CSSフレームワークを使うのは、すでに一般的になっている。
CSSはよくできたWebページデザインシステムだが、大規模なアプリケーションに弱い、車輪の再開発のような部分も多いという弱点がある。
そんな弱点を補ってくれるのがCSSフレームワークだ。フレームワークを使うことで作業時間は大幅に減り、品質も上がる。
しかし、一方で同じCSSフレームワークを使うと、同じようなデザインになりがちという欠点もある。
そこでこのページではCSSのフレームワークを30種類ご紹介する。人気のものからマイナーなものまで幅広く揃えてみた。
CSSフレームワークを選ぶときに参考にしてほしい。
目次
- 1 CSSフレームワーク大体の使い方
- 2 CSSフレームワーク30選
- 2.1 Bootstrap
- 2.2 Foundation
- 2.3 Semantic UI
- 2.4 INK
- 2.5 Pure
- 2.6 Responsive Boilerplate Framework
- 2.7 Scheme
- 2.8 MUELLER GRID SYSTEM
- 2.9 Almost Flat UI
- 2.10 Toast
- 2.11 Skeleton
- 2.12 Kathamo
- 2.13 Bootflat
- 2.14 Materialize
- 2.15 Material UI
- 2.16 Uikit
- 2.17 Cardinal
- 2.18 Workless
- 2.19 Bootmetro
- 2.20 HTML KickStart
- 2.21 AUI
- 2.22 Base
- 2.23 SkyBlue CSS
- 2.24 Basscss
- 2.25 Cascade Framework
- 2.26 KNACSS
- 2.27 Concise CSS
- 2.28 Furtive
- 2.29 Kube CSS Framework
- 2.30 Layers CSS
CSSフレームワーク大体の使い方
CSSフレームワークの使い方は大体どれも同じだ。
ステップ1 CSSを読み込む
サイトに行って、CSSとあればJavaScriptをダウンロードする。link rel でサイトに組み込んで準備完了だ。
ステップ2 CSSフレームワークを利用する
手っ取り早くテストがしたければ、ボタン辺りを作成するのがいいだろう。class="○○"という風に、classにそのフレームワーク指定の言葉を入れれば大体動く。
ステップ3 グリッドシステムを利用する
グリッドシステムとは、サイトの区切り方の一種くらいに考えるといい。レスポンシブデザインなどで使いやすいシステムで、ほとんどのCSSフレームワークで採用されている。
それぞれのフレームワークで使い方は違うが、考え方はtableと同じ場合が多い。下記のようなtableだ。
|
1 2 3 4 5 |
<table> <tr><td>AAA</td><td>BBB</td></tr> <tr><td>CCC</td><td>DDD</td></tr> <tr><td>EEE</td><td>FFF</td></tr> </table> |
これをclassで書くとグリッドシステムを使うことができる。Bootstrapなどを使う上でよくわからなくなったら、テーブルと同じものだ、くらいに考えておこう。
CSSフレームワーク30選
Bootstrap
出典:Bootstrap
もっとも有名なCSSフレームワークこそ、このBootstrapだ。きっとあなたも聞いたことがあるだろう。
BootstrapはTwitter社が開発したCSSフレームワークだ。手軽に導入でき、品質も高いことから世界中で使われている。
レスポンシブ対応は万全で、グリッドシステムを採用している。テーブル、フォーム、アラート、サイズ変更など何から何まで手軽に使え、とても便利だ。次のようなボタンデザインもすぐに作れる。
Bootstrapを利用することを前提としたJavaScriptライブラリなども多数あり、CSSフレームワークのスタンダードになっている。
反面、もっともスタンダードであるため、デザインが他のサービスと似てしまうこともある。そこだけは注意が必要だ。
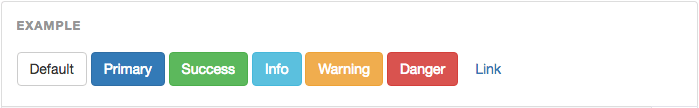
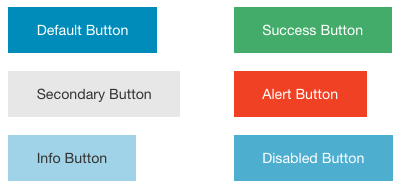
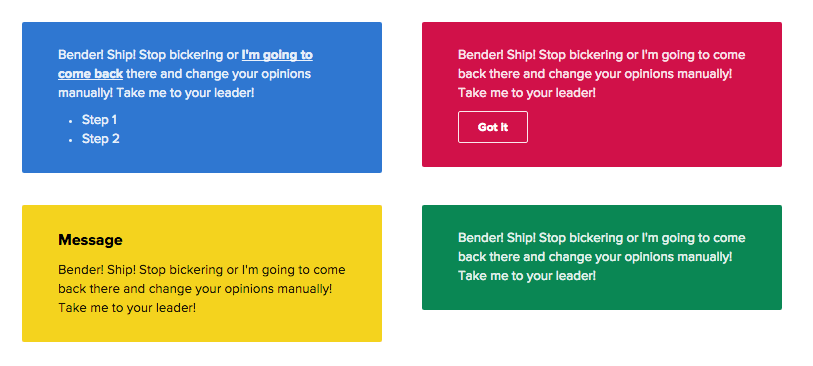
デザイン
ボタンは次のようなデザインだ。選ばれ続けているだけあって安定感がある。
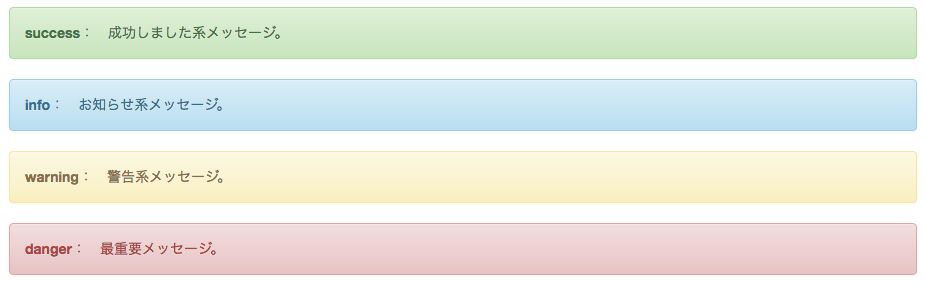
アラートは次のようなデザインになっている。
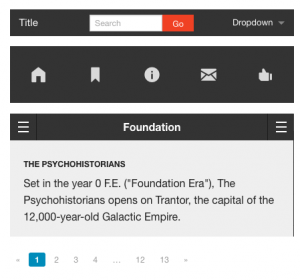
Foundation
出典:Foundation
Bootstrapと並んで人気があるのが、このFoundationだ。
Foundationを使うと簡単にレスポンシブデザインのWebページを作れる。Webページだけではなく、アプリケーションやHTMLメールを作成するにも使える。Foundationもグリッドシステム採用だ。
また、AngularJSとも相性がよく、Angularをよくわからずとも使えるようになっている。カスタマイズの自由度もBootstrapより高い。
デザイン
次のようなナビゲーションを簡単に作ることができる。
ボタンデザインは次のようになる。
Bootstrapのデザインとは差別化されるので、「Bootstrap使いたいけど、同じデザインになるのはちょっと」というときは、まず試したいフレームワークだ。
Bootstrapと同様にかなり重厚なCSSフレームワークになっている。また、日本語の資料が少ないのも難点ではあるが、英語ドキュメントが読めればまず問題なく使えるだろう。
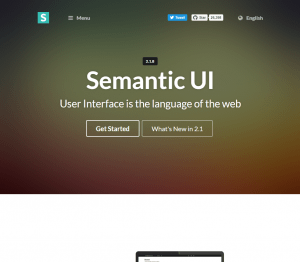
Semantic UI
出典:Semantic UI
名前の通りセマンティックであることに重きを置いているCSSフレームワークだ。セマンティックは、「意味がわかりやすい」くらいの意味だと思って頂いて構わない。
BootstrapなどのCSSフレームワークを使っていると、自分で実現したいデザインをその度に調べる必要がある。しかし、Semantic UIだと”ui stackable center aligned page grid”のように読んですぐにわかる言葉を用いれば、そのまま反映される。これは便利だ。学習コストが低いCSSフレームワークとして人気がある。
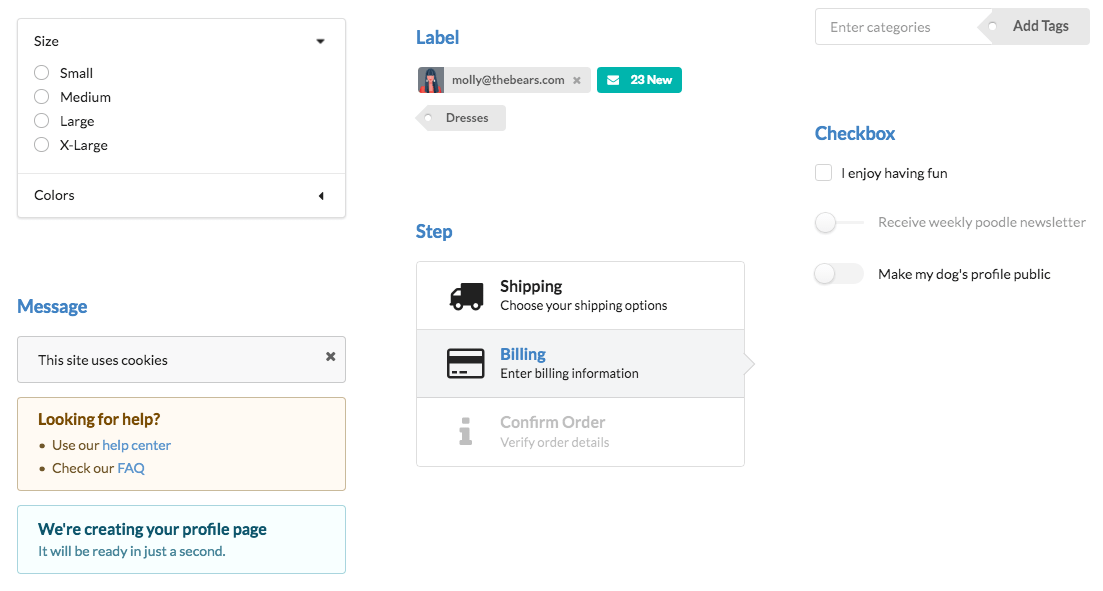
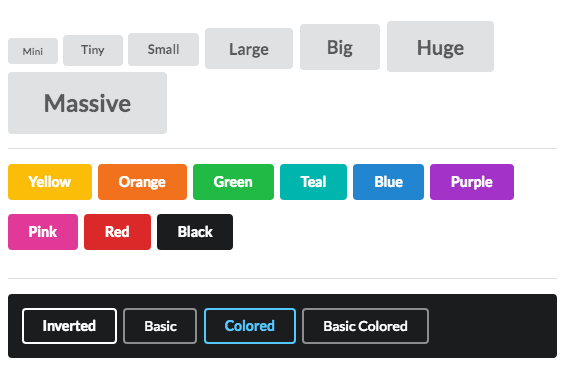
デザイン
デザインは次のように様々なUIが簡単に作れる。
ボタンのセンスも抜群だ。
INK
出典:INK
INKはレスポンシブなWebページを早く、「必要十分」に作れるCSSフレームワークだ。SASSにも対応している。というより、SASSでできている。
可読性の高いコードが特徴で、クラス名が” horizontal menu”などになる。
GRIDシステムが使え、ナビゲーションメニュー、テーブル、フォーム、Webフォントなど一通りの機能が揃っている。
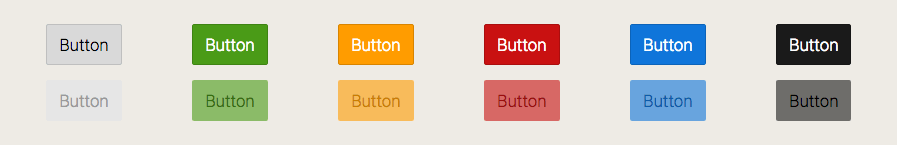
デザイン
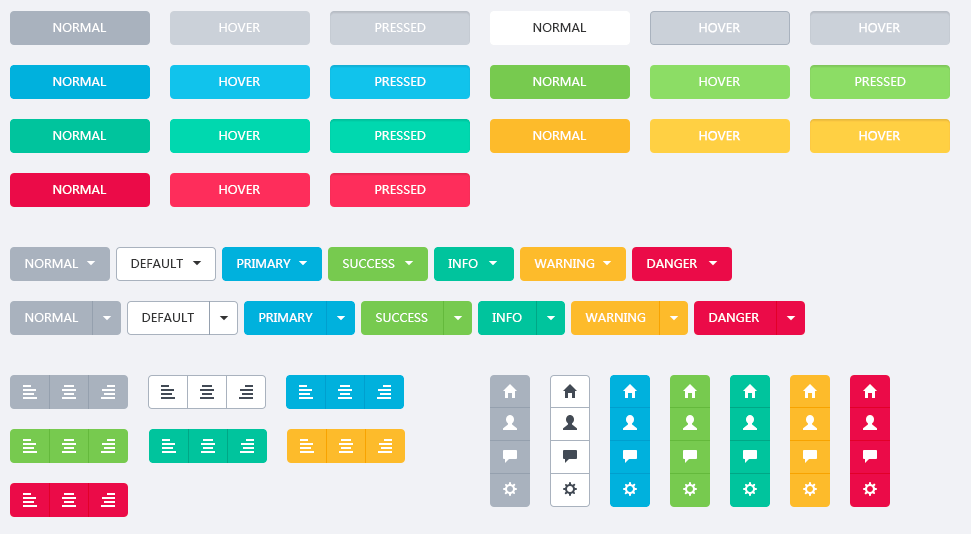
ボタンは次のようなデザインだ。
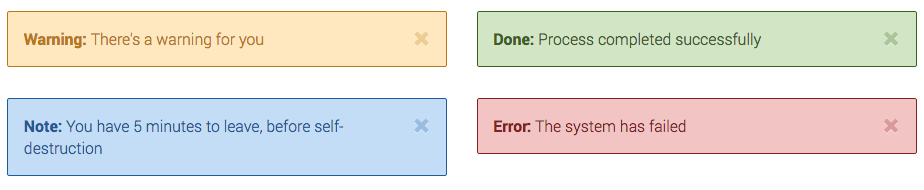
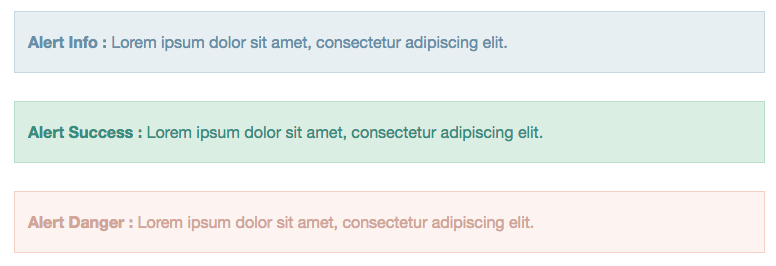
アラートもシンプルな使いやすいデザインになっている。
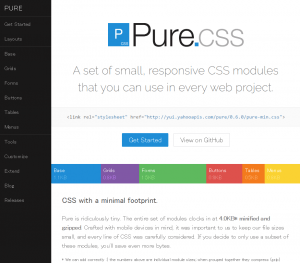
Pure
出典:Pure
PureはBootstrapやFoundationに比べると圧倒的に軽いフレームワークだ。
大規模なサービスというよりも、どのサイトにも手軽に入れて欲しい、というのが彼らのスタンスになっている。
グリッド、フォーム、ボタン、テーブル、メニューなど一通り欲しい要素は用意されているので、便利になるようにとりあえず入れておくには最適だ。
デザイン
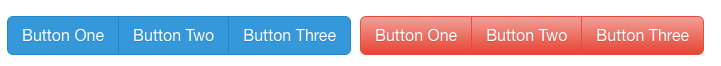
ボタンデザインは次のようになる。Bootstrapに似ているだろうか。
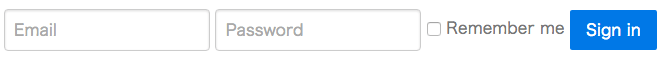
フォームは次のようになる。
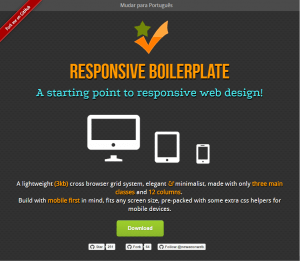
Responsive Boilerplate Framework
出典:Responsive Boilerplate Framework
Responsive Boilerplate Frameworkはわずか3KBしかない。軽量で各種ブラウザにも対応したレスポンシブデザイン用のCSSフレームワークだ。
ボタン等は作れない。ただただレスポンシブデザインのWebサイトを作るために使うフレームワークだ。シンプルな目的でできていて、これはこれで好ましい。使い道もあるだろう。
Scheme

Schemeも軽量なCSSフレームワークで、他のフレームワークと同様レスポンシブウェブデザインに対応している。割とシンプルな中身になっており、カスタマイズしやすい。
重厚なCSSフレームワークではないが、UI系の機能は揃っている。
デザイン
ボタンはグループでも作れる。
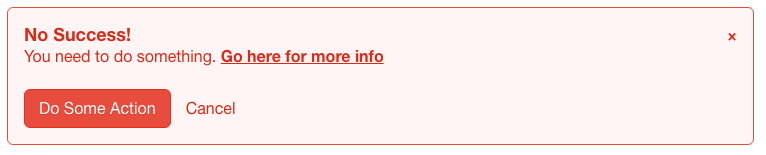
アラートはデザインセンスがいい。
LESS製だ。
MUELLER GRID SYSTEM
SassおよびCompassをベースとしたCSSフレームワークがMUELLER GRID SYSTEMだ。
名前の通りグリッドシステムを作ることに特化している。ここからカスタマイズしていくのがいいだろう。
グリッドシステム用なのでデザインはない。
Almost Flat UI
Almost Flat UIはFoundation FrameworkベースのフラットUIテーマだ。デザインパーツがどれもフラットデザインになっていて、今の時代に使いやすい。
デザイン
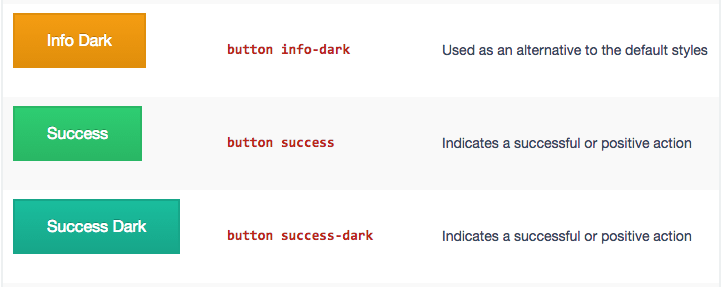
ボタンは次のようになっている。
グループボタンもいいデザインだ。
プログレスバーも用意されている。
Toast
出典:Toast
Toastもグリッドデザイン専門のCSSフレームワークだ。「シンプルに」をモットーに作られ、その通りシンプルだ。IE8以降に対応させることで、コード量を減らしている。
グリッド専門なので、ボタンなどのデザインはできない。
Skeleton
出典:Skeleton
Skeletonは名前の通り最小構成を目指したCSSフレームワークだ。
レスポンシブ対応、グリッド、文字の大きさ調整、フォーム、ボタンなどよく利用する機能がシンプルにまとまっている。
Skeletonを使うと、自分好みのサイトが簡単に作成できる。Bootstrapなどと比べると、使用頻度が低いので、デザインが他のサイトとかぶることもない。
デザイン
ボタンは次のようにシンプルなデザインになっている。
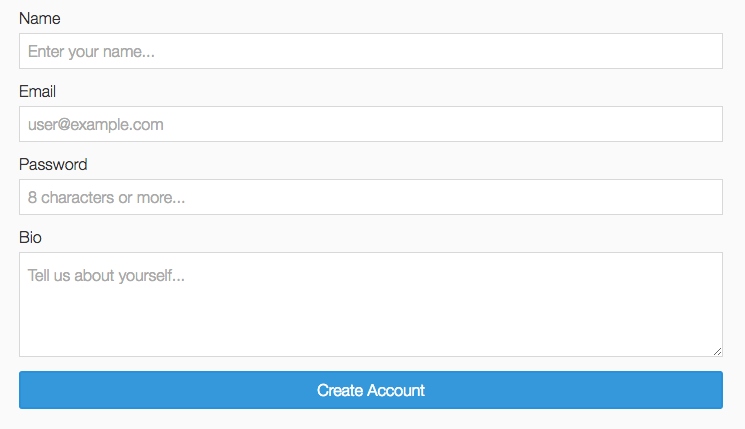
フォームもシンプルで使いやすい。
Kathamo
出典:Kathamo
Kathamoもレスポンシブデザイン用のミニマムCSSフレームワークである。とにかく軽い。14KBしかない。
KathamoのグリッドシステムはBootstrapと同じだ。Bootstrapを使い慣れている方であれば、すぐに使える。
手軽に使うにはうってつけのフレームワークになっている。
デザイン
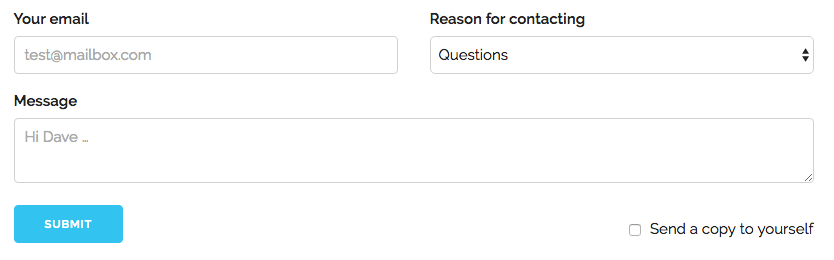
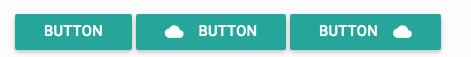
フォームとボタンはシンプルでいいデザインだ。
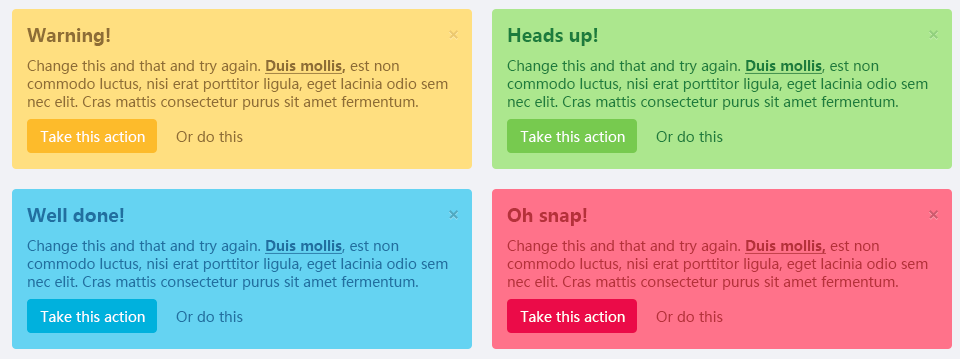
アラートもBootstrapとは少々違う。
Bootflat

出典:Bootflat
BootflatはBootstrapをベースに作られているフラットUIキットだ。
フラットUIを作るのに便利で、PSDなども無料で配ってくれている素敵なオープンソースだ。
モバイルアプリやモバイルサイトを作る際に重宝するようなデザインが揃っている。
デザイン
デザインは揃いに揃っているし、どれもクオリティが高い。
アラートのデザインもいい。
Materialize

マテリアルデザインを取り入れたフレームワークがMaterializeだ。基本的にBootstrapと似ているので、使いやすい方も多いだろう。
アニメーションやトランジションも用意されている。これがとてもかっこいい。サイトテンプレートも用意してくれているのでLPをサクッと作るときにも使える。
デザイン
デザインだけではなく、アニメーションも付くのでぜひ本サイトも見てみてほしい。ボタンデザイン下記だ。
ローディングや進行バーなども完備されている。
Material UI

出典:Material UI
Googleのマテリアルデザインを使えるCSSフレームワークだ。また、Reactも使えるようになっている。
シングルページアプリケーションのために作られている。また、利用するにはNode.jsの知識も多少必要だ。Webデザイナーというより、Webエンジニアのためのフレームワークだと思っていい。
デザイン
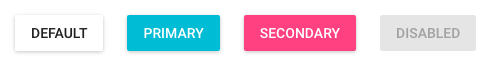
ボタンは4種類あり、それぞれ簡単に使える。下記は「Raised Button」の例だ。
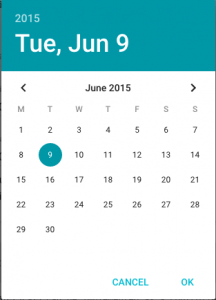
日付選択フォームのUIなども美しい。
Uikit
出典:UIkit
基本的な使い方はBootstrapと似ているが、UIkitの方が便利だという人がいるほどのCSSフレームワークだ。
色々と便利な機能が揃っている。3カラムのビッグメニューが作成できたり、ボタンの常時押し機能があったり、YouTubeライクなメニューが簡単に作れたりする。
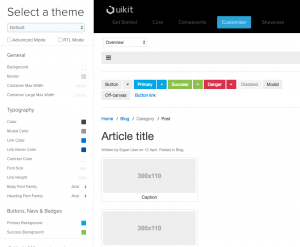
本サイトではUIkit自体をカスタマイズして出力することもできる。非常にユーザフレンドリーなCSSフレームワークだ。
デザイン
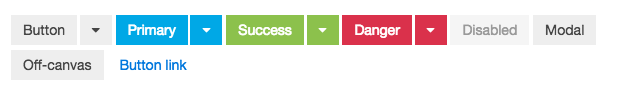
変更もできるがこのようなボタンデザインだ。
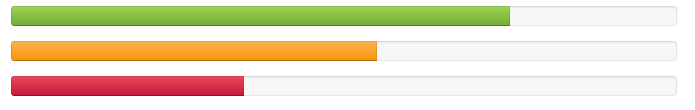
プログレスバーは次のような形だが、これだけではなく何種類もある。
Cardinal
出典:Cardinal
Cardinalはモバイルファーストを理念としたCSSフレームワークだ。16KB程度と軽い。
必要最低限の機能を用意しており、ユーザがカスタマイズすることが前提になっている。LESS製のフレームワークだ。
ボタンやフォームやテーブルの基礎デザインは提供されている。
デザイン
ページネーションはこのような形だ。シンプルで使いやすい。
ボタンも同様にシンプルなデザインになっている。
Workless
出典:Workless
凝ったデザインを作るのでなければ、Worklessは機能的だ。
必要なクラスが一通り揃っていて、デザインも他のフレームワークと違う。サクサクとWebサイトを作りたい方にはオススメだ。
デザイン
ボタンデザインは黒ベースになっている。
ヘルパーも一通り揃っており、ラベルやアラートなどがすぐにつかえる。
Bootmetro

BootmetroはBootstrapをベースにしたフレームワークだ。Windows 8のModern UIのスタイルがイメージされている。
Windows 8自体は不人気だったが、UIは先進的だったことを覚えているだろう。ああいったデザインを作りたければ、Bootmetroを選択しよう。
デザイン
ボタンはシンプルだ。
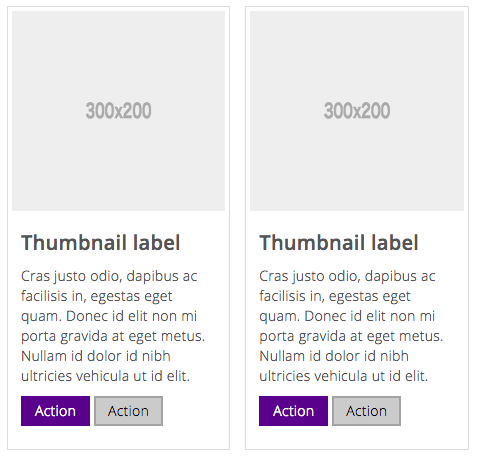
サムネイルデザインなども便利である。
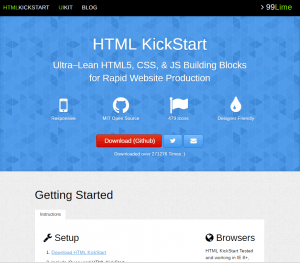
HTML KickStart
KickStartはすぐに使えるフレームワークだ。jQueryとサイトからダウンロードできるCSS、JSをコピーすれば導入完了だ。
重厚でもないが、軽くもない一通りの機能は揃っているし、細かい設定もできる。スライドショーやタブもすぐにセッティングできる。
また、コードもデザインを伴って表示ができる。
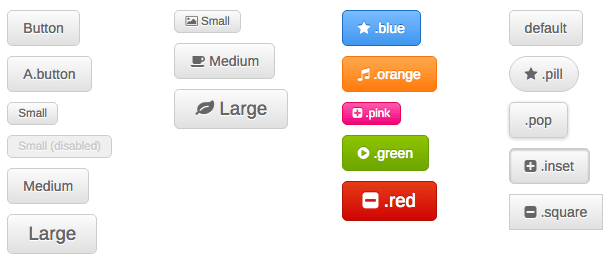
デザイン
ボタンはサイトよりもアプリケーションに使いやすい。
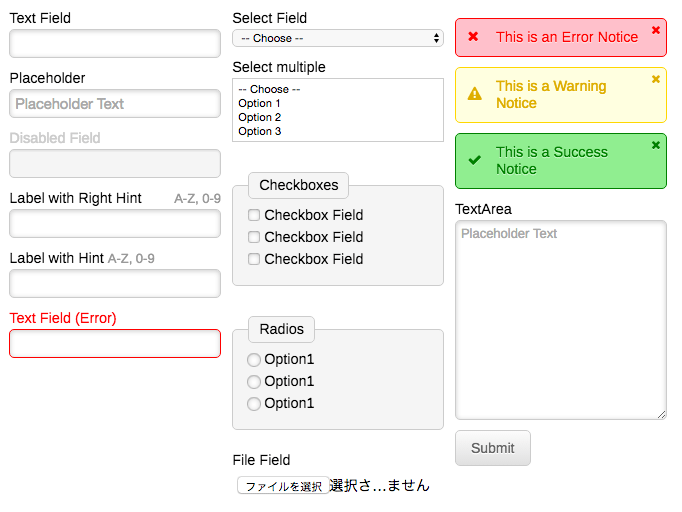
フォームのパーツも揃っている。
AUI
出典:AUI
AUIはAtlassianが作っているCSSフレームワークだ。Atlassianのデザインアプローチに伴って作成されている。
class名のつけ方は直感的だ。ソースが読みやすい。機能も揃っており、大体なんでもデザインがある。
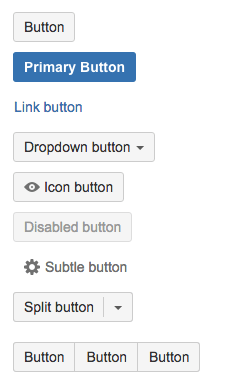
デザイン
ボタンはシンプルだ。
他の機能も概ねシンプルなデザインになっている。企業内アプリケーションなどに適したデザインだろう。
Base
出典:Base
軽く、最小限のベースをうたっているのがBASEだ。とは言え、インストールはNPMを使う。シンプルというフレームワークの中では機能的にもシンプルではない。
テーブルや、引用、フォームなど一通りのデザインは揃っている。また、アニメーション機能も充実している。
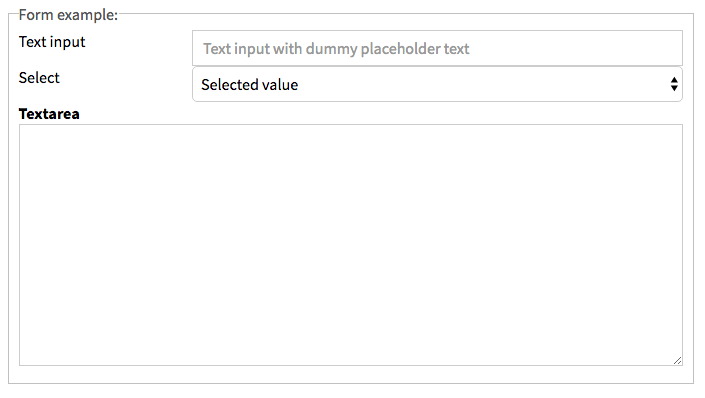
デザイン
全体的にデザインデザインしていない。フォームのデザインを見ればイメージが掴めるだろう。
Baseという名前の通り、上書きを前提としているのがよくわかる。
SkyBlue CSS
出典:SkyBlue CSS
SkyBlue CSSは肥大化したBootstrapに疑問を感じて、もう少し軽量化を目指したというCSSフレームワークである。汎用性が低い機能は削がれている。
グリッド、テーブル、フォーム、ボタン、アイコンなど基本機能は揃っているが、どれもシンプルだ。
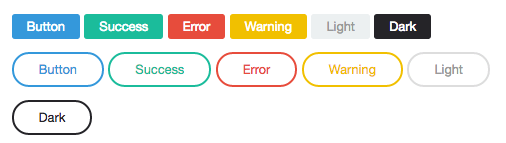
デザイン
ボタンデザインは揃っている。
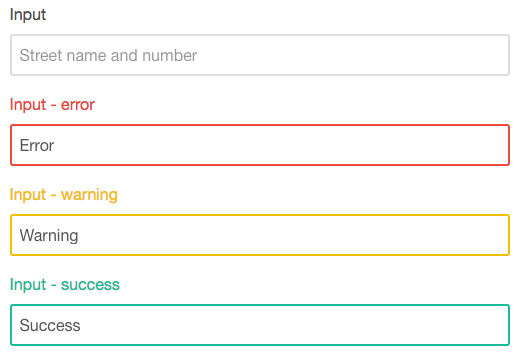
フォームも使えそうないいデザインになっている。
Basscss

出典:Basscss
他のCSSの邪魔をしない、それでいて使いやすくて軽いCSSフレームワークを目指しているのがBasscssだ。
使いやすさという面で色々と工夫が見て取れる。例えば、max-width:100%を設定したい時、class名でfitと入力すればいい。画像にcircleクラスを付けると丸くなる。
.p0でpadding:0 などユーティリティCSSの要素も持っている。
デザイン
デザインは軽く、上書きが前提にされている。
classにnot-roundedを付けると角丸を消せる。
Cascade Framework
Bootstrap系のフレームワークは汎用性をゴールにしている。Cascade Frameworkはユーザにコントロールを任せることをゴールにしている点が異なる。
CSSファイルが分かれていて、どれを使うかは自分次第だ。
また、Webデザイナーにとって最悪のIE対策がすでにされているという点でも優れたCSSフレームワークだ。
デザイン
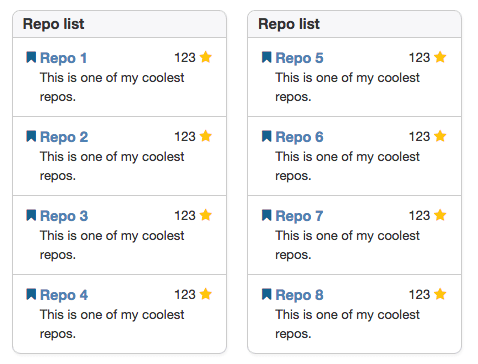
デザイン要素はシンプルながら味のあるいいデザインだ。ヘルパーの種類も豊富にある。例えば次のようなパネルが簡単に作れる。
サイトにも使えるが、アプリケーション向きだろう。
KNACSS

フランス生まれのKNACSSはシンプルで軽量なCSSフレームワークである。レスポンシヴウェブデザイン対応だ。レイアウト系の要素が多く、デザイン機能はほとんどない。
また、サイトがフランス語なため、解読が厄介なのも問題だ。
Concise CSS
出典:Conise CSS
Conise CSSはSASS製のフレームワークだ。軽く使いやすいフレームワークを目指している。
機能をなるべく少なくしている。上書きなどによる工数の増加を抑えるためだ。
また、アドオンとしてスクロールバー、ツールチップ、サークルなどの機能も利用できる。
デザイン
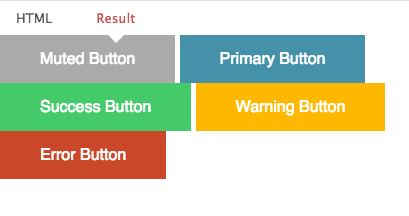
ボタンはシンプルデザインだ。下のように四角だけではなく、角丸のボタンもすぐに作れる。
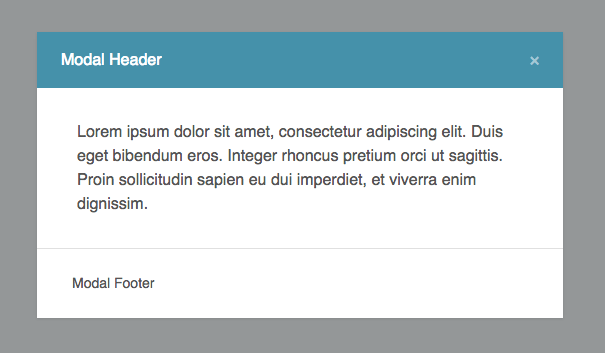
モーダルも用意されている。
Furtive

Furtiveはモバイルファーストで軽量のCSSフレームワークだ。カスタマイズが容易で、熟練者には使いやすい。
古いブラウザへの対応を丸ごとカットしている。その分、SVGsやFlexible Boxなどの新しい機能に対応している。
デザイン
ボタンもフォームも一般的だ。
Kube CSS Framework
Kube CSS Frameworkはデザイン面で非常に優秀なフレームワークだ。軽いがデザイン面では機能が充実している。
例えばボタンだけでも何種類も用意されている。アウトラインのみ、消えかけ、丸ボタン、小さいボタン、白抜きなど様々だ。
Webデザイン
いいデザイン品質を保っているCSSフレームワークだ。
Layers CSS
出典:Layers CSS
Layers CSSは軽量でシンプルなCSSフレームワークだ。ダウンロードする前にカスタマイズできる辺りの気遣いが嬉しい。
pxでの定義やカラーの定義は一切ない。また、角丸などもなく、borderも設定されていない。
基本機能最小限で揃っているといったフレームワークで、上書き前提のツールだ。
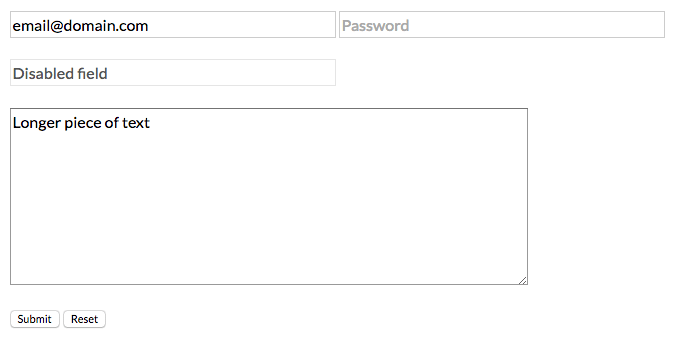
デザイン
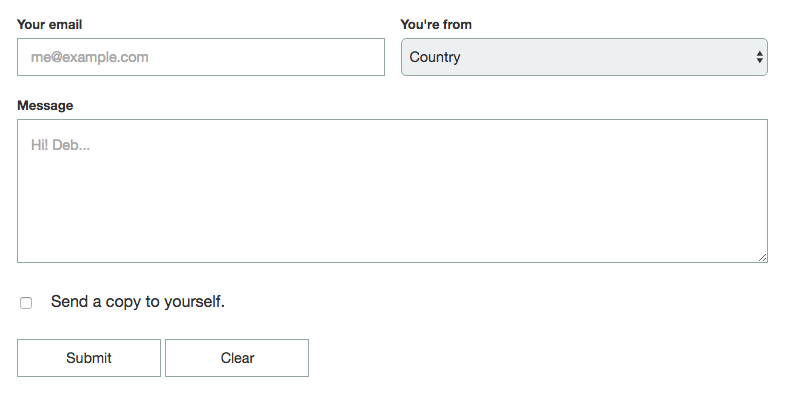
フォームデザインは次のようになっている。
まとめ
CSSフレームワークはBootstrap型の重厚パターンとシンプルパターンに分かれてきている。マイナーなものはだいたいシンプルなものだが、十分に使えるフレームワークばかりだ。
いずれもデザインや機能にそれぞれ特徴を持っている。既存のフーレムーワクのほとんど網羅しているので、ぜひこの中から自身の目的にあったCSSフレームワークを選んでほしい。
PS


































































 出典:
出典:



コメント