More Web Proxy on the site http://driver.im/
ワークフロー
- Issueを立てる
- git-issue + git-flow + percolでissueのブランチを切る
- [WIP] pull-requestsを立てる ref #id
- push -> review
- merge + close #id でissueも閉じる
- git flow finish でローカルとリモートブランチを削除
1. Issueを立てる
- Issueを立てる
- ウェブから立ててる
- 画像も投稿できるので、Before/Afterのキャプチャをよく貼る
- モバイルならCodeHubやiOctocatから書く
1.5 Issueの運用
- 作業に入る前にIssueを結構煮詰めてた
- IssueにIssueのURLやIDを書くとクロスリンクになるのが便利
- 他のリポジトリからも逆リンクになるのは気にしてはいけない
- Issueに沢山メモを書くとIssueの循環参照が起きる
- => Gitterを使う
1.6 Issueの進歩
- 個人用なのであまり気にしてなかった
- Githubのマイルストーンはものすごく使いにくい
- 外部サービス等を活用した方がよさそう
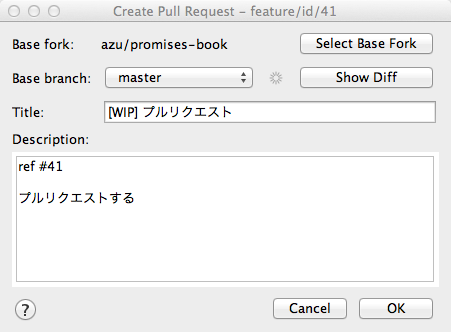
3. [WIP] pull-requestsを立てる
- 書籍はWebStormで書いてる
- IDE上からCreate Pull Requestで作成できる

4. push -> review
- 内容を書いてcommit -> pushを繰り返す
- 気になった事はIssueに書く
- コード(文章) とは別の場所に書くと意見が整理しやすい
- Travis CIによるテスト等が毎回走る
- このスタイルにしてから、typoとかの細かいミスも減った
5. merge + close
- 完了したらGithubのマージボタンからマージする
- マージコメントに
close #idを書いて元issueも閉じる
- Github上でブランチを閉じない*1
git flow finish でローカルと(push済み)リモートブランチを削除
- リモートブランチが消えてるとfinishできないのツライ…
- TODO : *1何かもっと改善できるはず…
pull-requestsのメリット
- [ ] でissueのTodo管理- pushする毎にCIによるテストが走る
- マージをするまでによくしようという心理影響
- 実装中の疑問をコメントとして残して整理出来る
- 作業内容が公開しやすい(共有しやすい)
自分用メモとしてのIssue
- 自分用Todo
- TODOサービスとの違い
- Markdownでメモも書ける
- 画像を置ける
- 公開出来る(他の人も言及できる)
Issueの更新チェック
- 気になるリポジトリはとりあえずWatchする
- WatchするとNotificationに飛んでくる
- github-reader で通知を受け取る
- TODO: WatchだけだとReleaseは監視できない
まとめ
- ひとりぼっちでもGithub workflowは効果ある
- 活動内容がWebに残る、記録として残せる
- Github Issueはそんな高機能ではない
- 迷ったら書いておいて、より最適なものがあったらそっちを使う