmbed requires JS and backend code, more work and unsuitable for embeds from static site hosting (like GitHub pages).
A simple HTML method is accessible to many more independent publishers and easier to implement. More: https://tantek.com/2024/306/t2
Glossary
embed
https://indieweb.org/embed
Follow Your Nose
https://indieweb.org/follow_your_nose
h-entry
https://microformats.org/wiki/h-entry
oEmbed
https://indieweb.org/oEmbed
rel-canonical
https://indieweb.org/rel-canonical
static site hosting
https://indieweb.org/static_web_hosting
References
¹ https://indieweb.org/events/2024-10-23-hwc-europe#embedding
² https://indieweb.org/rel-embed
This is post 27 of #100PostsOfIndieWeb. #100Posts
← https://tantek.com/2024/287/t1/fediverse-unfollow-bridgyfed-bug
→ https://tantek.com/2024/314/t1/indiewebcamp-berlin-2024-day-1
-
European friends!
🗓 I am going to Beyond Tellerand (@btconf@mastodon.social) Berlin next week 7-8 November and you should too!
BTconf is the best independent web design, development, and inspiration conference in Europe.
Everything from the speakers to the talks to the side events are a labor of love by @MarcThiele.com (@marcthiele@mastodon.social) and his crew, and it shows in the #btconf community he has gathered over the years.
If you’re in #Berlin, or can hop on a train and join us, you should.
🎟 Grab a ticket: https://btco.nf/t
And while you’re there, consider joining us at #IndieWebCamp Berlin right afterwards on 9-10 November (complimentary camp tickets at the same link), for #barcamp style discussions sessions and an #indieweb Create Day, writing, styling, designing, coding, hacking on our personal sites for a better web for ourselves and everyone else.
-
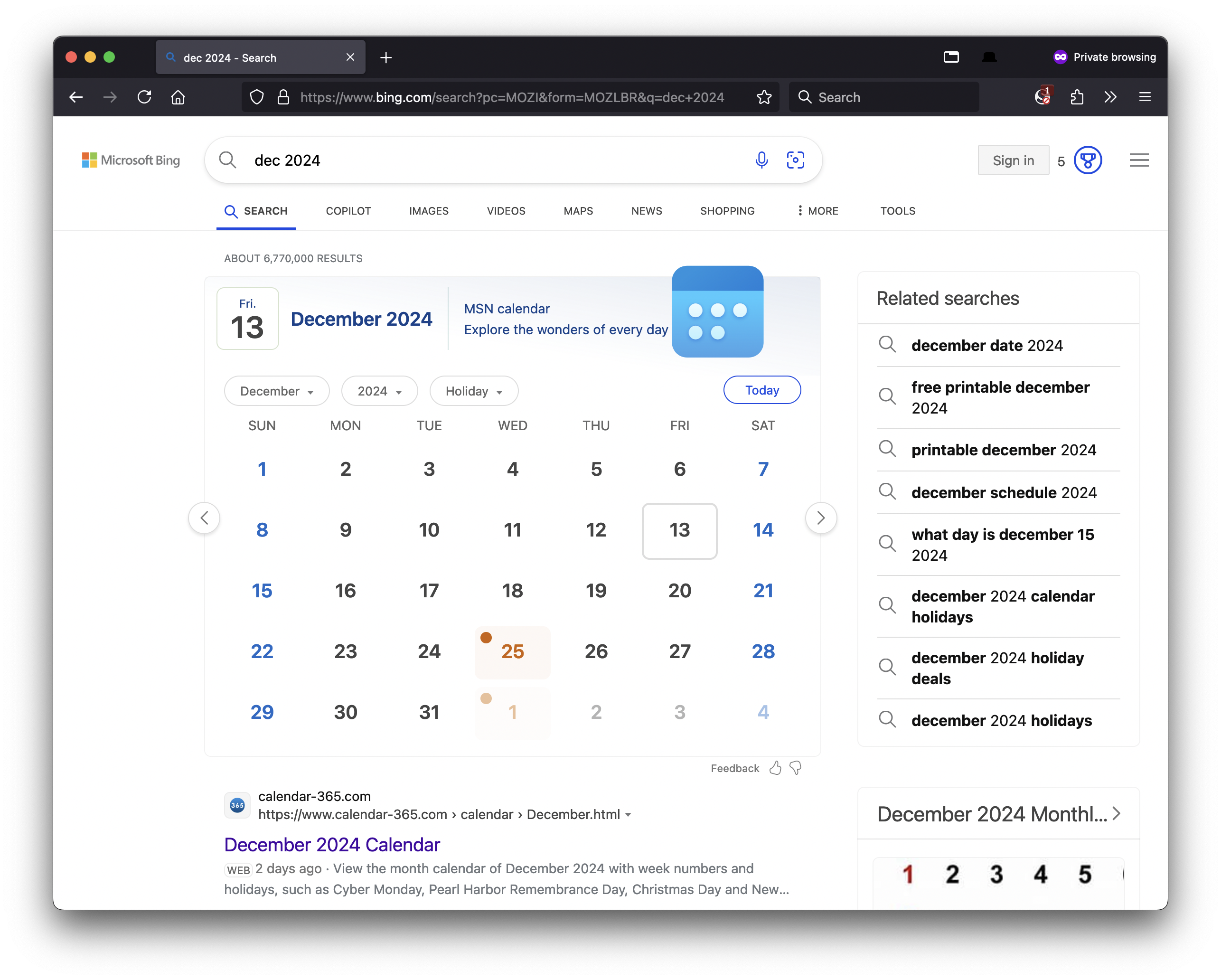
Bing use-case! AKA One Weird Trick Time And Date Sites Hate
In my prior post¹ I noted that I use 'b' as a Search Shortcut for #Bing. Here is why:
* quickly view a Gregorian calendar month display, with readable days, days of the week, and weekends & holidays highlighted.
E.g. I type this into my Firefox address bar:
b dec 2024
then press return and immediately see:

Only Microsoft Bing search supports this.
On other search engines (Duckduckgo, Google, Yahoo) all you get are links to random date time sites littered with ads, or blurry images of calendar months where the day numbers and holidays are too small to read.
This is something I have informally complained about to friends for years, that if you use Google Search for unit conversions, simple arithmetic, and even names of holidays, you get a nice large font “featured snippet” display of exactly your answer. But not something as simple as a month and year or even month with the implication that you want to see the current or next instance of that month.
How hard can that be to build? 12 names of months. 12 more 3-letter abbreviations. Multiplied by however number of languages supported. An intern could code that in under an hour. Someone has likely already written a regular expression for detecting this. (Aside: I tried year first, e.g. 2024 Dec, and hilariously enough that did not work to show the nice month display. So I suspect there is a minimal regular expression under the covers of this Bing feature.)
From having tried search engines for years, I was pretty convinced no one supported this.
Then on a whim I tried this in Bing recently (maybe I hadn’t before?) and to my pleasant surprise it worked.
There you have it, a use-case for Bing that only works in Bing, and reason enough to add a 'b' Search Shortcut in Firefox for Bing.
#search #webSearch #SearchShortcut #Microsoft #BingTip #searchTip #calendar #month
¹ https://tantek.com/2024/287/t2/setup-search-shortcuts-firefox
-
You should setup Search Shortcuts in #Firefox, they have sped up my web browsing experience considerably.
James (@jamesg.blog) wrote up a great summary of how to do so and his experience:
* https://jamesg.blog/2024/10/13/search-engine-shortcuts-firefox/
I use DuckDuckGo as my default search engine, so here are the Search Shortcuts I have setup when I want to explicitly search/lookup something elsewhere, roughly ordered by my perceived frequency of use:
i - IndieWeb - https://indieweb.org/
w - Wikipedia - https://en.wikipedia.org/wiki/
g - Google - https://google.com/
d - MDN Web Docs - https://developer.mozilla.org/
m - Google Maps - https://maps.google.com/
b - Bing - https://bing.com/
a - Amazon - https://amazon.com/
x - Twitter - https://twitter.com/search
If you don’t see one of these search engines in your Firefox Settings: Search Shortcuts, you can visit its URL above and then follow the instructions in James’s blog post to add it to your browser’s list of search engines. Once added there, it will show up in the Search Shortcuts table and you can double-click it and add a one-letter (or more) shortcut as you wish!
What Search Shortcuts have you setup in your browser?
#search #OpenSearch #webSearch #SearchShortcuts #browserTip #FirefoxTip #searchTip
-
No I did not block you on the #fediverse / #Mastodon / #Misskey etc.
If you were following me @tantek.com on your client/server/instance of choice but noticed you were no longer doing so, that was due to a recent software bug in my fediverse provider which accidentally caused everyone’s #ActivityPub servers to unfollow me (bug details below).
No it’s absolutely not your fault, you did nothing wrong.
We need a variant of Hanlon’s Razor¹ like:
“Never attribute to malice that which is adequately explained by a software bug.”
Take another look at my posts if you want (directly on @tantek.com or try searching for that on your instance) and if you like what you see or find them otherwise informative and useful, feel free to refollow. If not, no worries!
Also no worries if you ever unfollow/refollow for any reason. I mean that.
I always assume people know best how to manage their online reader/reading experiences, everyone’s priorities and likes/dislikes change over time, and encourage everyone to make choices that are best for their mental health and overall joy online.
Bug details:
This was due to a #BridgyFed bug² that deleted my profile (“ActivityPub actor”) from (nearly?) all instances, making everyone’s accounts automatically unfollow me, as well as remove any of my posts from your likes and reposts (boosts) collections. It also removed my posts from any of your replies to my posts, leaving your replies dangling without reply-contexts. Apologies!
The bug was introduced accidentally as part of another fix about a month ago³, and was triggered within the following week⁴.
Anyone following me before ~2024-09-22 was no longer following me. A few folks have noticed and refollowed. Any likes or reposts of my posts before that date were also undone (removed).
Ryan (@snarfed.org) has been really good about giving folks a heads-up, and apologizing, and quickly doing what he can to fix things.
Bugs happen, yes even in production code, so please do not post/send any hate.
I’d rather be one of the folks helping with improving BridgyFed, and temporary setbacks like this are part of being an early / eager #IndieWeb adopter.
This bug has also revealed some potential weaknesses in other ActivityPub implementations. E.g. deleting an “actor” should be undoable, and undoing a delete should reconnect everything, from follows to likes & reposts collections, to reply-contexts. Perhaps the ActivityPub specification could be updated with such guidance (if it hasn’t been already, I need to double-check).
To be clear, I’m still a big supporter of #BridgyFed, #ActivityPub, #Webmention, and everyone who chooses to implement these and other #IndieWeb related and adjacent protocols as best fits their products and services.
All of these are a part of our broader open #socialWeb, and making all these #openStandards work well together (including handling edge-cases and mistakes!) is essential for providing #socialMedia alternatives that put users first.
References:
¹ https://en.wikipedia.org/wiki/Hanlon%27s_razor
² https://github.com/snarfed/bridgy-fed/issues/1379
³ https://github.com/snarfed/bridgy-fed/commit/4df76d0db7b87cabbd714039546c05b3221169be
⁴ https://chat.indieweb.org/dev/2024-09-22#t1727028174623700
This is post 26 of #100PostsOfIndieWeb. #100Posts
← https://tantek.com/2024/285/t1/io-domain-suggested-steps
→ https://tantek.com/2024/306/t1/simple-embeds
-
New issue on GitHub project “sustyweb”
[charter] SustyWeb IG charter should coordinate with IETF environmental efforts
The SustyWeb IG charter Coordination section says:
“We will also monitor the work of and where appropriate collaborate with standards bodies (external to the W3C) such as those listed below…” and then lists two organizations.
The IETF should be added to this list of standards bodies, perhaps even their
Environmental Impacts of Internet Technology (eimpact) group in particular.
The aspects of coordination could include each group’s email lists, meetings, and perhaps even collaborating on documents.
If it would help, I could start a Pull Request with a basic one-sentence group and coordination description, and invite the editor(s) to make further changes as necessary.
-
↳ In reply to issue 107 of GitHub project “sustyweb” I concur with https://github.com/TzviyaSiegman’s comment, and support making “WSG a living document rather than 1.0”.
Sustainability best practices are constantly evolving, related conditions change year over year (such as how power is generated, how devices consume electricity, etc.), and the CG has strong productive momentum which is worth maintaining and focusing on continuously improving the WSG.
The proposed IG charter could be updated accordingly, listing publishing the WSG as an intended living document rather than focusing on a “1.0” deliverable.
-
👍 to a comment on issue 107 of GitHub project “sustyweb”
-
New issue on GitHub project “sustyweb”
[charter] SustyWeb IG charter should state intended audience of guidance
The SustyWeb IG charter Motivation and Background says:
“The Sustainable Web Interest Group will provide evidence-led guidance alongside methods to observe, measure, and improve the sustainability of digital products and services” and then states who will create that guidance.
Before stating who will create the guidance, the charter Background should state who the guidance is intended for. I believe the Web Sustainability Guidelines (WSG) can answer some of this implicitly, however I think it would be helpful for the charter to explicitly state the intended audience. For example (not intended as a specific suggestion), the charter could state something like “This guidance is intended for …” and then perhaps a list of various roles like executives and other decision-makers, managers, designers, developers etc.
I suggest asking the editor(s) of the WSG for a summary of the intended audience, and incorporating that summary into the charter’s Background section. If it would help, I could start a Pull Request with a basic one-sentence suggestion, and invite the editor(s) to make further changes as necessary.
-
⚠️ .io domain¹ likely being phased-out² — seven suggested steps
Good article in The Verge summarizing recent .io related events, see that for more context if this is news to you:
* https://www.theverge.com/2024/10/8/24265441/uk-treaty-end-io-domain-chagos-islands
It looks likely .io (and .io domains) will go away in the next few years (as .cs and .yu did³), so here are my suggested steps to take depending on your usage of .io domains:
1. Avoid buying new .io domains (or making plans with existing ones; sell if you can)
2. If you currently run a .io service⁴ (for a company or community), make and publicize a transition plan (like a new domain, redirection, orderly shutdown plan for redirects)
3. If you have a personal site on a .io domain⁵ or subdomain, make your own transition plan, and perhaps post about how others should link to your posts
4. If you are using someone else’s .io domain to publish (like #GitHubPages⁶), make a transition plan to publish elsewhere and leave a forwarding note and link behind
5. If you use a .io domain as your Web sign-in login on any sites, switch them to another non-io personal domain
6. Similarly if your site accepts #WebSignIn logins (via #IndieAuth, #RelMeAuth, or even #OpenID), consider discouraging any new sign-ups from .io domains, and warning any existing users with .io domains to switch per # 5
7. If you have posts (or a whole #indieweb site) with links to .io sites or pages (like those in 2-4 above), make a plan for editing those links to point to an alternative or an archival copy (like on the Internet Archive)
And of course, post about your #dotIO plans.
Glossary
Domain
https://indieweb.org/domain
IndieAuth
https://indieweb.org/IndieAuth
Internet Archive
https://web.archive.org/
OpenID
https://indieweb.org/OpenID
Redirect
https://indieweb.org/redirect
RelMeAuth
https://indieweb.org/RelMeAuth
Web sign-in
https://indieweb.org/Web_sign-in
References:
¹ https://indieweb.org/.io
² https://en.wikipedia.org/wiki/.io#Phasing_Out
³ https://en.wikipedia.org/wiki/.cs
⁴ E.g. https://indieweb.org/webmention.io or https://indieweb.org/granary.io
⁵ E.g. https://indieweb.org/werd.io
⁶ https://indieweb.org/github.io
This is post 25 of #100PostsOfIndieWeb. #100Posts
← https://tantek.com/2024/283/t1/metaphors-constructive-cooperative-joyful
→ https://tantek.com/2024/287/t1/fediverse-unfollow-bridgyfed-bug
-
I have put a lot of thought into deliberately shifting¹ metaphors², often in the context of the #indieweb³. One goal is to replace use of violent or divisive metaphors with actively constructive, cooperative, or joyful alternatives, like:
* gardening/farming e.g. digital garden⁴
* biology/ecology/nature e.g. digital ecosystem⁵
* cooking/baking e.g. eat your own cooking⁶
* toolmaking, clothing making, other useful crafts e.g. sew what you want⁷
* music, dancing, painting, and other expressive crafts e.g. remixing⁸
* travel, navigation, maps e.g. information superhighway⁹
* games, sports, running, e.g. surfing the net¹⁰
Some of these areas are well developed (sports metaphors), others are obvious or emergent from various IndieWeb efforts like our principles¹¹, and others could use brainstorming and experimentation.
Thoughts and words, whether spoken or written, influence each other in reinforcement feedback loops. Consciously choosing one can impact the other and vice versa.
Especially in messages to others or our even future selves, words and metaphors communicate and reinforce our values and thus merit care in their invention¹² and usage.
What are metaphors you have found constructive, cooperative, or joyful?
References:
¹ https://tantek.com/2023/132/t1/agenda-gardening-metaphors
² https://tantek.com/2023/023/t3/
³ https://tantek.com/2023/022/t1/indieweb-eat-what-you-cook
⁴ https://indieweb.org/digital_garden
⁵ https://en.wikipedia.org/wiki/Digital_ecosystem
⁶ https://indieweb.org/cook_what_you_want
⁷ https://indieweb.org/events/2020-08-19-hwc-west-coast#sewing
⁸ https://en.wikipedia.org/wiki/Remix_culture#Analog_era
⁹ https://en.wikipedia.org/wiki/Information_superhighway
¹⁰ https://en.wikipedia.org/wiki/Internet_metaphors#Functional_metaphors
¹¹ https://indieweb.org/principles
¹² https://tantek.com/2024/180/b1/responsible-inventing
This is post 24 of #100PostsOfIndieWeb. #100Posts
← https://tantek.com/2024/277/t2/october-blogtober-indieweb
→ https://tantek.com/2024/285/t1/io-domain-suggested-steps
-
New issue on GitHub project “AB-public”
W3C Vision: wide and horizontal reviews tracking
This is primarily a project tracking issue for the Vision Task Force (VisionTF) editor and chair. There are a number of required and a few optional but helpful steps to take before taking the W3C Vision to the Advisory Committee for a vote for a Statement. Notably we need to ensure that proper wide and horizontal reviews have been explicitly requested, and any requests back for more time are properly incorporated.
Here are check-lists of explicit requests for horizontal and wide reviews for customary durations per the W3C Process, with issue links to be added to track each individual request.
Checklist items are initially intended for keeping track of sending requests for reviews, without implying anything about the outcomes thereof. We should also track when we have at a minimum received review feedback from each group that can provide summary feedback from that group.
Before we send these requests for review, we need to publish an updated AB-approved (tracked in the AB’s Member-only repo) public Note based on the current Editor’s draft, for the reviewers to consider:
Horizontal Reviews Requests
Wide Reviews Requests
Wider Outreach
In addition, for such a foundational document, I believe its wide review can benefit from the following optional steps to reach an audience beyond W3C who may have feedback for our consideration:
- [ ] Blog post on W3.org requesting wide review
- [ ] One or more personal blog posts by editor and/or chair
- [ ] Social media copies of or links to said blog posts
Label: Project Vision
-
👍 to a comment on pull request 183 to GitHub project “AB-public”
-
❤️ to a comment on pull request 3 to GitHub project “potential-charters”
-
↳ In reply to pull request 3 to GitHub project “potential-charters” I tend to agree with @github.com/manton’s comment and analysis.
As Manton points out, there are many of us now, many implementers and publishers that are implementing and supporting multiple protocols, and thus it matters to us that we at least maintain the level of compatibility and interoperability that we achieved in the initial Recommendations of these specifications.
I think we can continue to do that, especially if we scope the Working Group to being a maintenance WG for the existing specs. This is something that Evan has convinced me of, while previously I saw a renewed Social Web WG to work on new features. Given the progress with use of extensions, and the Fed ID CG/WG stages process (or something like it), that seems like a better way to pursue new features, in parallel in the Social CG.
Another benefit of one Social Web working group is that its scope is easier to determine and explain, both to prior participants, and to W3C Members who will be voting on its creation.
A renewal of a working group to do maintenance on all of its prior specs, both editorial and bug fixes, makes a lot of sense to W3C and to Members, who like seeing working groups that take up the responsibility of maintaining specs. This especially makes more sense when all those specifications have far more implementations now than when they were shipped by the prior working group!
As I saw in another blog post about the social web, we are all here on “team open”, and I think we suffer, collectively, by attempting to draw lines with any “ActivityPub-only” approach. Both because it unnecessarily divides a very diverse, mixed, and broader “ActivtyPub supporting” community, and because it’s much fuzzier, to the point of overlapping with adjacent and aligned efforts.
The rel=me specification is a good example of this overlap. Would that be included in an “ActivityPub-only” approach? Because it’s certainly used by communities beyond that.
We have a whole task force on HTML Discovery in the CG where some of us (myself included) is working on improving rel=author support when interacting between HTML representations of profiles, yes, often with microformats, and retrieving the JSON(-LD) Activity Streams 2 versions of those profiles. That sort of interoperability benefits from a more inclusive approach.
We have bridges (https://fed.brid.gy/) that have helped the “ActvityPub-verse” grow that we could only dream about during the prior Social Web WG, because that group put in the hard work of figuring out interoperability across protocols and formats. We already did that hard work so why squander it? A maintenance group for all our specs provides a venue for any marginal bits of small work we may (or may not) need to maintain the positive outcomes of all that prior hard work.
Lastly, @github.com/gobengo brings up important concerns that I think merit explicitly addressing, regarding “experience in the SocialWG from 2013-2017” (actually 2014-2018 per https://www.w3.org/wiki/Socialwg)
First, in summary I will say as the saying goes “Don't fight the last war”, or I prefer a non-violent expression instead: “Don’t argue the prior debates”.
We were in a very different situation at the start of the first Social Web Working Group, having emerged from an incredibly diverse “W3C Workshop on Social Standards: The Future of Business” (AKA osfw3c) in 2013.
The first Social Web WG had to evaluate numerous prior group efforts (17+) and different approaches (~15) that were proposed by members of the group for consideration before narrowing down to ~3 approaches. Lots of time was spent doing this, which we would obviously avoid by sticking to maintenance of existing specs.
We also found so much in common that we were able to leverage as building blocks and points of compatibility. HTTP & link rel discovery. URLs for profiles. Etc. the list goes on.
All of that is pointing out how the first Social Web WG was very different than what a similarly scoped Social Web WG could be like today.
Second, the other strong point of more recent evidence that we should use instead of fearing “the last war”, is how the Social CG has been conducted for the past 5-6 years, especially the past few years mostly chaired by Dmitri.
Every Social CG meeting I have been to has been incredibly positive & productive. Even when we disagree, we do so in very civil, polite, informed ways that consider each other’s use-cases, perspectives, opinions, with folks working on different projects and protocols! It has been an incredible experience and I am grateful to be a part of it, and especially grateful for Dmitri’s stewardship. I mentioned this briefly in a post after a recent meeting https://tantek.com/2024/216/t1/socialcg-telcon.
With the Social CG, under Dmitri’s chairing, we have found a new more harmonious rhythm, and frankly, broader inclusiveness of different efforts and communities than we ever had previously. We have proven we can have regular meetings that “continue[s] the work of the W3C Social Web Working Group” where agenda items are curated and prioritized in a manner that respects the time and interests of the participants.
I would expect the harmony of the Social Web CG to continue in a similar renewed Social Web WG, and would support Dmitri as a co-chair of that working group to keep our momentum going. In addition, I would ask anyone else wanting to co-chair to learn from and adopt Dmitri’s chairing workmode accordingly. I believe that is our best path to success for this community, and for all our collective goals.
References:
* https://www.w3.org/wiki/SocialCG
* https://www.w3.org/wiki/SocialWG
* https://indieweb.org/2013/osfw3c
-
👍 to a comment on pull request 3 to GitHub project “potential-charters”
-
Happy October!
For some reason this month has a plethora of daily blogging or other creativity prompts. Here’s a list of the ones I found so far:
* #Blogtober (consider this post my first for this, retroactively day 1)
* Inktober — https://inktober.com/
* LOLtober - https://weblog.anniegreens.lol/2024/10/loltober-2024
* Looptober — https://looptober.com/
* Mathober - https://mathober.com/
* Viztober — https://www.instagram.com/evalottchen/p/DAiNm3ZtuTj/
Having found so many for the month I created an “October” page on the #IndieWeb wiki to document them all (and in case folks find others to add):
* https://indieweb.org/October
October is also a very popular month for seasonal blog styling:
* https://indieweb.org/Halloween
Do you have a custom Halloween theme for your personal site? Add it to the wiki!
This is post 23 of #100PostsOfIndieWeb. #100Posts
← https://tantek.com/2024/247/t4/w3c-link-checker-before-federating
→ https://tantek.com/2024/283/t1/shifting-metaphors-constructive-cooperative
-
Last week I participated in #w3cTPAC 2024¹ in Anaheim, California. It was quite packed, and often started early, from 8am informal breakfast meetings at a nearby IHOP, to Working Group, Community Group, and other small group meetings every day (but Wednesday) til 18:00.
Midweek at TPAC was the usual Breakouts Day where a record 87 breakouts² were proposed³ and run by members of the community, deftly organized into rooms, timeslots, and a handful of themes⁴ by the W3C Team. In the evening there was an open Plenary Session⁵ open to all instead of an Advisory Committee (AC) meeting, where the result of the recent W3C Board Election⁶ was announced. Congratulations to the newly elected W3C Board of Directors!
I’m still compiling my own notes and observations. For now, the minutes of (nearly?) all the meetings and breakouts are available if you know how to find them.
Hint: W3C minutes URLs have the form (without spaces):
https:// www . w3 . org / YYYY / MM / DD-IRCNAME-minutes . html
E.g. to find the second day (2024-09-24) of CSS Working Group (which just uses "css", all lower case, as their IRC channel name) minutes, you would go to:
* https://www.w3.org/2024/09/24-css-minutes.html
Every Working Group and Community Group links to its IRC Channel (all lowercase), and breakout proposals link to the channel used for each breakout. Thus the minutes links to specific groups on specific days are left as a web discovery exercise for the reader.
Last year: https://tantek.com/2023/262/b1/w3c-technical-plenary-tpac
¹ https://www.w3.org/wiki/TPAC/2024
² https://www.w3.org/2024/09/TPAC/breakouts.html#grid
³ https://github.com/w3c/tpac2024-breakouts/
⁴ https://github.com/orgs/w3c/projects/57/views/1
⁵ https://www.w3.org/2024/09/26-tpac-minutes.html
⁶ https://www.w3.org/2024/09/26-tpac-minutes.html#x215
-
❤️ to issue 13 of GitHub project “hacienda”
-
👍 to issue 13 of GitHub project “hacienda”
-
↳ In reply to a comment on issue 163 of GitHub project “AB-public” > Should we just close this issue then?
No, because this issue as named is to “integrate” which is still a pending task separate from the Team task of “updated proposal”.
> just a reminder to the Team to keep things in sync as needed
No, that is missing half the point of this issue. By “in both directions” (per issue description) I believe it means that the chair/editor of the Vision have explicit work to do in the direction of incorporating content into the Vision document.
I disagree with “Candidate to Close” and do not think it needs AB time to discuss closing at this time, thus am removing that label.
If you believe this issue needs explicit sync-discussion by the AB at this time, please add “Agenda+” instead with your goals for discussion.
-
👍 to a comment on pull request 3 to GitHub project “potential-charters”
-
👍 to a comment on pull request 3 to GitHub project “potential-charters”
-
👍 to a comment on pull request 3 to GitHub project “potential-charters”
-
👍 to pull request 3 to GitHub project “potential-charters”
-
New issue on GitHub project “AB-public”
W3C Vision needs adversarial reading analyses
Quoting from
this comment on issue 113
to separate this into its own issue:
…we need to do an adversarial reading of the document, to anticipate how it will be understood and misunderstood by people outside the consortium -- especially those who may not be predisposed to be 'on board' with what we do.
This will likely require a section by section reading, and filing new specific issues per potential misunderstanding to consider how and if there is way to mitigate such potential misunderstandings. Such new issues should cite this issue and then we can make closing this issue dependent on closing all such specific issues.
We may want to consider a list of checkboxes in this issue to track completion of such adversarial reading analyses section by section.
-
👍 to a comment on issue 113 of GitHub project “AB-public”