スマートフォンサイト制作にdisplay:tableとdisplay:table-cellが便利!
2012/10/18:画像に一部誤りがありましたので、修正致しました。
こんにちは。
スマートフォンサイト制作案件が増えて楽しいKanaです。
スマートフォンサイトのコーディングは、古いブラウザ (ie6とかie6とかie6とか!)のことを考えるとできなかったCSSの指定ができるので、とても楽しいですね!
スマートフォンサイトの制作はリキッドレイアウト。
- ナビゲーションの数が奇数!…均等にするにはwidth指定面倒だな〜
- 画像とテキストを横に並べなきゃ…縦方向の揃え位置を指定できたらいいのに…。
と思ったことはありませんか?
そんな時の強い味方がdisplay:tableと、display:table-cellです。
スマートフォンサイトのコーディングを頻繁にされている方は、既にご存知かもしれませんが、これからスマートフォンサイト作るよ!という方には、とても便利だと思います!
PR
display:tableとdisplay:table-cell
display:table-cellは、テーブルのような表現をすることができるプロパティです。
- 横並びにしたい要素の数にあわせて幅を指定しなくても、均等に並べることができる!
- vertical-align指定で行揃えができる!
- テーブルで作ったレイアウトは崩れないように、display:tableを使えば崩れにくい!
こんなメリットがあります♪
display:tableとdisplay:table-cellのみで可能というわけではありませんが、とても短いソースコードで簡単に実現できるので、とってもオススメです。
このプロパティはIE8以降からの対応です。
まだPCサイトでは使える日は遠いかもしれませんね…。
使い方は簡単。
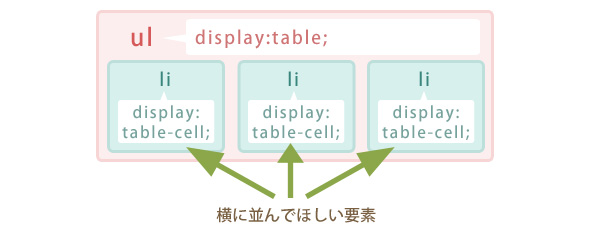
横並びにさせたい要素の親要素に「display:table;」を指定し、横並びにさせたい要素に「display:table-cell;」を指定します。
例えば、下図のような感じで使います。
具体的な使い方をデモページをご覧いただきながら解説したいと思います:)
実践サンプル
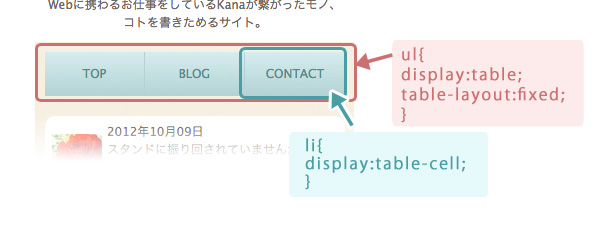
デモページ内のナビゲーション部分と、記事一覧部分にdisplay:tableとdisplay:table-cell指定をしています。
ナビゲーション部分ソースコード
まずは、デモページ内ナビゲーション部分のソースコードからご紹介します。
HTML側のソースコード
<nav class="g_nav"> <ul> <li><a href="#">HOME</a></li> <li><a href="#">BLOG</a></li> <li><a href="#">CONTACT</a></li> </ul> </nav>
CSS側のソースコード(レイアウト部分)
CSSのソースコードは装飾部分を含めると長くなってしまうので、まずはレイアウト箇所のみを抜き出したコードでご紹介します。
.g_nav ul{
display:table;
table-layout: fixed;
width:100%;
}
.g_nav li{
display:table-cell;
text-align:center;
}
.g_nav li a{
display:block;
}
ulにdisplay:table、liにdisplay:table-cell;を指定しています。
ここでのポイントは、ulの横幅100%に指定にすることと、table-layout:fixed;を指定することです。
table-layout:fixed;を指定することで、セルの幅を固定レイアウトにし、ナビゲーションを均等に並べることができるんです。
上記の画像の説明に誤りがありました。
訂正前はliにtable-layout:fixed;が書かれていましたが、正しくはulにtable-layout:fixed;です。
尚、ソースコードに誤りはありませんでしたので、ご安心ください。
CSS側のソースコード(装飾部分を含めたもの)
では、装飾を含めたCSSのソースコードです。
.g_nav ul{
display:table;
table-layout: fixed;
width:100%;
}
.g_nav li{
display:table-cell;
text-align:center;
color:#528e8f;
background: #d6edee;
background: -moz-linear-gradient(top, #d6edee 0%, #b4d3d4 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#d6edee), color-stop(100%,#b4d3d4));
background: -webkit-linear-gradient(top, #d6edee 0%,#b4d3d4 100%);
background: -o-linear-gradient(top, #d6edee 0%,#b4d3d4 100%);
background: -ms-linear-gradient(top, #d6edee 0%,#b4d3d4 100%);
background: linear-gradient(to bottom, #d6edee 0%,#b4d3d4 100%);
}
.g_nav li:not(:last-child){
border-right:1px solid #b4d3d4;
}
.g_nav li a{
padding:13px 0;
display:block;
color:#528e8f;
text-decoration:none;
}
.g_nav li:active{
background: #b4d3d4;
background: -moz-linear-gradient(top, #b4d3d4 0%, #d6edee 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#d6edee), color-stop(100%,#b4d3d4));
background: -webkit-linear-gradient(top, #b4d3d4 0%,#d6edee 100%);
background: -o-linear-gradient(top, #b4d3d4 0%,#d6edee 100%);
background: -ms-linear-gradient(top, #b4d3d4 0%,#d6edee 100%);
background: linear-gradient(to bottom, #b4d3d4 0%,#d6edee 100%);
}
CSSセレクタ:not(〜に該当しない場合にCSSを適応させるセレクタ)を使い、最後の要素以外にborderをつけることで、境界をわかりやすくしています:)
記事書き出し部分のソースコード
続いて、デモページ内記事書き出し部分のソースコードをご紹介します。
HTML側のソースコード
ul内liタグは記事数分繰り返しになるので省略しています。
<div class="news">
<ul>
<li>
<a href="#">
<figure><img src="img/121004img_01.jpg" width="100" height="100" alt=""></figure>
<div class="content">
<p>2012年10月09日</p>
<p>スタンドに振り回されていませんか?あなたのスタンドを制御するたった1つの方法</p>
</div>
</a>
</li>
</ul>
</div>
CSS側のソースコード(レイアウト部分)
こちらも、CSSのソースコードは装飾部分を含めると長くなってしまうので、まずはレイアウト箇所のみを抜き出したコードでご紹介します。
.news ul li{
display:table;
width:100%;
}
.news ul li a{
display:block;
}
.news ul li figure{
display:table-cell;
vertical-align:middle;
width:50px;
}
.news ul li figure img{
width:50px;
height:auto;
}
.news ul li div{
display:table-cell;
vertical-align:middle;
}
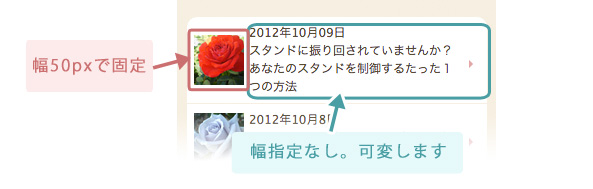
画像の箇所の幅を固定にし、記事の書き出し本文を囲うdivの幅を自動で調整しています。
CSS側のソースコード(装飾部分を含めたもの)
では、装飾を含めたCSSのソースコードです。
.news{
margin:20px 0;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-o-border-radius: 10px;
-ms-border-radius: 10px;
background: #fff;
}
.news ul li{
display:table;
width:100%;
}
.news ul li:not(:last-child){
border-bottom:1px solid #f6efe2;
}
.news ul li a{
display:block;
padding:7px 25px 7px 7px;
position:relative;
text-decoration:none;
color:#574b35;
}
.news ul li a:after{
content: "";
display: block;
height: 0px;
width: 0px;
border: 4px solid transparent;
border-left-color: #e2a6a6;
position:absolute;
top:50%;
right:10px;
}
.news ul li figure{
display:table-cell;
vertical-align:middle;
width:50px;
padding-right:5px;
line-height:0.1em;
font-size:1px;
}
.news ul li figure img{
width:50px;
height:auto;
}
.news ul li div{
display:table-cell;
vertical-align:middle;
}
リストの右端の三角はCSSで実装しています。after擬似要素を使うことで、HTMLコードが煩雑になりません。
最後に
いかがでしたでしょうか。
display:tableとdisplay:table-cell、便利だと思いませんか?
ご存知の方には今更な記事だったかもしれませんが、これからスマートフォンサイト作るという方にとってお役に立てたら嬉しいです。
そのうちこのKana-Lierもスマートフォン対応したいなあと思います;)
PR
あわせてこちらの記事もいかがですか?
- 関連記事が見つかりませんでした




powered by Disqus.